vue3微信公众号商城项目实战系列(1)开发环境准备
项目忙完,这次上新,写一个前端系列,采用vue3来开发一个微信公众号商城。
前言:
1. 微信公众号商城本质也是一个网站,由一个个网页组成,只不过这些网页运行在手机端,能响应手指的点击、长按、拖拽等操作。
2. 既然是网页,当然可以用3件套(js+html+css)来写,但象vue这样的前端框架比3件套更高效,或者现实一点说,会一个前端框架找工作会有利很多。
3. 目前流行的前端框架有 Angular、React、Vue(按首字母排序),各有优劣,笔者喜欢用Vue,Vue的主流版本有Vue2和Vue3 ,本系列用的是Vue3。
4.Vue3 可用 javascript(弱类型) 或 typescript(强类型) 做脚本语言,本系列用 javascript 。
5. Vue3官网地址:https://cn.vuejs.org/ 上面有详细的文档,可以对照一步步学习,本系列所有的编码方式都以官方推荐的为标准,不走野路子。
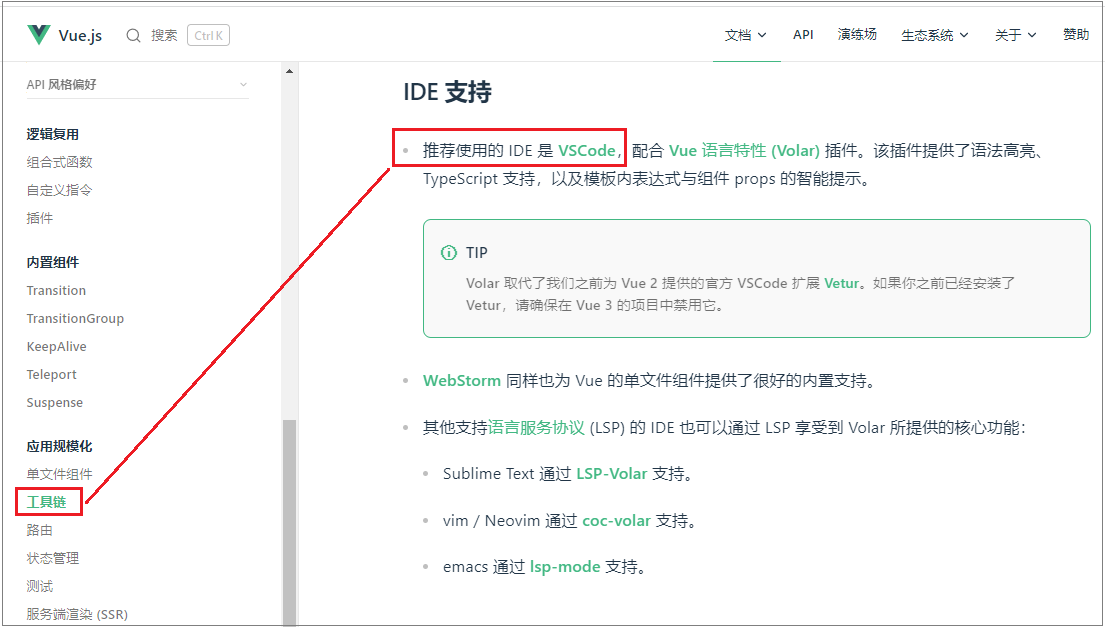
6. Vue3的开发工具官方推荐 vscode,见下图,官方下载链接:https://code.visualstudio.com/ ,安装好后安装Volar插件对编码更友好。

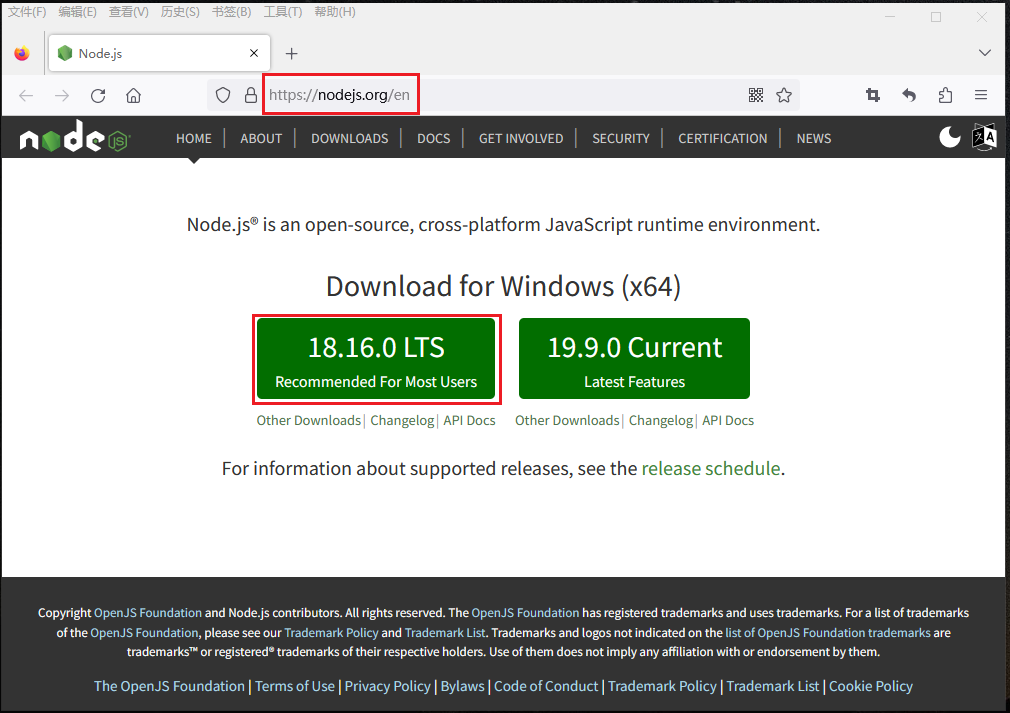
7. 开发vue3项目时,在开发环境运行需要安装 nodejs,官网地址及安装步骤如下,项目开发完成编译后的代码部署到服务器时不需要在服务器上安装nodejs ,
也就是说Web服务器不需要安装任何其他软件就可以运行编译后的Vue3代码,原因后面再具体讲。

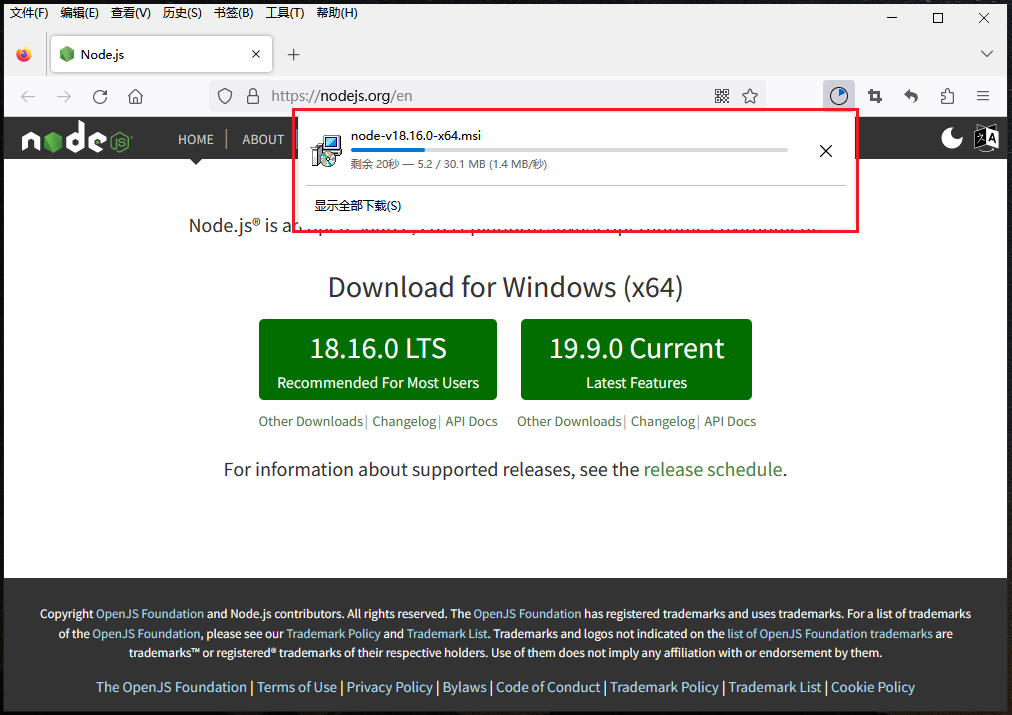
点击LTS(Long Term Support长期支持)版本开始下载,如下图:

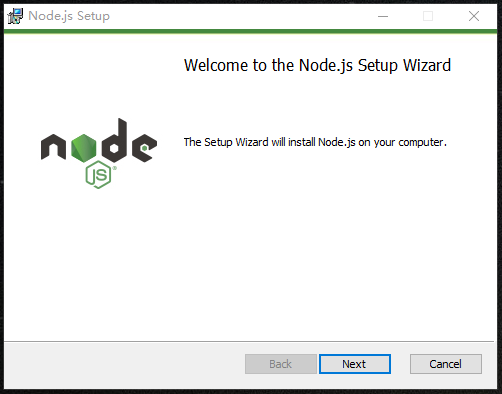
下载之后双击开始安装,一直点"Next"按钮就可以了,如下图:



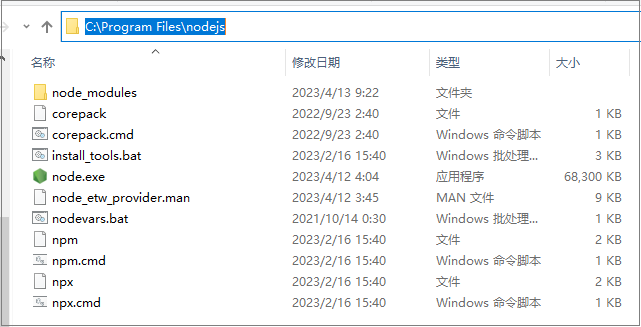
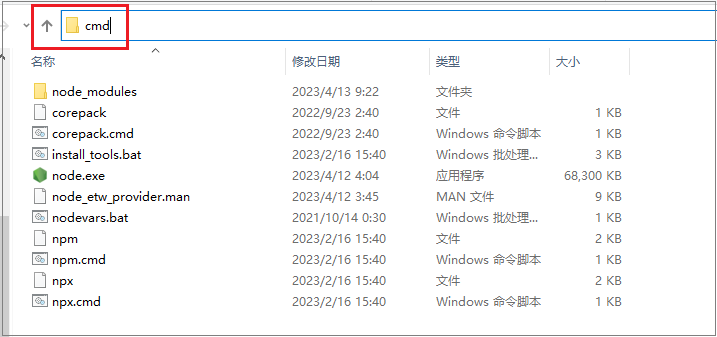
安装完成后在本机目录可以看到安装后的文件,如下图:


在地址栏输入"cmd"后回车,快速打开命令窗口:

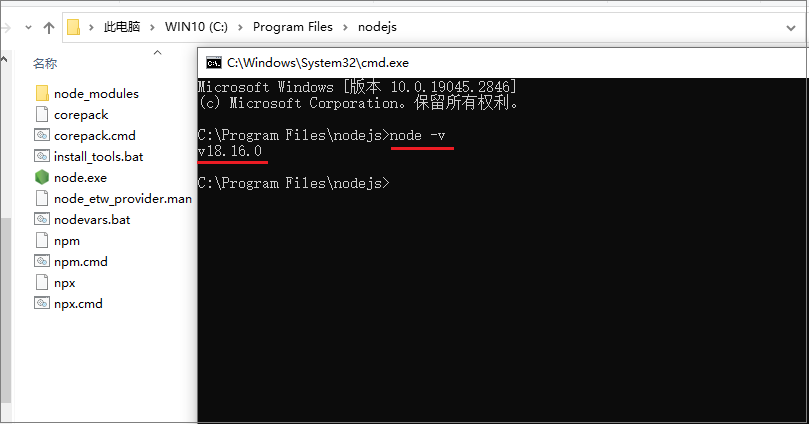
此时的命令行路径指向nodejs所在的目录(避免了输入cd命令切换目录的繁琐),见下图:

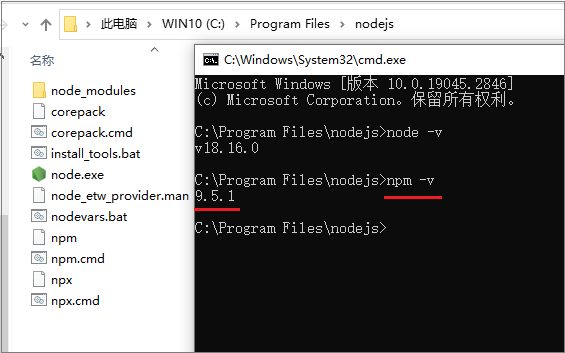
分别输入 "node -v" 和 "npm -v" 查看版本,见下图:

最后, 什么是nodejs?
nodejs是一个 javascript 运行环境,如果没有这个环境,js只能在浏览器上被执行,
更重要的是 , nodejs让javascript成为和PHP、Python等一样强大的服务端语言,可以用来写web程序。
在上图中,我们还看到了 npm 指令,npm又是什么呢?
npm全称为Node Package Manager,它是nodejs的包管理工具。
在nodejs环境下运行的vue3程序,会用到各种各样的js包,基本上我们需要用到的功能都有对应的js包(传说有超过 60 万个,每周下载约 30 亿次),
所有这些js包都是由npm管理,当我们需要引用的时候,在命令行窗口输入规定格式的指令(这个指令的名称就叫npm)后按下回车键就可以下载到本地,
然后在文件中用import关键字导入就可以使用了(后面会有详细介绍),非常方便。除此之外,npm指令还可以启动开发环境下的web服务器,编译vue3源代码等等,
常用的指令有如下3个:
| 指令 | 作用 | 备注 |
| npm install 包名 | 安装对应的js包 | 该指令需要在项目的根目录下执行 |
| npm run dev | 启动web服务器 | 同上 |
| npm run build | 编译项目 | 同上 |
至此,我们的vue3开发环境就搭建起来了。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人