.net5 core Razor项目实战系列之四:部门管理功能的实现(部门列表显示)
部门管理的功能相对比较简单,用户点【部门管理】的连接,页面显示部门列表,
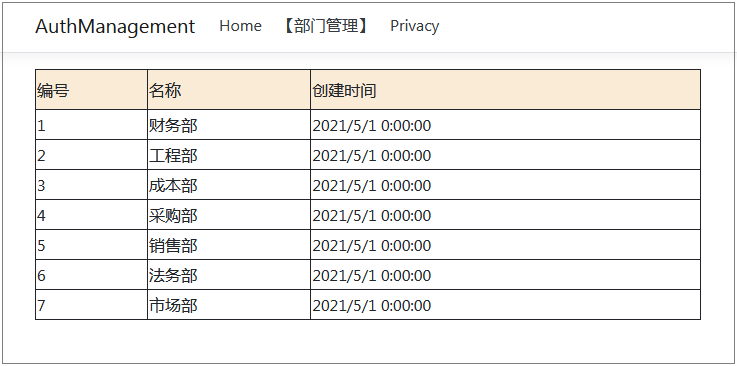
在列表中可以对部门做新增,修改,作废操作,画面如下:

为简单起见,我们要实现的功能使用新建工程时默认的布局页,在页面上添加【部门管理】这样一个超链接,
指向DeptList.cshtm这个文件。打开_Layout.cshtml文件,加入如下代码,见红色代码:
<div class="navbar-collapse collapse d-sm-inline-flex justify-content-between"> <ul class="navbar-nav flex-grow-1"> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-page="/Index">Home</a> </li> <li class="nav-item"> <!--页面中的链接地址不需要加.cshtml的后缀--> <a class="nav-link text-dark" asp-area="" asp-page="/Auth/DeptList">【部门管理】</a> </li>
<li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-page="/Privacy">Privacy</a> </li> </ul> </div>
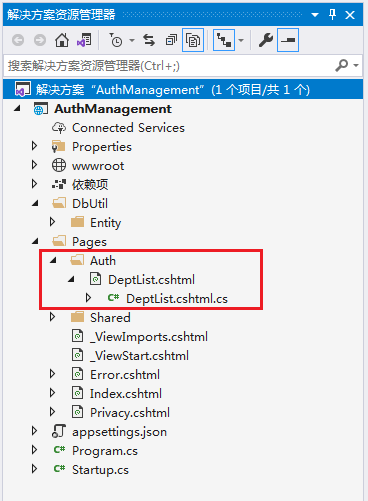
在解决方案管理器Pages文件夹中新建Auth文件夹,新建DeptList.cshtml页面:

先到DeptList.cshtml.cs文件中添加获取部门列表的代码,如下:
namespace AuthManagement.Pages.Auth { public class DeptListModel : PageModel { private readonly AuthDbContext _context; //构造函数中对AuthDbContext做依赖注入 public DeptListModel(AuthDbContext context) { _context = context; } //定义部门列表属性,用于传递给.cshtml页面使用(在OnGet()方法中赋值) public IList<TDept> DeptList { get; set; } public void OnGet() { //用构造函数中注入的AuthDbContext的实例_context取得所有部门数据并转换成泛型List DeptList = _context.TDepts.ToList<TDept>(); } } }
注:
(1)在Razor页面中,OnGet( ) 是 xxx.cshtml.cs 文件中约定的方法,它表示如果用 Get 的方式访问 xxx.cshtml 页面就执行此方法,
所以获取部门列表的操作要放在这个方法中,同理,如果用 Post 的方式访问 xxx.cshtml 页面则需要
写一个 OnPost( ) 方法(比如多条件查询列表数据的时候可以用Post提交这些查询条件),
OnGet( ) 和 OnPost( ) 各有一个异步版,分别是 OnGetAsync( ) 和 OnPostAsync( ) 方法,
OnGet( ) 和 OnGetAsync( ) 不能同时出现(Post也一样),但 OnGet( ) 和 OnPost( ) 可以同时出现 。
(2)有些时候我们会调用OnGet( )的重载方法(有路由参数的时候,后面再具体讲),比如给列表排序,
方法的签名可能是这样的 public void OnGet(string sortBy ),此时不能再出现 OnGet( ) 方法,
原来调用 OnGet( ) 方法的需要做相应处理。
Razor页面 DeptList.cshtml 接收 Model 的属性 DeptList 传递过来的值并遍历输出部门信息,代码如下:
@page @model AuthManagement.Pages.Auth.DeptListModel @using AuthManagement.DbUtil.Entity @{
ViewData["Title"] = "部门管理";
} <table border="1" width="60%"> <tr style="background-color:antiquewhite;height:40px;"> <td>编号</td> <td>名称</td> <td>创建时间</td> </tr> @foreach (TDept item in Model.DeptList) //遍历输出部门信息 { <tr style="height:30px;"> <td>@item.DeptId</td> <td>@item.DeptName</td> <td>@item.CreateTime</td> </tr> } @if (Model.DeptList.Count == 0) { <tr style="height:30px;"> <td colspan="3" align="center">没有查询到部门数据!</td> </tr> } </table>
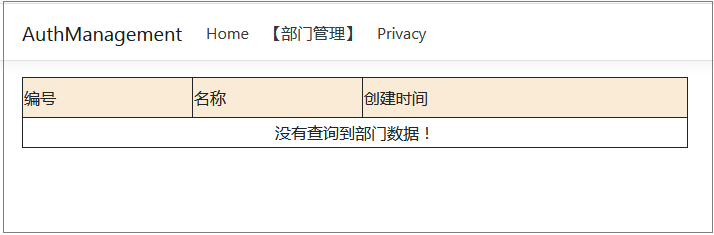
编译后运行页面,得到如下画面。
没有数据时:

有数据时:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人