微信小程序 “万利商城”实战之十四:生成订单后的支付编码实现
用户下订单后在数据库中生成一笔订单数据,同时跳转到订单支付页面,
用户点击支付时小程序需要去调用支付接口,完成支付后一笔订单的线上流程就结束了。
这里还需要考虑在支付的时候用户放弃支付或是支付失败后需要有相应的处理机制,
另外,用户支付成功后如果取消订单放弃购买商品还需要解决退款的问题,
针对这一点微信小程序给我们提供了丰富的API来处理,先看页面部分的展现:

1 <!--index.wxml--> 2 <view class="container"> 3 4 <view class="list1" wx:for="{{productList}}" wx:key="produceId"> 5 6 <view> 7 <image class="image1" src="{{item.imageUrl}}"></image> 8 </view> 9 10 <view class="detail1"> 11 <text>{{index+1}}. {{item.productName}}</text> 12 <text class="oriPrice1">¥{{item.originalPrice}}</text> 13 14 <view class="priceInfo1"> 15 <text>¥</text> 16 <text class="price1">{{item.price}}</text> 17 <text decode="true">  </text> 18 <text decode="true">数量 : </text> 19 <text class="qty1">{{item.productQty}}</text> 20 </view> 21 </view> 22 23 </view> 24 25 26 <view class="orderInfo1"> 27 <view> 28 <text>总金额:</text> 29 <text class="amount1">{{amount}}</text> 30 <text>元</text> 31 </view> 32 <view> 33 <button class="order1" bindtap="bindPay">付款</button> 34 </view> 35 </view> 36 37 </view> 38
页面对订单商品做了展示,同时定义了付款按钮的点击事件对应的函数bindPay,
剩下的就是在该函数中调用微信支付接口,当用户付款成功后更新数据库订单状态,然后跳转到付款成功的页面,
这样支付流程就结束了。
注:上面的orderDetail.wxml页面中有 <text decode="true">  </text> 这样一行代码,
decode="true"的作用是对标签中的字符做编码,  表示一个空格,其宽度是一个汉字字符的宽度,
有时候我们需要文字对齐的时候用 非常方便, 也表示一个空格,但宽度只有半个汉字字符宽度。
微信小程序支付接口的调用:
官方文档网址:https://pay.weixin.qq.com/wiki/doc/api/wxa/wxa_api.php?chapter=7_3&index=1
支付代码如下:
1 bindPay: function () { 2 let _this=this; 3 wx.request({ 4 url: 'http://www.tm.com/webapi/prePayOrder', 5 data:{'orderNo':'9deid9e98832jdy32kd'}, 6 method:'GET', 7 success:function(res){ 8 _this.callToPay(res.data); 9 } 10 }) 11 12 }, 13 14 15 callToPay: function (payInfo) { 16 wx.requestPayment({ 17 'timeStamp': '1490840662', 18 'nonceStr': '5K8264ILTKCH16CQ2502SI8ZNMTM67VS', 19 'package': 'prepay_id=wx2017033010242291fcfe0db70013231072', 20 'signType': 'MD5', 21 'paySign': '22D9B4E54AB1950F51E0649E8810ACD6', 22 'success':function(res){ 23 wx.redirectTo({ url: '../shoppingcart/payFinished.wxml', }) 24 }, 25 'fail':function(res){ 26 wx.showToast({ title: '支付失败.', }) 27 }, 28 'complete':function(res){} 29 }) 30 },
先调用wx.request() 通过Web服务器在微信支付服务后台生成预支付交易单,
返回正确的预支付交易信息后再调用API函数 wx.requestPayment(OBJECT) ,参数payInfo包含了支付接口需要的参数信息,
在具体项目中应该用'timeStamp':payInfo.timeStamp来给参数赋值 。
预支付交易单的接口URL是https://api.mch.weixin.qq.com/pay/unifiedorder,
需要传递的相关参数见微信官方文档:
https://pay.weixin.qq.com/wiki/doc/api/wxa/wxa_api.php?chapter=9_1&index=1#
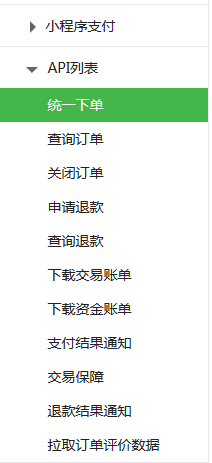
该文档还包括查询订单、关闭订单、申请退款、查询退款、支付结果通知,退款结果通知等接口,如下图所示:

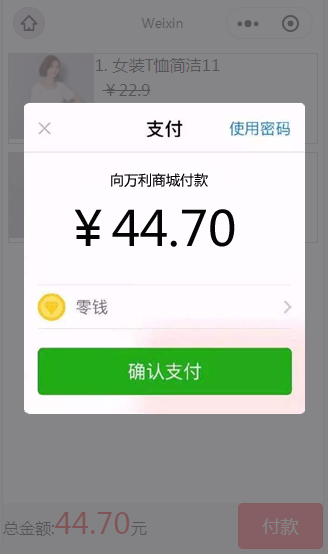
用户看到页面效果如下:

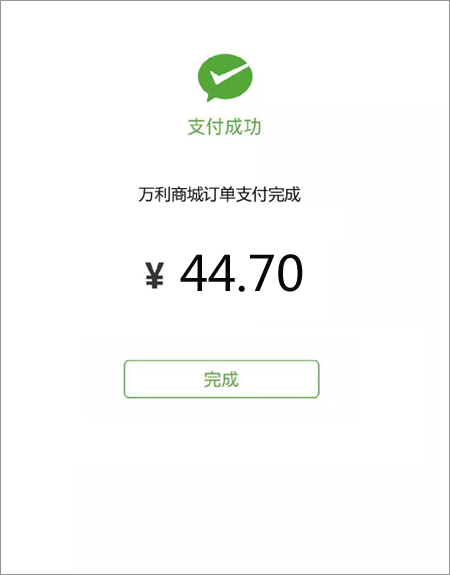
支付完成后的页面如下,在页面底部还可以推送一些商品给用户形成二次购买:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人