微信小程序 “万利商城”实战之九: 商品列表页的查询功能的实现
实现查询功能先在index.wxml中加入<input>标签并给<input>绑定一个事件,
然后针对事件编码就可以了。我们先在index.wxml文件中加入<input>标签 (见红色字体的代码):
1 <view class="container">
2
3 <view>
4 <input class="input1" type="text" placeholder="请输入商品名称"
confirm-type="search" bindconfirm="bindSearch" bindblur="searchBlue"></input>
5 </view>
6
7 <view class="list1" wx:for="{{productList}}" wx:key="produceId">
8 <view>
9 <image class="image1" src="{{item.imageUrl}}"></image>
10 </view>
11 <view class="detail1">
12 <text>{{index}} {{item.productName}}</text>
13 <text>{{item.price}}</text>
14 <text>{{item.originalPrice}}</text>
15 </view>
16 </view>
17
18
19 </view>
1 . class="input1" 设置样式 , input1在index.wxss中定义:
1 .input1
2 {
3 width:600rpx;
4 height: 60rpx;
5 border-radius: 30rpx;
6 background-color: #e0e0e0;
7 padding-left: 30rpx;
8 }
width:600rpx; 输入框的宽度,height: 60rpx; 输入框高度,background-color: #e0e0e0;输入框背景色,
border-radius: 30rpx;输入框以圆角显示,这个值设置成height值的一半就是圆角的效果,
padding-left: 30rpx; 文字离左边框的距离, 和border-radius的值保持一致会比较美观。
2 . placeholder="请输入商品名称" , 输入框的提示信息,如下图 :
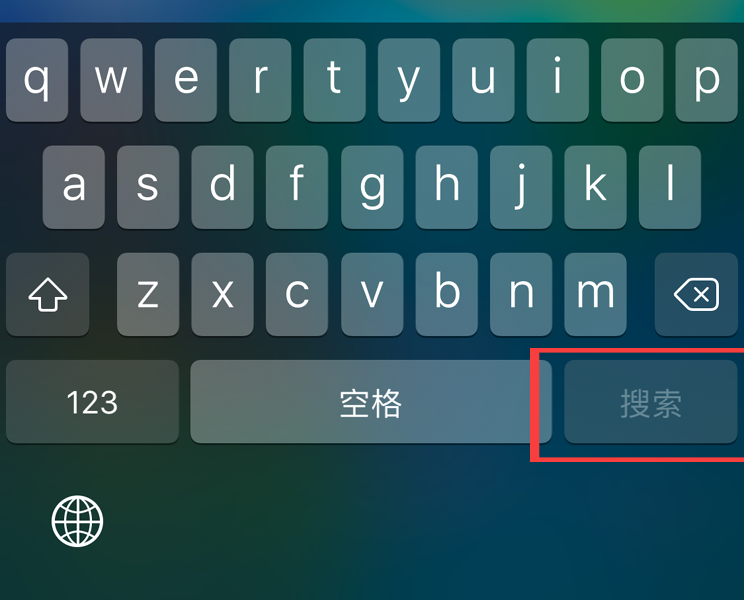
3 . confirm-type="search" 用来设置当用户在输入框输入文字时,
键盘右下角的按钮显示什么文字, search表示搜索,如下图 :
其他可选的值如下表 :
4 . bindconfirm="bindSearch" 表示用户点键盘上的“搜索”按钮时要执行的函数,
稍后我们将在index.js中加入名称为“bindSearch”的函数并编码来完成搜索的执行逻辑。
5 . bindblur="searchBlue" 表示输入框失去焦点时要执行的函数,这个函数的作用是将用户
输入的值赋给data:{ searchWords:"" }属性中定义的searchWords变量,
这样在index.js文件中其他地方就可以直接使用这个变量的值了。
<input>标签的详细信息可以参考官方文档 :
https://developers.weixin.qq.com/miniprogram/dev/component/input.html
index.js中的代码实现:
1 data: {
2 productList: [],
3 pageIndex:1,
4 searchWords:""
5 },
6
7 searchBlur:function(e)
8 {
9 this.setData({
10 searchWords: e.detail.value
11 })
12 },
13 bindSearch: function (options) {
14 this.initProductList();
15 },
1 . 我们在data属性中定义一个存储用户输入的变量 searchWords:""。
2 . searchBlur:function(e){ } 函数在输入框失去焦点时触发,
此函数的作用是将输入框的值通过setData( )函数设置到searchWords变量中供其他地方调用。
3 . bindSearch: function (options) { }函数用来响应用户的查询操作,
当用户输入完成点右下角的搜索按钮后触发该函数,
此函数只是简单的调用了initProductList();函数用来向服务器抓取数据并在页面显示出来,
为了抓取数据时将用户输入的查询条件传过去,我们需要对initProductList();函数做少许修改如下 :
1 initProductList:function()
2 {
3 var _this=this;
4 wx.request({
5 url: 'http://www.tm.com/webapi/products',
6 data:{'words':this.data.searchWords},
7 method:'GET',
8 success:function(res){
9 //var products=res.data;
10 var products=[
11 {'productId':111,'productName':'女装T恤简洁11','price':12.9,'originalPrice':22.9,'imageUrl':'../../images/product11.jpg'},
12 {'productId':122,'productName':'女装T恤简洁22','price':15.9,'originalPrice':25.9,'imageUrl':'../../images/product22.jpg'},
13 {'productId':133,'productName':'女装T恤简洁33','price':18.9,'originalPrice':38.9,'imageUrl':'../../images/product33.jpg'},
14 {'productId':144,'productName':'女装T恤简洁44','price':18.9,'originalPrice':38.9,'imageUrl':'../../images/product44.jpg'}
15 ];
16 _this.setData({productList:products});
17 }
18 })
19 },
相比较原来的initProductList();函数,这里仅仅加入了'searchWords':this.data.searchWords 这一行代码,
其作用是将searchBlur:function(e){ }函数体中赋值给searchWords的值抓出来,然后赋值给查询字符串变量words ,
用URL的形式传递到服务器端, 服务器端需要用Request.QueryString["words"]接收这个值,
当然有了这个值还需要传递给SQL语句做where条件,这部分就属于服务器端的编码了。
至此, 我们已将首页的基本功能都实现了, 包括显示首页商品清单,查询商品,下拉刷新,上拉分页加载商品信息等。
接下来我们介绍首页的余下几个功能:
1 . 将商品加入到购物车 ;
2 . 点击商品图片打开详情页;
3 . 详情页可以分享商品信息给朋友或发到朋友圈;







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人