微信小程序 “万利商城”实战之七: 商品列表页的展示及编码实现
前面讲了每个微信小程序页面都包含4个文件, 以首页为例 ,分别是
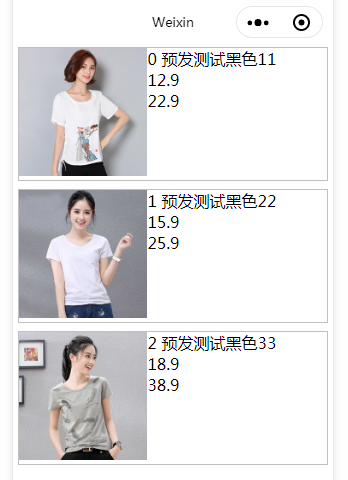
index.js, index.json, index.wxml, index.wxss , 先看编码后的页面展示效果如下 :

按照页面编写顺序, 先从index.wxml页面布局文件开始 ,删除里面的全部内容, 加入下面的代码:
<view class="container"> <view class="list1" wx:for="{{productList}}" wx:key="produceId"> <view> <image class="image1" src="{{item.imageUrl}}"></image> </view> <view class="detail1"> <text>{{item.productName}}</text> <text>{{item.price}}</text> <text>{{item.originalPrice}}</text> </view> </view> </view>
接下来我们就来逐个分析,和html中的标签不同 ,小程序中有一套自己的标签系统 , 部分标签和html中的名称是一样的 , 用法也基本相同,在小程序中,容器标签是<view>,它相当于html中的<div>,页面的排版都由<view>控制完成,<view>可以嵌套,标签的样式由 class属性来定义, 放在index.wxss中,和html中css文件的功能一样,上面的代码中 ,
<view class="container"></view>就是最外层的容器 ,如果我们要更改本页面的背景颜色 , 直接修改container这个样式中的相关内容就可以了。
<view class="list1" wx:for="{{productList}}" wx:key="produceId"></view>用来循环输出商品信息。
如果标签中有wx:for这样的属性,表示这个标签是循环展现的, productList是一个json数组,定义在index.js的data属性中(下面我们会详细介绍index.js),
只要是从index.js的data属性传递过来的数据,在index.wxml中使用都要用{{ }}包裹起来 ,这种写法就是错误的 wx:for="productList" ,
wx:key属性用来指定数组的key是多少, 官方的解释是指定wx:key后会有更好的性能。 既然 productList是一个json数组 ,
那在循环输出数据的时候怎么表示数组中的每一项呢?微信小程序约定用item这个关键字来表示,
{{item.productName}}就表示输出该数组项的productName值 , 同时还约定, 如果要显示数组各项的序号,
用index这个关键字来表示,下表从0开始 , 我们将这一行<text>{{item.productName}}</text>改成
<text>{{index}} {{item.productName}}</text> 就可以看到产品名称前有0,1,2的序号了。
接下来我们在看index.wxss文件的内容 :
.image1 { width:300rpx; height:300rpx; } .list1 { border:solid 3rpx #c0c0c0; width: 96%; display:flex; flex-direction: row; flex-wrap: wrap; margin-top: 20rpx; align-content:space-around } .detail1 { display:flex; flex-direction: column; flex-wrap: wrap; }
image1 , list1 , detail1分别对应index.wxml文件中的三个class 属性值 , 只有class="container"这个属性值container没有看到,
它定义在app.wxss这样一个全局样式文件中 , 一些全局性的属性可以放到app.wxss中去定义 , 避免每个页面都要去写,维护起来也方便,
比如每个页面的背景颜色就可以放在app.wxss中去定义。
前面说过,小程序的像素量度单位是rpx , 不要使用px ,好处是不同的手机即使分辨率不同, 小程序也可以自己去适配,如果写成px ,
一旦手机的分辨率或大小不同, 页面格式就会乱掉了。
小程序的页面布局用display:flex;布局模型,如果元素要横排 ,就用 flex-direction: row; , 竖排 就用 flex-direction: column;
其他在css中的属性, 如width:300rpx; height:300rpx; border:solid 3rpx #c0c0c0; margin-top: 20rpx;在wxss文件中都可以使用。
最后我们来看index.js文件中的内容 :
1 //index.js 2 //获取应用实例 3 const app = getApp() 4 5 Page({ 6 7 data: { 8 productList: [] 9 }, 10 11 12 initProductList:function() 13 { 14 var _this=this; 15 wx.request({ 16 url: 'http://www.tm.com/webapi/products', 17 data:{}, 18 method:'GET', 19 success:function(res){ 20 //var productLists=res.data; 21 var productLists=[ 22 {'productId':111,'productName':'预发测试黑色11','price':12.9,'originalPrice':22.9,'imageUrl':'../../images/product11.jpg'}, 23 {'productId':122,'productName':'预发测试黑色22','price':15.9,'originalPrice':25.9,'imageUrl':'../../images/product22.jpg'}, 24 {'productId':133,'productName':'预发测试黑色33','price':18.9,'originalPrice':38.9,'imageUrl':'../../images/product33.jpg'} 25 ]; 26 _this.setData({productList:productLists}); 27 } 28 }) 29 30 }, 31 32 33 34 onLoad: function (options) { 35 this.initProductList(); 36 }, 37 38 })
每个js页面的代码都是从Page( )这个页面构造函数开始的, 里面的代码由两部分组成 ,
data: {
productList: []
},
这一部分用来定义数据 , 凡是index.wxml中需要用到的数据,都应该定义在 data:{ }中,这里productList: []就是定义的一个空数组,
页面在执行的时候会根据wxml {{ }}中的变量名称到data:{ }中找对应的变量 ,找到后就用变量的值来替换wxml中的变量,
最后将页面展示展示给用户。index.wxml中<view class="list1" wx:for="{{productList}}" wx:key="produceId"></view>标签内的
{{productList}}就对应js文件data属性中的productList .
另一部分就是事件代码,如:
1 initProductList:function() 2 { 3 var _this=this; 4 wx.request({ 5 url: 'http://www.tm.com/webapi/products', 6 data:{}, 7 method:'GET', 8 success:function(res){ 9 //var productLists=res.data; 10 var productLists=[ 11 {'productId':111,'productName':'预发测试黑色11','price':12.9,'originalPrice':22.9,'imageUrl':'../../images/product11.jpg'}, 12 {'productId':122,'productName':'预发测试黑色22','price':15.9,'originalPrice':25.9,'imageUrl':'../../images/product22.jpg'}, 13 {'productId':133,'productName':'预发测试黑色33','price':18.9,'originalPrice':38.9,'imageUrl':'../../images/product33.jpg'} 14 ]; 15 _this.setData({productList:productLists}); 16 } 17 }) 18 19 }, 20 21 22 23 onLoad: function (options) { 24 this.initProductList(); 25 },
onLoad: function (options) {}是页面生命周期函数,在页面第一次加载的时候自动执行 ,
当我们第一次访问index.wxml这个页面的时候,会自动执行index.js文件中的onLoad()函数,在这个函数里,
我们用this.initProductList();的方式调用了initProductList()这个函数,
目的就是将商品数据设置到页面上供用户浏览。
而initProductList:function(){}函数调用了微信小程序的API: wx.request() ,
这个API的作用是到Web服务器上抓取产品数据,各个参数的作用如下 :
url: Web服务器访问地址
data:传递给Web服务器的参数
method:参数传递方式是GET还是POST
success:function(res){}成功执行后的回调函数,获取Web服务器的返回数据用res.data这个属性得到,如下面的代码
var productLists = res.data;
这里为了更直观的体现Web服务器返回的数据, 将上面的代码注释起来了, 用的是mock的数据,如下 :
1 var productLists=[ 2 {'productId':111,'productName':'预发测试黑色11','price':12.9,'originalPrice':22.9,'imageUrl':'../../images/product11.jpg'}, 3 {'productId':122,'productName':'预发测试黑色22','price':15.9,'originalPrice':25.9,'imageUrl':'../../images/product22.jpg'}, 4 {'productId':133,'productName':'预发测试黑色33','price':18.9,'originalPrice':38.9,'imageUrl':'../../images/product33.jpg'} 5 ];
得到 Web服务器的数据后用小程序中内置的setData()函数将数据设置给data:{ }中定义的变量productList,如下:
_this.setData({productList:productLists});
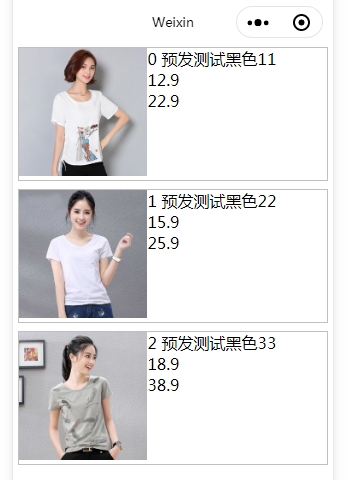
执行完这个行代码后页面才会将产品数据展示出来,页面显示如下:
注 : 在调用wx.request({})函数的时候为了演示方便,并没有去做页面session验证和授权,
实际项目中需要加上这一部分 ,具体做法参考前面的章节,已做了详细说明。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人