微信小程序 “万利商城”实战之四 : 小程序开发框架简介及编码前准备
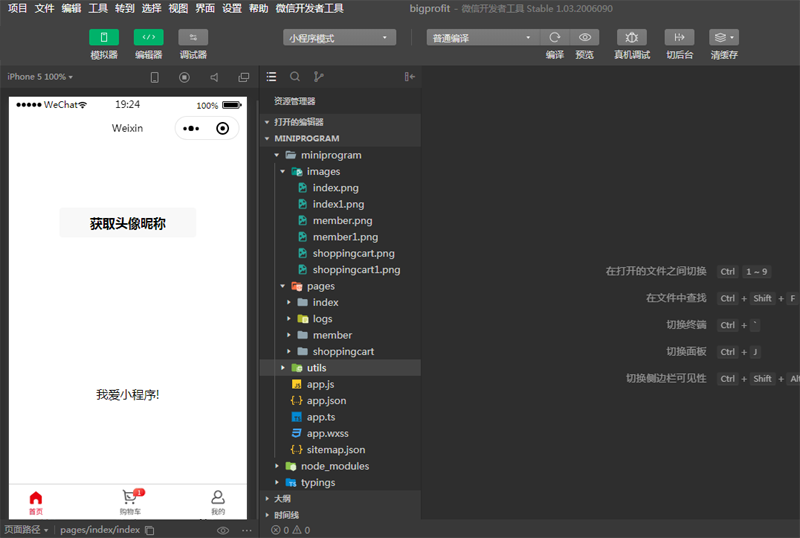
通过前面一些基本的设置,我们不需要编写一行代码,就可以在开发工具的模拟器中看到如下的页面:

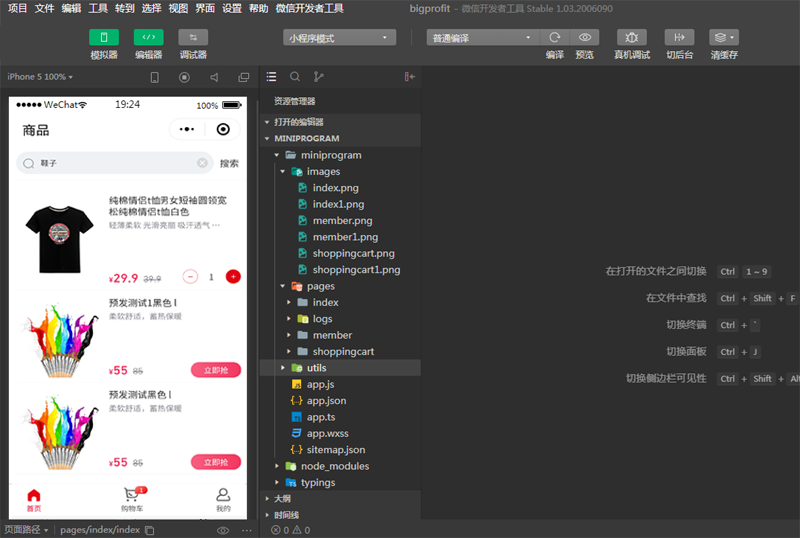
接下来,我们要编写代码完成首页中商品列表的展示 ,如下图 :

在开始正式的编码前,我们要先简单了解小程序开发前的基础知识,这是开发的前提 。
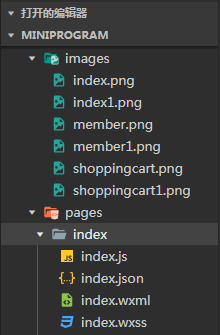
1 . 每个小程序页面对应4个文件 , 以首页为例 ,
分别是 index.js , index.json , index.wxml , index.wxss ,其作用分别是 :
index.wxml : 页面布局文件; index.wxss : 页面样式文件
index.js : 页面事件和数据定义 ; index.json : 页面配置文件。
各个文件的编写顺序是:index.wxml-->index.wxss-->index.js-->index.json,即先完成页面布局和样式,
再响应页面事件及传递数据
文件结构如下图 :

2 . 小程序页面布局文件是由一系列的标签组成的, 这和HTML文件一样, 但不同的是,
小程序是运行在手机上的,所以各种标签的定位采用flex布局方式, 量度单位是rpx 。
3 . index.js文件可以分成两部分来看, 一部分是data:{ } 主要负责传递数据给index.wxml页面,如下:
1 data: { 2 motto: '我爱小程序!', 3 userInfo: {}, 4 hasUserInfo: false, 5 canIUse: wx.canIUse('button.open-type.getUserInfo'), 6 },
另一部分是事件 , 包括页面生命周期事件和控件事件,用来响应用户操作和与web服务器交换数据,如下 :
1 bindViewTap: function () { 2 wx.navigateTo({ 3 url: '../logs/logs', 4 }); 5 },
4 . 小程序的宿主环境是微信, 它自身不能提供和存储数据, 运行所需要的数据、图片等资源都需要Web服务器提供(宿主环境提供了10M的数据暂存空间),
以首页的商品清单为例 , 上面显示的商品图片,名称,价格等所有数据都是在index.js这个文件中通过wx.request()这个api从Web服务器抓取的,
得到数据后再用 javascript的相关方法设置到页面上, 完成对用户点击、长按 ,上滑,下拉等操作的响应 。
5 . 小程序抓取Web服务器上的数据用wx.request()这个API来完成,这是一个异步方法,所以调用这个API后不能马上拿到数据,
根据带宽等因数的影响会有几秒到几十秒左右的延迟,在小程序中需要做相关的处理,
当然也可以自己编写一个完成类似功能的同步API来替换wx.request() , 这在本质上并没有解决网络延迟问题,
本项目中保持原汁原味,不做任何封装和替换。
6 . 小程序从web服务器上获取到数据后会试着转换成json格式来使用,
所以web服务器传递的字符串数据必须是 "{'state':'success', 'msg':'operation is completed.'}" 这样的格式,
否则会报错。
基于以上的情况, 我们要先搭建一个简单的web服务器, 再创建一个数据库来存放商品、订单等数据,
web服务器我们用.net core3.1来开发Web API为小程序提供服务,数据库用MySQL ,
准备好后就可以开始编码了。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人