微信小程序 “万利商城”实战之三 : 搭建框架编写第一个页面
根据前面的设计, 小程序底部有三个tabbar项, 分别是“首页” , “购物车” , “我的”,为了美观,
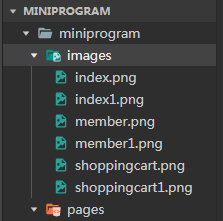
我们还要给每一项配二张图片, 分别对应该项选中/未选中时的状态,所以三项要准备6张图片,
图片的大小微信官方推荐为 81px * 81px , 准备好后在小程序的“miniprogram”目录下
新建一个"images"的文件夹 , 并将6张图片放进去,如下图:

有了tabbar图标,还需要给每个tabbar指定一个页面,这样当用户点击手机屏幕上不同的tabbar时就切换到不同的页面,
当然,每个tabbar的页面中都会有一些交互操作,这些操作可能会链接到其他的页面,系统越大越复杂,链接的页面就越多,
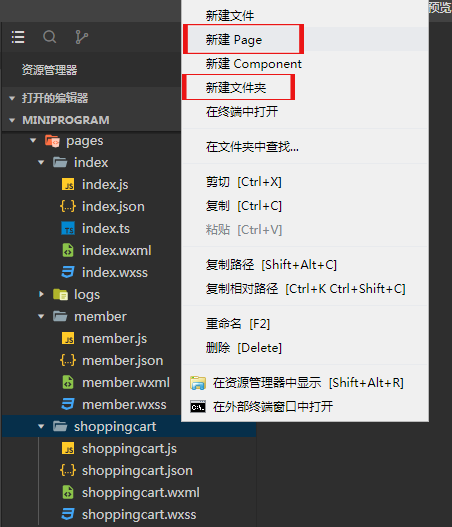
为了便于管理这些页面,我们给每个tabbar建一个文件夹来存放与之相关的页面,
而tabbar对应的第一个页面就用文件夹的名字来命名(这种命名方式不是强制的),如下图:

注意 : 新建文件夹时一定要在pages这个目录下 , 新建页面时输入页面名称后按enter, 开发工具会自动生成
有相同名称不同后缀名的4个文件 ,其作用分别如下 :
xx.js是javascript文件 , 对用户操作的响应,页面的交互等等都在这个文件中编码。
xx.json是配置文件,后续会介绍它的一些典型用法;
xx.wxml是页面布局文件 ,主要是一些标签 ,页面的长相就靠它来定义,其作用类似html 。
xx.wxss是样式文件, 页面上字体的大小,颜色等和样式有关的描述都在这里定义 ,类似css 。
完成上面的操作之后 ,“首页” , “购物车” , “我的”这三个tabbar对应的文件夹分别是 “index” , "shoppingcart" , "member" ,
对应的第一个页面分别是"index/index" , "shoppingcart/shoppingcart" , "member/member" 。
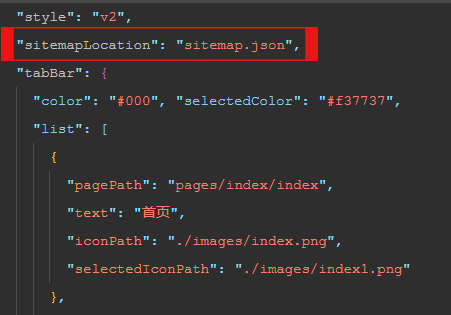
准备工作做好后,找到“app.json”这个文件,并在里面加上如下的代码 :
"tabBar": { "color": "#000", "selectedColor": "#f37737", "list": [ { "pagePath": "pages/index/index", "text": "首页", "iconPath": "./images/index.png", "selectedIconPath": "./images/index1.png" }, { "pagePath": "pages/shoppingcart/shoppingcart", "text": "购物车", "iconPath": "./images/shoppingcart.png", "selectedIconPath": "./images/shoppingcart1.png" }, { "pagePath": "pages/member/member", "text": "我的", "iconPath": "./images/member.png", "selectedIconPath": "./images/member1.png" } ] }
这段代码添加的位置应该在
"sitemapLocation": "sitemap.json",
这一行下方, 同时要注意行末尾要加一个逗号 ,如下图,

保存之后, 左边窗口自动刷新,就可以看到我们想要的效果了。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人