微信小程序 “万利商城”实战之二 : 开发工具下载及文档
微信小程序开发工具可以到腾讯网站上下载 ,官方网址如下 :
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
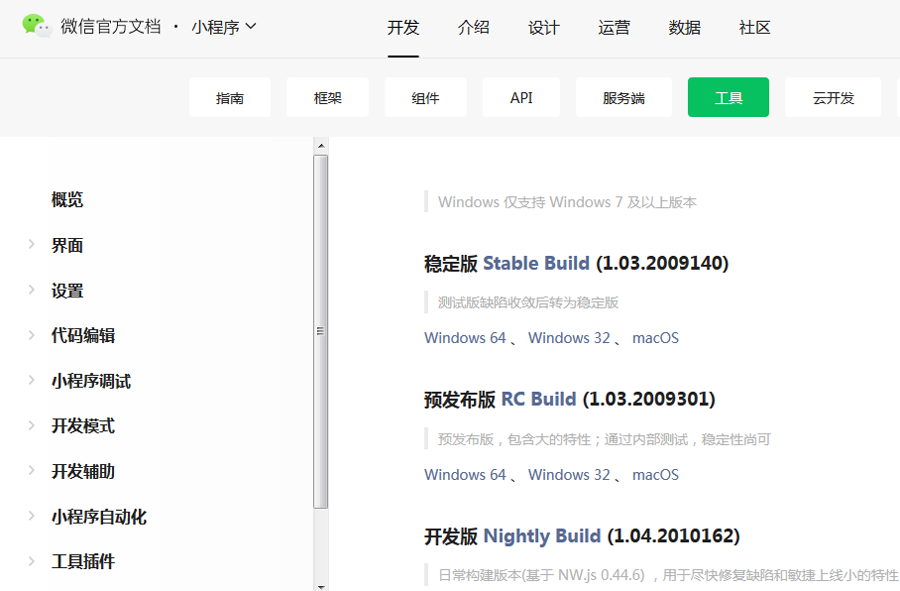
此页面还可以看到指南 、组件 、API等 , 如下图 :

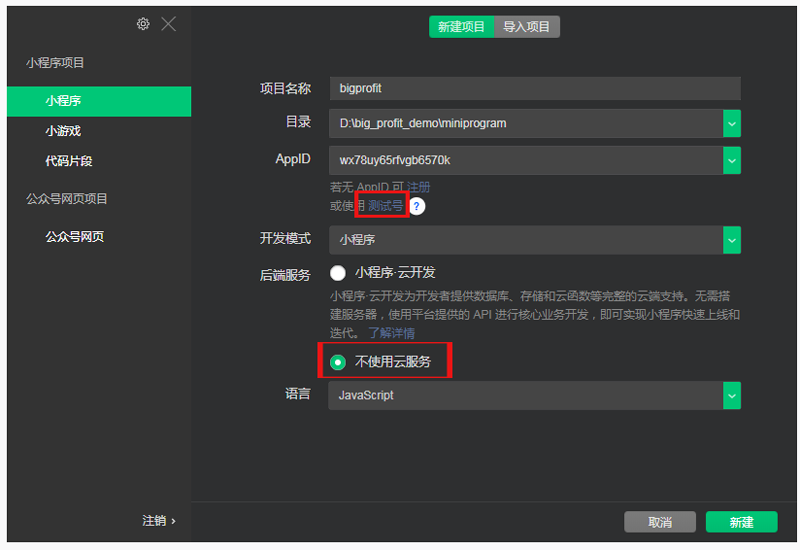
安装完成后就可以新建小程序项目了,如下图 :

“项目名称”和“目录”根据情况填写, “AppID”需要到微信小程序后台去申请, 项目处在开发阶段时为简单起见,
可以点 “测试号” 使用随机生成的AppID来进行开发, 待开发完成到一定的阶段后再去申请正式的也不迟 , 具体方法和步骤后续会详细介绍 。
”后端服务“这里选“不使用云服务” , 点击此项表示数据的交换和存储需要自己搭建应用/数据服务器(“小程序-云开发”放在最后介绍),
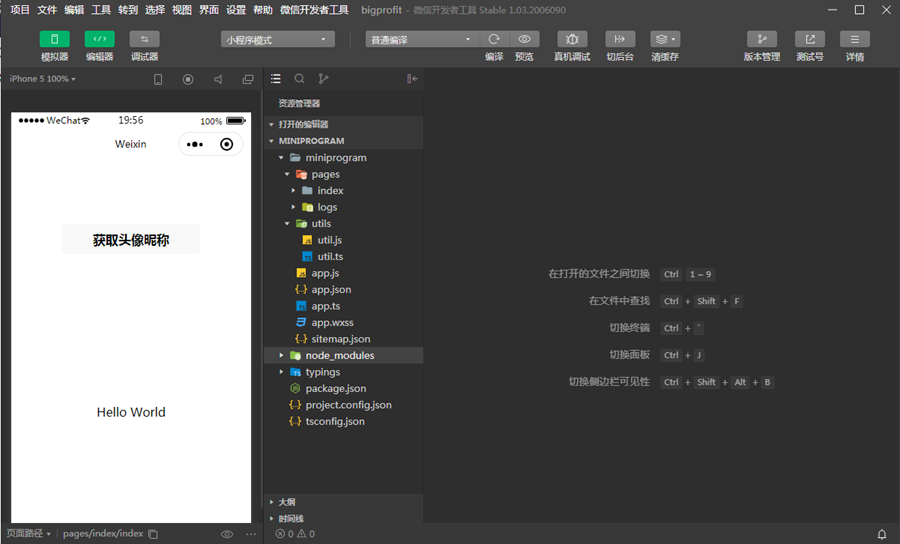
点击“新建”后 , 就进入小程序开发工具的主界面了,如下图 :

这个界面和我们平时用的其他开发工具没有太大的区别,上半部分是菜单和快捷按钮,下半部分是代码编辑窗口,
不同的是下半部分左边窗口多了一个类似手机屏幕的区域,这个区域就是模拟小程序在手机上的运行效果的,
对代码做任何一点改动后只要进行保存, 这里就会马上刷新并看到改动后的效果,非常的方便。
看到这里 , 作为一个将要为代码献身的码农来说,是不是非常想动手修改这个页面,准备好大干一场 ?
那我们先试着将页面上的 “Hello World”改成 "我爱小程序!",看看应该怎么样写下我们的第一行代码 。
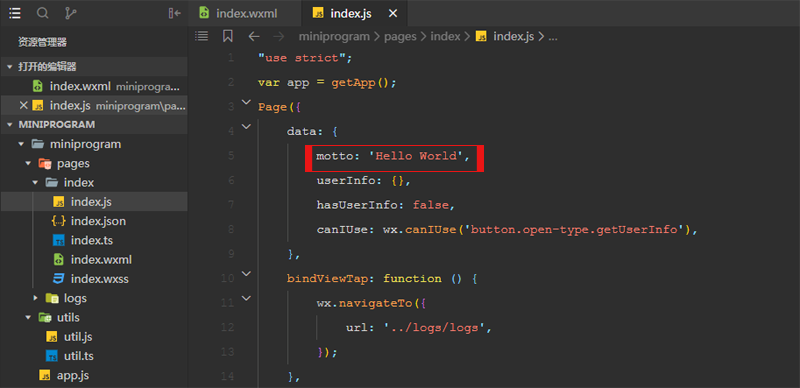
将下半部分中间代码文件窗口的目录依次展开 "miniprogram”--->"pages"--->"index" ,
双击打开index.js文件 , 可以看到如下的代码 :

找到 'Hello World'这个字符串, 改成 “我爱小程序!” , 然后保存 , 我们会发现左边手机模拟器窗口自动刷新了,
同时看到了我们要的效果 。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人