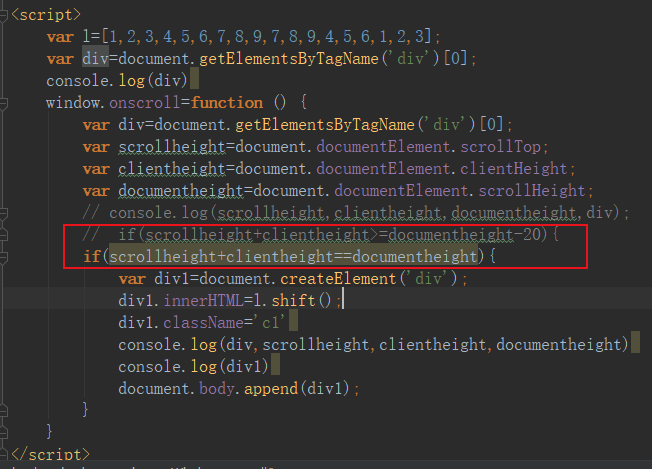
原生js实现简单的下拉加载
#获取当前滚动条的高度
document.documentElement.scrollTop

#获取当前窗口的高度
document.documentElement.clientHeight

#获取当前整个文档的高度
document.documentElement.scrollHeight

添加滚动事件,当滚动条高度+窗口高度=文档高度
或者
当滚动条高度+窗口高度>=文档高度-20px时,触发加载,
创建div元素,从列表中依次拿出数据写入div元素内

最终效果:

每次向下滚动都会加载新的元素。

