闭包实例
1,我们先来看一段代码,你认为会输出什么呢?
var arr=[]; for(var i=0;i<=2;i++){ arr[i]=function(){ return i*2; } } console.log([arr[0](),arr[1](),arr[2]()]);
如果你以为会输出[0,2,4],那你就错了,这里会输出[6,6,6],因为在js里,因为在执行arr方法时,此时的i已经变成3了,那么我们的方法可以有自己的变量,而不是用全局的i变量呢,这里就要用到闭包了
2,再看看以下代码,这时候会输出什么呢?
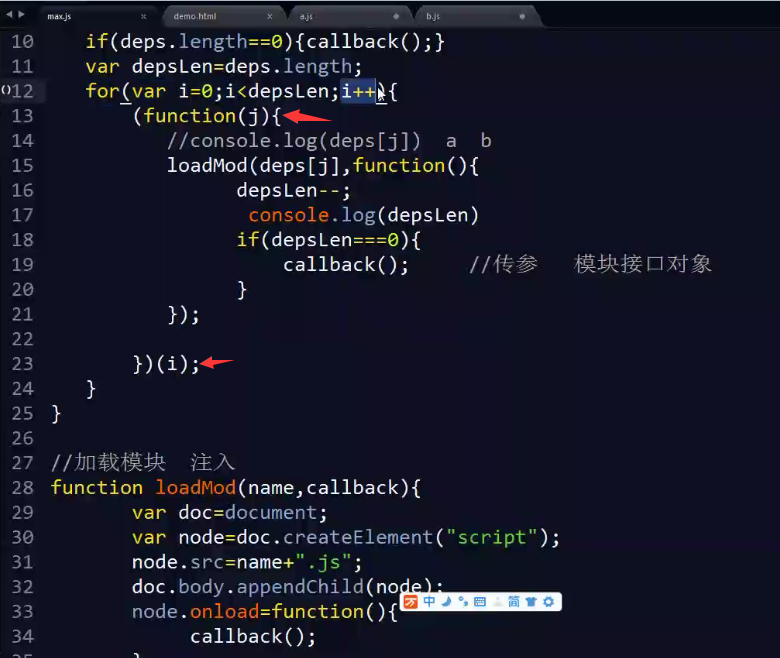
var arr=[]; for(var i=0;i<=2;i++){ (function(j){ arr[j]=function(){ return j*2; } })(i); }
console.log([arr[0](),arr[1](),arr[2]()]);
对,这个时候会输出你想要的[0,2,4],for循环的自调函数就形成了一个闭包,使arr数组的每个方法都有自己的局部变量j,不会受外界影响
闭包就是一个函数引用另外一个函数的变量,因为变量被引用着所以不会被回收,因此可以用来封装一个私有变量。这是优点也是缺点,不必要的闭包只会徒增内存消耗!
3,不过现在有es6了,我们不须要那么麻烦自已去闭包来保存我们想要的值了,直接用let申明变量就可以实现
let是更完美的var,不是全局变量,具有块级函数作用域,大多数情况不会发生变量提升。 【就是因为for 循环里的 var i 会变量提升到外面去,所以输出来的都是一样的】
const arr=[]; for(let i=0;i<=2;i++){ arr[i]=function(){ return i*2; } } console.log([arr[0](),arr[1](),arr[2]()]);
打出来自己运行看看吧,哈哈,es6,是不是非常666

es6 的this 在使用=>定义函数的时候,this的指向是定义时所在的对象,而不是使用时所在的对象;
class Animal { constructor() { this.type = "animal"; } say(val) { setTimeout(function () { console.log(this); //window console.log(this.type + " says " + val);//undefined says hi }, 500) setTimeout(()=>{ console.log(this); //Animal console.log(this.type + " says " + val);//animal says hi },1000) } } var animal = new Animal(); animal.say("hi");
ES6高频面试题目整理




