js模板字符串
资料与笔记
定义
模板字面量(模板字符串): 允许在其中嵌入表达式的字符串字面量
-
属于字符串字面量
-
允许将表达式嵌入其中(字符串插值)
-
可以是多行字符串
主要功能:
字符串插值(使用混合常量、变量、字面量和表达式的字符串字面量构造新 String值)
语法形式
-
单行简单字符串
` string text` -
多行简单字符串
`string text line1 string text line2` -
带占位符
`string text ${expression} string text` -
带标签
tag`string text string text` -
以上几种的混合
tag `string text ${expression} string text`
模板字符串特征(反引号,占位符,标签)
-
反引号:
- 普通字符串字面量: 用单引号或双引号标识
- 模板字符串字面量: 用反引号(``)标识
- 引号转义问题:
- 普通字符串字面量内使用单双引号: 需要反斜杠\转义
- 模板字符串内使用反引号:
- 模板字符串嵌套: 无需转义
- 其他: 需要反斜杠\转义
-
占位符: 形如
${expression}的语法结构 占位符中表达式会和周围的文本一起被传递给一个默认的函数, 该函数负责将所有的部分连接起来,返回最终组合的新字符串的值.
-
标签
-
模板字符串若由表达式开头,该表达式被称为标签
-
标签通常是一个函数(或者最终值为函数类型的复杂表达式)
-
标签函数会在模板字符串处理完毕,形成最终输出之前被调用
(各占位符表达式的值和前后其他普通字符串 被当做参数传给该标签函数)
-
字符串插值示例
-
不使用模板字符串:
var a = 5; var b = 10; console.log('Fifteen is ' + (a + b) + ' and\nnot ' + (2 * a + b) + '.'); // "Fifteen is 15 and // not 20." -
模板字符串
var a = 5; var b = 10; console.log(`Fifteen is ${a + b} and not ${2 * a + b}.`); // "Fifteen is 15 and // not 20."
模板嵌套
-
用法: 在外层模板的占位符
${}内再用反引号使用模板字符串- 嵌套位置: 占位符${}内,而非占位符外,无需转义反引号
-
理解: 相当于多次调用模板字符串的默认处理函数(图示)
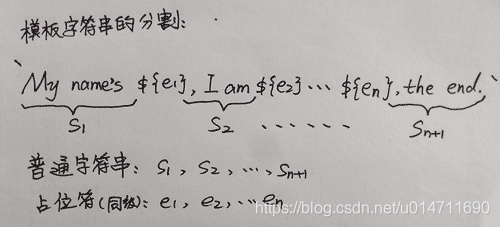
我们将模板字符串分割为不同两组:

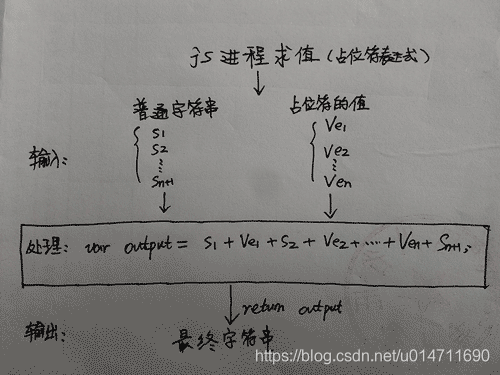
默认函数的功能图:

-
实例说明
代码:
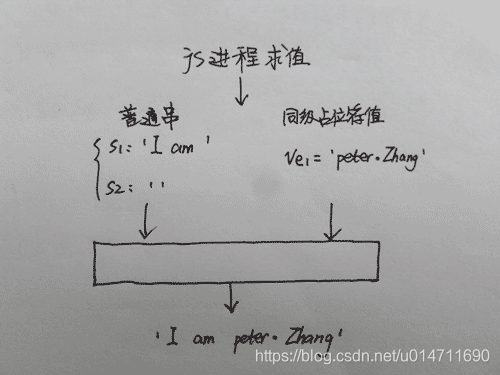
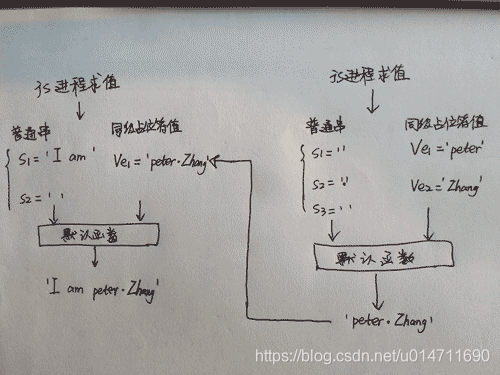
var fullName = 'peter.Zhang'; var firstName = 'peter'; var lastName = 'Zhang'; var test1 = `I am ${fullName}`; var test2 = `I am ${`${firstName}.${lastName}`}`;test1的执行过程示意图:

test2的执行过程示意图:

带标签的模板字符串
-
标签函数的传参
-
第一个参数为一个字符串数组strings(普通字符串)
-
其余的参数与表达式相关(各个同级占位符的值)
按照前面我们对模板字符串的分割,传参情况是这样的:(假设标签函数名为tag)
tag( [s1,s2,s3,…,sn+1], Ve1, Ve2, …, Ven )
举例说明:
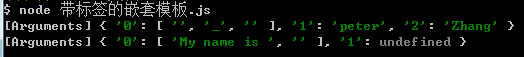
var fullName = 'peterZhang'; var firstName = 'peter'; var lastName = 'Zhang'; var str = showArgs`My name is ${showArgs`${firstName}_${lastName}`}`; //函数定义区----------------------------------------------------------- function showArgs(){ var args = arguments; console.log(args); }控制台输出:

注: 第二行最后一项为undefined是因为我们嵌套的内层标签函数没有返回任何值给外层标签函数使用, 因此外层函数取占位符的值为undefined.
-
-
返回值的多样性
标签函数不一定必须返回一个字符串(可以返回为其他类型, 或者像上例一样,不返回任何值)
返回函数类型举例:
function template(strings, ...keys) { return ( function(...values) { var dict = values[values.length - 1] || {}; var result = [strings[0]]; keys.forEach(function(key, i) { var value = Number.isInteger(key) ? values[key] : dict[key]; result.push(value, strings[i + 1]); }); return result.join(''); } ); } var t1Closure = template`${0}${1}${0}!`; t1Closure('Y', 'A'); // "YAY!" var t2Closure = template`${0} ${'foo'}!`; t2Closure('Hello', {foo: 'World'}); // "Hello World!" -
第一参数的raw属性(未求值替换的原始模板字符串)
第一参数(保存所有普通字符串的数组)含有一个raw属性(数组也是对象,可以添加属性),他保存了未进行求值核替换的原模板字符串的原始值.
function tag(strings) { console.log(strings.raw[0]); } tag`string text line 1 \n string text line 2`; // logs "string text line 1 \n string text line 2" , // including the two characters '\' and 'n'
总结
模板字符串是普通字符串处理的一类语法糖, 它使得一些字符串的操作更简洁,更加易读易于理解.
欢迎转载,转载请注明出处



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 用 C# 插值字符串处理器写一个 sscanf
· Java 中堆内存和栈内存上的数据分布和特点
· 开发中对象命名的一点思考
· .NET Core内存结构体系(Windows环境)底层原理浅谈
· C# 深度学习:对抗生成网络(GAN)训练头像生成模型
· 为什么说在企业级应用开发中,后端往往是效率杀手?
· 本地部署DeepSeek后,没有好看的交互界面怎么行!
· 趁着过年的时候手搓了一个低代码框架
· 用 C# 插值字符串处理器写一个 sscanf
· 推荐一个DeepSeek 大模型的免费 API 项目!兼容OpenAI接口!