Node之console模块
文章目录
资料原文
模块组件
console模块导出两个组件:
-
Console类(构造器): 含多种方法,可新建输出为任何node.js流的实例
-
全局console实例: 无需require(),直接使用
- 输出配置指定为:
process.stdout(标准输出)和process.stderr(标准错误输出)
- 输出配置指定为:
Console类构造器
-
构造器/构造函数的获取
-
require('console').Console: console模块的Console属性 -
console.Console: 全局console实例的Console属性注: 注意大小写的区别
-
-
创建实例
语法1:
new Console(stdout[, stderr][, ignoreErrors])语法2:
new Console(options)-
options
<Object>-
stdout
<stream.Writable>: console.log的输出位置 -
stderr
<stream.Writable>: console.error的输出位置 -
ignoreErrors
<boolean>: 在写入底层流时忽略错误。默认值: true. -
colorMode
<boolean> | <string>设置颜色支持.- 设为 true 会在检查值时启用着色
- 设为’auto’ 将使颜色支持取决 isTTY 属性的值和 getColorDepth() 在相应流上返回的值
- 若设置了inspectOptions.colors ,则不能使用此选项
- 默认值: ‘auto’
-
inspectOptions
<Object>指定传给 util.inspect() 的配置选项Console的方法:
大多都是调用util.format()和util.inspect()
因此,inspectOptions项仅对如下内容起作用:
(1) o% 或 O%
(2) 直接调用inspect的方法: console.dir()
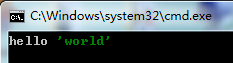
var log = new console.Console({ stdout: process.stdout, stderr: process.stderr, inspectOptions: {colors:true} }).log; log('%s %o','hello','world'); 控制台输出:

-
-
示例代码:
const output = fs.createWriteStream('./stdout.log'); const errorOutput = fs.createWriteStream('./stderr.log'); // 自定义的简单记录器。 const logger = new Console({ stdout: output, stderr: errorOutput }); // 像控制台一样使用它。 const count = 5; logger.log('count: %d', count); // 在 stdout.log 中: count 5 -
全局的console: 相当于
const Console = require('console'); new Console({ stdout: process.stdout, stderr: process.stderr });
-
Console类的原型方法
断言测试-console.assert()
语法: console.assert(value[, ...message])
作用:
-
value为真: 什么都不做
-
value不为真: 将后续所有参数传给util.format格式化,并输出到实例的stderr(有前缀字符串: "Assertion failed: ")
注: 断言非真,只会调用 console.assert()打印 message 而不会中断后续代码的执行
console.assert(true, '什么都不做'); // 无任何输出 console.assert(false, '%s 工作', '无法'); // Assertion failed: 无法工作
清屏-console.clear()
语法: onsole.clear()
作用:
-
stdout为终端(TTY): 尝试清除TTY上已有的内容
-
大多数linux: 与clear的shell命令相同
-
windows: 仅清除当前终端视图中 Node.js 二进制文件的输出
- 仅仅只清除console.clear()所在文件的输出
- 不会清除其余命令或文件执行的输出
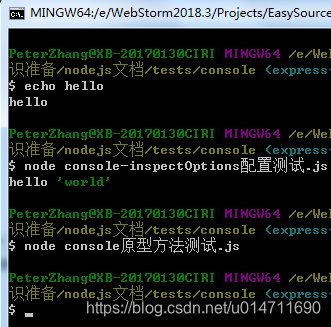
//文件: console原型方法测试.js //console.clear() console.log('Things to be removed.'); console.clear();命令行操作与结果:

-
-
stdout不是终端: 不做任何操作
计数器-console.count()与console.countReset()
-
创建计数器-console.count()
语法:
console.count([label])-
label
<string>:- 计数器的显示标签(可视为被计数变量的变量名)
- 默认值: ‘default’ (无参调用
console.count()时的计数变量名)
原理:
1.初次调用console.count(str): 创建计数器str,初始化其值为1并输出到stdout
2.后续调用console.count(srt): 使得str计数值增1并输出到stdout
测试:
console.count(); //默认计数器default增1,打印 console.count('c1'); //创建计数器c1,c1=1,打印 console.count('c1'); //计数器c1增1,c1=2,打印 //输出: // default: 1 // c1: 1 // c1: 2 -
-
重置(删除)计数器-console.countReset()
语法:
console.countReset([label])- label
<string>:- 计数器的显示标签(可视为被计数变量的变量名)
- 默认值: ‘default’ (无参调用
console.count()时的计数变量名)
原理:
- 重置特定于 label 的内部计数器
- 不会输出任何内容
测试:
console.count(); //default为1,打印 console.count('default'); //default为2,打印 console.count('c1'); //c1为1,打印 console.count('c1'); //c1为2,打印 console.countReset(); //重置default,不打印任何内容 console.countReset('c1'); //重置c1,不打印任何内容 console.count(); //deault为1.打印 console.count('c1'); //c1为1,打印 //输出 // default: 1 // default: 2 // c1: 1 // c1: 2 // default: 1 // c1: 1 - label
-
总结:
console的创建计数器/重置计数器方法,我们无法在文件内直接用代码取得和使用其值,只能通过读取和操作stdout(非TTY)来间接获取计数器的值.
//创建可写流作为我们console实例的stdout const fs = require('fs'); var output = fs.createWriteStream('./output.txt'); //获取Console构造器 const Console = console.Console; //创建我们的console实例 var logger = new Console({ stdout: output, stderr: process.stderr }); //调用计数器计数 logger.count(); logger.count('c1'); logger.count(); //关闭可写流 output.end(); //读取stdout并获取计数器c1的值 var read = fs.createReadStream('./output.txt'); var input = ""; read.on('data', (chunk) => { input+=chunk.toString(); }); read.on('end',()=>{ console.log(input); });
打印对象到stdout–console.dir()
语法: console.dir(obj[,options])
原理: 在 obj 上使用 util.inspect() 并将结果字符串打印到 stdout
(绕过obj上任何自定义inspect() 函数)
参数:
- obj
<any>: 被打印对象 - options
<Object>:- showHidden
<boolean>:- true : 显示对象的不可枚举属性和符号属性
- false: 默认.
- depth
<number>:递归次数- null: 无限递归
- 默认值: 2
- colors
<boolean>是否启用ANSI颜色样式(详见util.inspect())
- showHidden
打印信息到stderr–console.error()
语法: console.error([data][, ...args])
原理: 将参数传给util.format()并将返回值打印到stderr,并加上一个换行符.
参数:
- data
<any> - …args
<any>
别名: console.warn()
增加行缩进/前缀–console.group系列
-
增加行缩进/前缀: console.group()
- 语法:
console.group([...label]) - 原理:
- 无参调用: 将后续行的缩进增加两个空格
- 带参调用:
- 打印参数作为前缀行,前缀行不额外添加缩进
- 内容行另起新行显示,缩进两空格
- 语法:
-
参数: lables
<string>- 别名: console.groupCollapsed ()
-
取消行缩进: console.groupEnd()
语法:
console.log()原理: 后续行减少一次缩进(两个空格)
-
辨析:
- console.group()的作用相当于Tab键,多次调用可以多次累积缩进值
- console.group(str):
- 先以当前缩进状态,打印str参数
- 接着增加后续所有行两个空格的缩进
- console.groupEnd(): 相当于
shift+Tab键,多次调用也可累积
-
测试代码及效果;
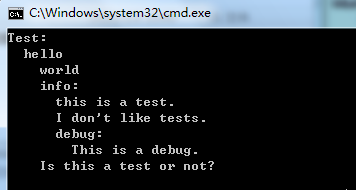
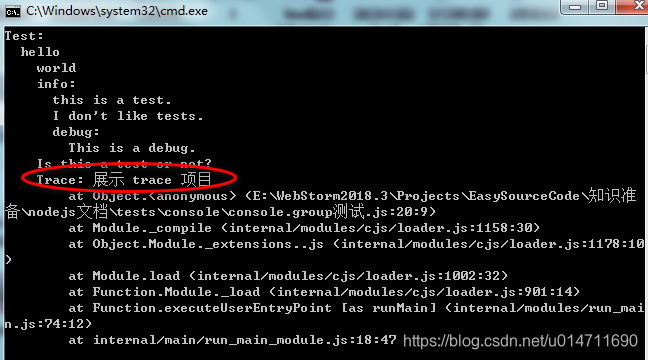
console.log('Test:'); console.group(); //缩进一次(1) console.log('hello'); //打印 console.group(); //再缩进一次(2) console.log('world'); //打印 console.group('info: '); //先打印'info: ',后续行缩进一次(3) console.log('this is a test.'); //打印 console.log("I don't like tests."); //打印 console.group('debug: '); //先打印'debug: ',后续行缩进一次(4) console.log('This is a debug.'); //打印 console.groupEnd(); //减少缩进一次(3) console.groupEnd(); //在减少缩进一次(2) console.log('Is this a test or not?'); //打印控制台输出:

打印对象到stdout–console.log()/info()
语法: console.log([data][, ...args])
原理: 将参数传给util.fomat(),得到返回值后打印到stdout,并加上一个换行符.
参数: 详情参阅util.format()
- data
<any> - …args
<any>
别名: console.info()
制表–console.table()
语法: console.table(tabularData[, properties])
参数:
- 制表数据tabluarData
<any> - 限定属性properties
<string[]>
原理:
-
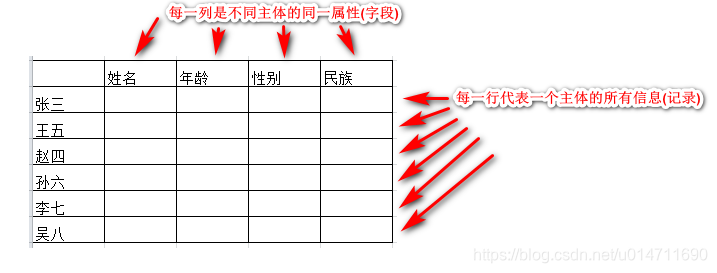
表格知识补充: 记录与字段
表格的一行通常是记录一个主体(含有多条属性)的所有信息
每一项信息对应主体的一个属性
所以:
- 每一行记录了一个主体的所有信息,我们称之为一个记录
- 每一列是多个主体的相同属性,我们称之为一个字段

-
参数tabularData
(1)通常情况,该参数应该是两层的结构
-
键名/属性名: 代表表格的记录主体的名称
-
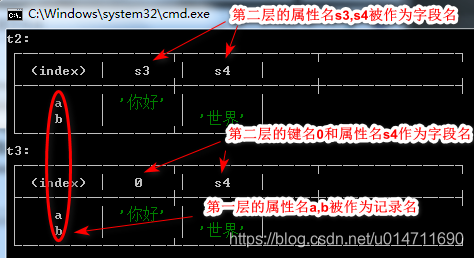
键值/属性值: 对象或类数组,具console.log(‘t2:’);
let t2 = { a:{s3:'你好'}, b:{s4:'世界'} }; let t3 = { a:['你好'], b:{s4:'世界'} }; console.log('t2:'); console.table(t2); console.log('t3:'); console.table(t3);输出:

(2)如果只有一层结构(字段名缺省),使用默认值Values
(3)记录名也缺省,此时必定为一个基础类型,转换为字符串直接输出
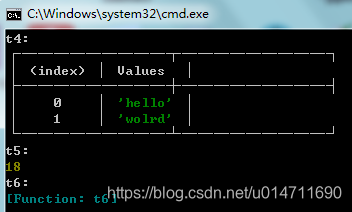
let t4 = ['hello','wolrd']; let t5 = 18; let t6 = function(){}; console.log('t4:'); console.table(t4); console.log('t5:'); console.table(t5); console.log('t6:'); console.table(t6);输出:

-
-
参数properties: 限定第一参数的输出
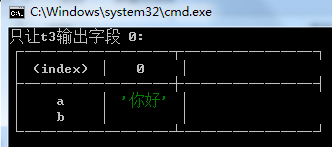
let t3 = { a:['你好'], b:{s4:'世界'} }; console.log('只让t3输出字段 0:'); console.table(t3,['0']);输出:

毫秒级计时器–console.time系列
-
创建计时器–console.time()
语法:
console.time([label])参数: label
<string>默认值: ‘default’原理:
- 启动一个计时器,用以计算一个操作的持续时间
- 计时器由一个唯一的 label 标识
- 当调用 console.timeEnd() 时,可以使用相
同的 label 来停止计时器,并以毫秒为单位将持续时间输出到 stdout - 计时器持续时间精确到亚毫秒
-
停止计时器并输出–console.timeEnd()
语法:
console.timeEnd([label])原理:
- 停止之前调用 console.time() 启动的同label的计时器
- 打印结果到 stdout
- 打印格式:
label值: 毫秒时间
console.time('100-elements'); for (let i = 0; i < 100; i++) {} console.timeEnd('100-elements'); // 打印 100-elements: 225.438ms -
不关闭自定义打印–console.timeLog()
语法:
console.timeLog([label][, ...data])原理:
- 不会关闭同label计时器
- 将经过的时间和其他 data 参数打印到 stdout
- 打印格式:
label值: 毫秒时间 参数1 参数2...- 将后续参数转换为字符串
- 以空格为间隔,依次接到后面
console.time('process'); const value = expensiveProcess1(); // 返回 42 console.timeLog('process', value); // 打印 "process: 365.227ms 42"。
代码追踪–console.trace()
语法: console.trace([message][, ...args])
原理:
- 调用util.format()并传递所有参数给它
- 将返回的字符串加上前缀 'Trace: ’
- 将堆栈跟踪信息加在上一步的后面
console.log('Test:');
console.group(); //缩进一次(1)
console.log('hello'); //打印
console.group(); //再缩进一次(2)
console.log('world'); //打印
console.group('info: '); //先打印'info: ',后续行缩进一次(3)
console.log('this is a test.'); //打印
console.log("I don't like tests."); //打印
console.group('debug: '); //先打印'debug: ',后续行缩进一次(4)
console.log('This is a debug.'); //打印
console.groupEnd(); //减少缩进一次(3)
console.groupEnd(); //在减少缩进一次(2)
console.log('Is this a test or not?'); //打印
console.trace('展示','trace','项目');
输出:

欢迎转载,转载请注明出处


【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步