TCP/IP协议随笔
今天翻博客的时候看到了TCP/IP协议相关的几篇文章,写的非常好,LZ打算把其中的重点整理一下,虽然都是一些概念性的东西,平时编码的时候可能用不到,但是起码我们应该知道自己是在哪一层编码,又有哪些协议在默默的帮我们传递数据。
一、TCP/IP是什么
LZ用自己的话回答一下这个问题,tcp/ip是什么?
简单的说,tcp/ip就是一套规矩。两个计算机要互相通信,就得有规矩,一个非常普遍的例子就是发信件。想像一下,如果信件上面的地址和邮编等信息是随便写的,那么目的地的邮递员收到信件时,一定会一头雾水,不知道到底要送到哪。同样的,如果收件人是“额买瑞肯”,而你写的字是“拆泥渍”,对方肯定是看不懂的,所以双方的语言也要相通。
计算机之间要通信,也需要规矩,于是tcp/ip就出现了。tcp和ip分别是两个协议,而tcp/ip一般泛指一个协议族。这个协议族一共包含四层,分别是链路层,网络层,传输层以及应用层。其中tcp是传输层的协议,ip则是网络层的协议。
之所以分层,原因就像mvc框架的作用一样,是为了让专业的人做专业的事。还记得设计模式当中的单一职责原则吗,这里其实也正是这个原则的体现。每一层都只做自己应该做的事情,并且把它做好,这样有利于扩展和维护。
二、四层简介
接下来,LZ就自己的理解,给大家简单介绍一下各个分层。
链路层:这是最接近硬件的一层,也是俗称的“底层”。它主要指我们俗称的网卡和网卡驱动程序,网卡是硬件,驱动程序则负责控制网卡。链路层主要负责与传输介质(比如光纤)配合完成实际的数据传输工作。你可以把它想像成高速公路上可恶的收费站,每一条公路的入口和出口都有一个收费站,而这些收费站之间是有协议的,比如按路程收费。这些收费站就像网络接口一样,而公路则像光纤一样。
网络层:这一层凌驾于链路层之上,主要负责数据报在网络中的活动,比如该往哪走。这一层就像高速公路上的路标,路标决定了你每到一个路口应该怎么走。网络层恰恰就是做这件事,比如ip协议,其实就是制定一套规则,让数据按照这套规则可以找到目的地。
传输层:这一层已经比较接近我等屌丝了,它负责应用程序之间端到端的通信,这么说可能比较难理解。这个比较像物流中的一个场景,比如现在LZ在北京,并且在上海买了一个商品要送过来,那么过程应该是这样的。首先由上海的快递小哥把LZ的商品拿走,然后交给向北京出发运送货物的司机,接下来LZ的商品到北京后会被交给物流公司的统一发货处,最终由快递小哥负责把商品送到LZ手中。请注意,这个过程中,货车司机并不关心货物到底送到哪,他只管送到北京,而最终快递小哥需要把货物送给具体的收货人。这和网络层与传输层的关系类似,网络层只管把数据报从一个计算机送给另外一个计算机,具体是哪个进程的数据,网络层可不管,这便是传输层负责的事了。这里的端到端通信,其实就是指端口到端口的通信。
应用层:这一层与我等屌丝已经有肌肤之亲,可谓是再熟悉不过了。比如你天天要用的http协议,它就是应用层的一个协议。http定义了各种协议头,什么请求协议头,响应协议头,乱七八糟的。这些协议头都是干嘛的呢,既然是应用层,当然是给应用程序用的了。比如响应协议头中有文本格式这个头,它就定义了浏览器应该如何展示web服务器发回来的响应信息,比如xml,html还是什么其它的玩意。
三、四层小结
这么一看,其实tcp/ip协议族挺好理解的,接下来LZ还用上面物流的例子来说明。
链路层就是负责运输LZ商品的那个司机,他是实际负责运输工作的(也就是实际传输数据的工作)。网络层就是高速路上的路标,负责指引司机在高速上该如何走(也就是在网络上的活动),并让司机正确到达目的地。传输层则是快递小哥,负责在具体的发货人和收获人之间(也就是发送端口和接收端口)的接收。应用层就像是LZ商品的使用说明,这就是LZ和卖家之间(也就是应用程序之间)的事了。
四、TCP/IP与OSI
我们经常听到什么七层模型,OSI和TCP/IP究竟是什么关系?
OSI共有七层,分别是物理层,数据链路层,网络层,传输层,会话层,表示层和应用层。TCP/IP协议族共有四层,分别是链路层,网络层,传输层和应用层。
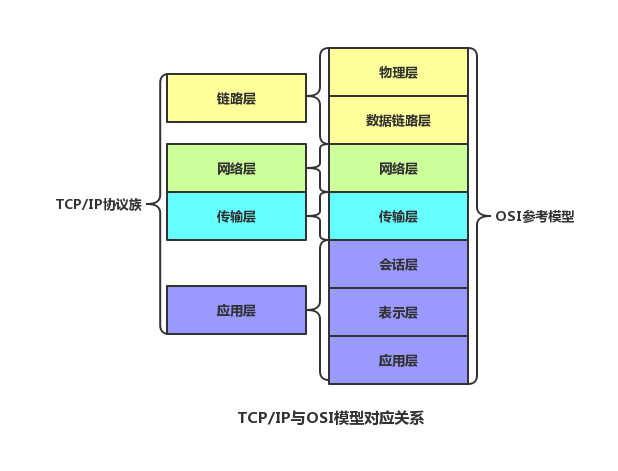
简而言之,它们最大的区别是,OSI只是参考模型,而TCP/IP是目前实际使用的一个协议族,它已经被大部分操作系统所实现。它们的对应关系如下。

可以看到,TCP/IP协议族简化了OSI模型,其实这种现象在实际的开发过程中也很常见,LZ举个简单的例子大家就清楚了。
相信web项目的开发大部分猿友都不陌生,一般情况下,咱们的分层是Action,Service,Dao这种三层方式,但是在实际开发中,往往不一定按照这个分层去开发。比如有些比较小的项目,会删除Service这一层,由Action直接引用Dao。
这其实就和OSI与TCP/IP的关系一样,参考模型始终是参考用的,实际当中不一定就得按照这个去实现。
五、HTTP协议中的短轮询、长轮询、长连接和短连接
以前的误解
很久之前LZ就听说过长连接的说法,而且还知道HTTP1.0协议不支持长连接,从HTTP1.1协议以后,连接默认都是长连接。但LZ终究觉得对于长连接一直懵懵懂懂的,有种抓不到关键点的感觉。
LZ一直认为,HTTP连接分为长连接和短连接,而我们现在常用的都是HTTP1.1,因此我们用的都是长连接。
这句话其实只对了一半,我们现如今的HTTP协议,大部分都是1.1的,因此我们平时用的基本上都是长连接。但是前半句是不对的,HTTP协议根本没有长短连接这一说,也正因为误解了这个,导致LZ对于长连接一直不明不白,始终不得其要领,具体下面一段会说到。
网络上很多文章都是误人子弟,根本没有说明白这个概念。这里LZ要强调一下,HTTP协议是基于请求/响应模式的,因此只要服务端给了响应,本次HTTP连接就结束了,或者更准确的说,是本次HTTP请求就结束了,根本没有长连接这一说。那么自然也就没有短连接这一说了。
之所以网络上说HTTP分为长连接和短连接,其实本质上是说的TCP连接。TCP连接是一个双向的通道,它是可以保持一段时间不关闭的,因此TCP连接才有真正的长连接和短连接这一说。
其实知道了以后,会觉得这很好理解。HTTP协议说到底是应用层的协议,而TCP才是真正的传输层协议,只有负责传输的这一层才需要建立连接。
一个形象的例子就是,拿你在网上购物来说,HTTP协议是指的那个快递单,你寄件的时候填的单子就像是发了一个HTTP请求,等货物运到地方了,快递员会根据你发的请求把货物送给相应的收货人。而TCP协议就是中间运货的那个大货车,也可能是火车或者飞机,但不管是什么,它是负责运输的,因此必须要有路,不管是地上还是天上。那么这个路就是所谓的TCP连接,也就是一个双向的数据通道。
因此,LZ现在甚至觉得,“HTTP连接”这个词就不应该出现,它只是一个应用层的协议,根本就没有所谓的连接这一说。
实际上,说HTTP请求和HTTP响应会更准确一些,而HTTP请求和HTTP响应,都是通过TCP连接这个通道来回传输的。
不管怎么说,一定要务必记住,长连接是指的TCP连接,而不是HTTP连接。
一个疑问
之前LZ一直对一件事有些模糊不清,首先是怎么样就算是把HTTP变成长连接了,是不是只要设置Connection为keep-alive就算是了?
如果是的话,那都说HTTP1.1默认是长连接,而观察我们平时开发的Web应用的HTTP头部,Connection也确实是keep-alive,那就是说我们大部分都是用的长连接,但是长连接不是一般用于交互比较频繁的应用吗?像我们这种普通的Web应用,比如博客园这种,长连接有什么用?
如果没用的话,那到底应不应该把Connection为keep-alive这个header值给改掉,从而改成短连接?
明白了长连接实际上是指的TCP连接,LZ瞬间自己就想明白了上面的那些问题。
第一个问题是,是不是只要设置Connection为keep-alive就算是长连接了?
当然是的,但要服务器和客户端都设置。
第二个问题是,我们平时用的是不是长连接?
这个也毫无疑问,当然是的。(现在用的基本上都是HTTP1.1协议,你观察一下就会发现,基本上Connection都是keep-alive。而且HTTP协议文档上也提到了,HTTP1.1默认是长连接,也就是默认Connection的值就是keep-alive)
第三个问题,也是LZ之前最想不明白的问题,那就是我们这种普通的Web应用(比如博客园,我的个人博客这种)用长连接有啥好处?需不需要关掉长连接而使用短连接?
这个问题LZ现在终于明白了,问题的答案是好处还是有的。
好处是什么?
首先,刚才已经说了,长连接是为了复用,这个在之前LZ就明白。那既然长连接是指的TCP连接,也就是说复用的是TCP连接。那这就很好解释了,也就是说,长连接情况下,多个HTTP请求可以复用同一个TCP连接,这就节省了很多TCP连接建立和断开的消耗。
比如你请求了博客园的一个网页,这个网页里肯定还包含了CSS、JS等等一系列资源,如果你是短连接(也就是每次都要重新建立TCP连接)的话,那你每打开一个网页,基本要建立几个甚至几十个TCP连接,这浪费了多少资源就不用LZ去说了吧。
但如果是长连接的话,那么这么多次HTTP请求(这些请求包括请求网页内容,CSS文件,JS文件,图片等等),其实使用的都是一个TCP连接,很显然是可以节省很多消耗的。
这样一解释,就很明白了,不知道大家看了这些解释感觉如何,反正LZ在自己想明白以后,有种豁然开朗的感觉。
另外,最后关于长连接还要多提一句,那就是,长连接并不是永久连接的。如果一段时间内(具体的时间长短,是可以在header当中进行设置的,也就是所谓的超时时间),这个连接没有HTTP请求发出的话,那么这个长连接就会被断掉。
这一点其实很容易理解,否则的话,TCP连接将会越来越多,直到把服务器的TCP连接数量撑爆到上限为止。现在想想,对于服务器来说,服务器里的这些个长连接其实很有数据库连接池的味道,大家都是为了节省连接重复利用嘛,对不对?
长轮询和短轮询
前面基本上LZ已经把长短连接说的差不多了,接下来说说长短轮询,今天也正是为了研究长短轮询,LZ才顺便研究了下长短连接这回事。
短轮询相信大家都不难理解,比如你现在要做一个电商中商品详情的页面,这个详情界面中有一个字段是库存量(相信这个大家都不陌生,随便打开淘宝或者京东都能找到这种页面)。而这个库存量需要实时的变化,保持和服务器里实际的库存一致。
这个时候,你会怎么做?
最简单的一种方式,就是你用JS写个死循环,不停的去请求服务器中的库存量是多少,然后刷新到这个页面当中,这其实就是所谓的短轮询。
这种方式有明显的坏处,那就是你很浪费服务器和客户端的资源。客户端还好点,现在PC机配置高了,你不停的请求还不至于把用户的电脑整死,但是服务器就很蛋疼了。如果有1000个人停留在某个商品详情页面,那就是说会有1000个客户端不停的去请求服务器获取库存量,这显然是不合理的。
那怎么办呢?
长轮询这个时候就出现了,其实长轮询和短轮询最大的区别是,短轮询去服务端查询的时候,不管库存量有没有变化,服务器就立即返回结果了。而长轮询则不是,在长轮询中,服务器如果检测到库存量没有变化的话,将会把当前请求挂起一段时间(这个时间也叫作超时时间,一般是几十秒)。在这个时间里,服务器会去检测库存量有没有变化,检测到变化就立即返回,否则就一直等到超时为止。
而对于客户端来说,不管是长轮询还是短轮询,客户端的动作都是一样的,就是不停的去请求,不同的是服务端,短轮询情况下服务端每次请求不管有没有变化都会立即返回结果,而长轮询情况下,如果有变化才会立即返回结果,而没有变化的话,则不会再立即给客户端返回结果,直到超时为止。
这样一来,客户端的请求次数将会大量减少(这也就意味着节省了网络流量,毕竟每次发请求,都会占用客户端的上传流量和服务端的下载流量),而且也解决了服务端一直疲于接受请求的窘境。
但是长轮询也是有坏处的,因为把请求挂起同样会导致资源的浪费,假设还是1000个人停留在某个商品详情页面,那就很有可能服务器这边挂着1000个线程,在不停检测库存量,这依然是有问题的。
因此,从这里可以看出,不管是长轮询还是短轮询,都不太适用于客户端数量太多的情况,因为每个服务器所能承载的TCP连接数是有上限的,这种轮询很容易把连接数顶满。之所以举这个例子,只是因为大家肯定都会网购,所以这个例子比较通俗一点。
长短轮询和长短连接的区别
这里简单说一下它们的区别,LZ这里只说最根本的区别。
第一个区别是决定的方式,一个TCP连接是否为长连接,是通过设置HTTP的Connection Header来决定的,而且是需要两边都设置才有效。而一种轮询方式是否为长轮询,是根据服务端的处理方式来决定的,与客户端没有关系。
第二个区别就是实现的方式,连接的长短是通过协议来规定和实现的。而轮询的长短,是服务器通过编程的方式手动挂起请求来实现的。





