谷歌浏览器:audio如何隐藏下载按钮
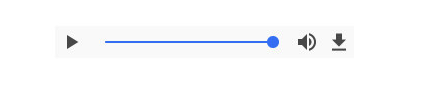
当我们使用原生的audio标签时,可以看到如下的效果。

那么如何让下载按钮隐藏掉呢?
1. controlsList="nodownload"
// 这个方法只支持 Chrome 58+, 低于该版本的是没有无法隐藏的
<audio src="/i/horse.ogg" controls="controls" controlsList="nodownload">
Your browser does not support the audio element.
</audio>controlsList属性只兼容Chrome 58+以上,具体可以参考controlslist.html ,controlsList在线例子
- nodownload: 不要下载
- nofullscreen: 不要全屏
- noremoteplayback: 不要远程回放
2. css方式来隐藏
// 这个方式兼容所有版本的谷歌浏览器
audio::-webkit-media-controls {
overflow: hidden !important
}
audio::-webkit-media-controls-enclosure {
width: calc(100% + 32px);
margin-left: auto;
}3. 即使让下载按钮隐藏了,如何禁止右键下载?
// 给audio标签禁止右键,来禁止下载
<audio src="/i/horse.ogg" controls="controls" controlsList="nodownload" oncontextmenu="return false">
Your browser does not support the audio element.
</audio>4. 第三方插件: audiojs
项目地址: https://github.com/kolber/aud...
优点: 简单,无依赖
缺点:异步插入的audio标签,每次还是需要重新调用audiojs.createAll()方法来重新实例化
// 1.
<script src="/audiojs/audio.js"></script>
// 2.
<script>
audiojs.events.ready(function() {
var as = audiojs.createAll();
});
</script>



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix