爱用bootstrap系列一:Sublime上写H5及运行
sublime上使用插件快速生成模板文件
第一,你要先下载package control的插件,这是一款用来管理插件的插件 。
可能会由于你所在的网络通过代理访问而导致安装失败,你可以通过下面的步骤来手动安装
-
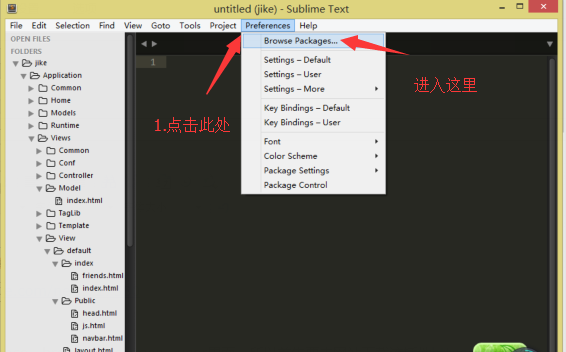
点击菜单Preferences > Browse Packages
-
然后打开上一级文件夹到已安装的Packages所在文件夹 Installed Packages
-
从 https://sublime.wbond.net/Package%20Control.sublime-package 下载后,复制该文件到上面打开的目录
-
重启Sublime Text,完成对Package Control的安装
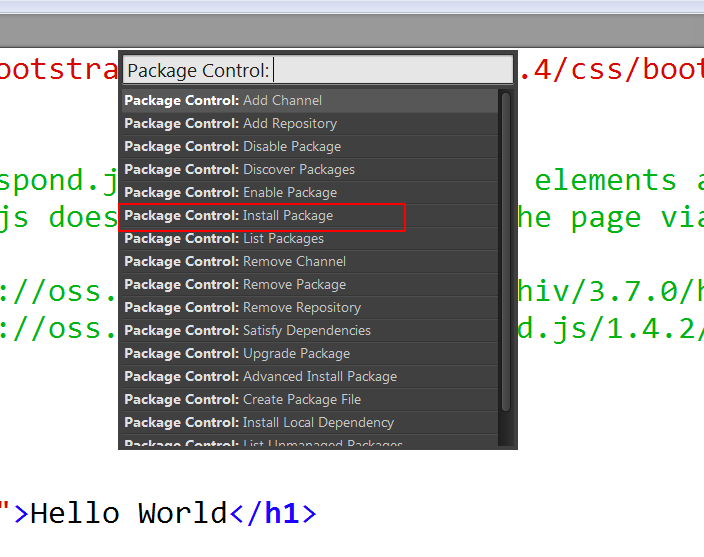
第二,记得要重新开启才能用。然后使用shift+Ctrl+ P来打开面板。下载一些插件,输入install,然后输入emmet,点击下载它,这个插件会提供一些小片段的快速生成代码,例如,
HTML文档需要包含一些固定的标签,比如<html>、<head>、<body>等,现在你只需要1秒钟就可以输入这些标签。
比如输入“!”或“html:5”,然后按Tab键:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Document</title></head><body></body></html> |
第三,bootstrap 3框架,这个是需要到网上去下载。
首先我们要知道,我们所有快速生成模板都是存放在preference—browse packages—user里面。


所以首先要去网站下载该插件https://github.com/JasonMortonNZ/bs3-sublime-plugin 然后解压存放到user文件中就可以使用
使用语句类似于bs3-template:html5即可以快速生成模板
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 | <!DOCTYPE html><html lang=""> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title Page</title> <!-- Bootstrap CSS --> <link href="//netdna.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css" rel="stylesheet"> <!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries --> <!-- WARNING: Respond.js doesn't work if you view the page via file:// --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.4.2/respond.min.js"></script> <![endif]--> </head> <body> <h1 class="text-center">Hello World</h1> <!-- jQuery --> <script src="//code.jquery.com/jquery.js"></script> <!-- Bootstrap JavaScript --> <script src="//netdna.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js"></script> </body></html> |
sublime上直接运行html文件
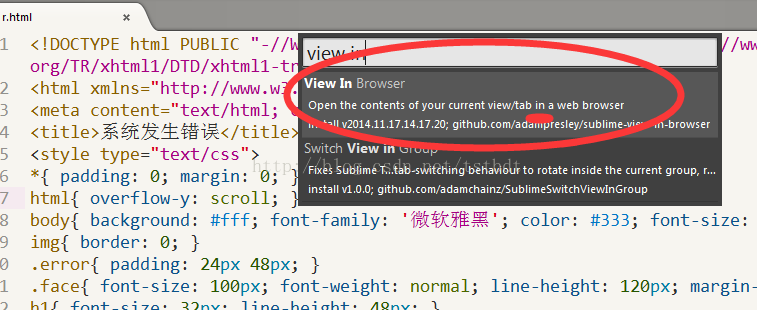
1,安装view in browoser


看左下角是否successed,成功了就可以设置快捷键啦
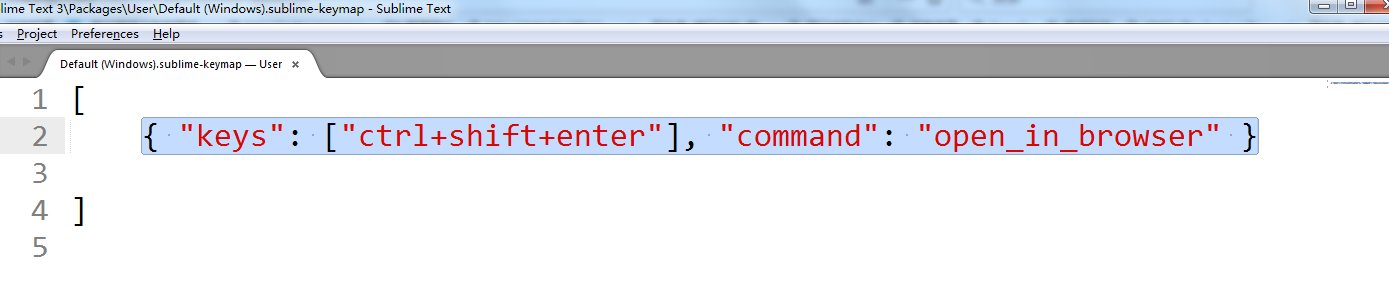
preference->key binding ,加入这句话:{ "keys": ["ctrl+shift+enter"], "command": "open_in_browser" },保存,使用ctrl+shift+enter就可以在浏览器上运行写好的html文件啦





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
2017-03-29 PHP调用外部命令