以太坊开发-搭建本地remix开发环境
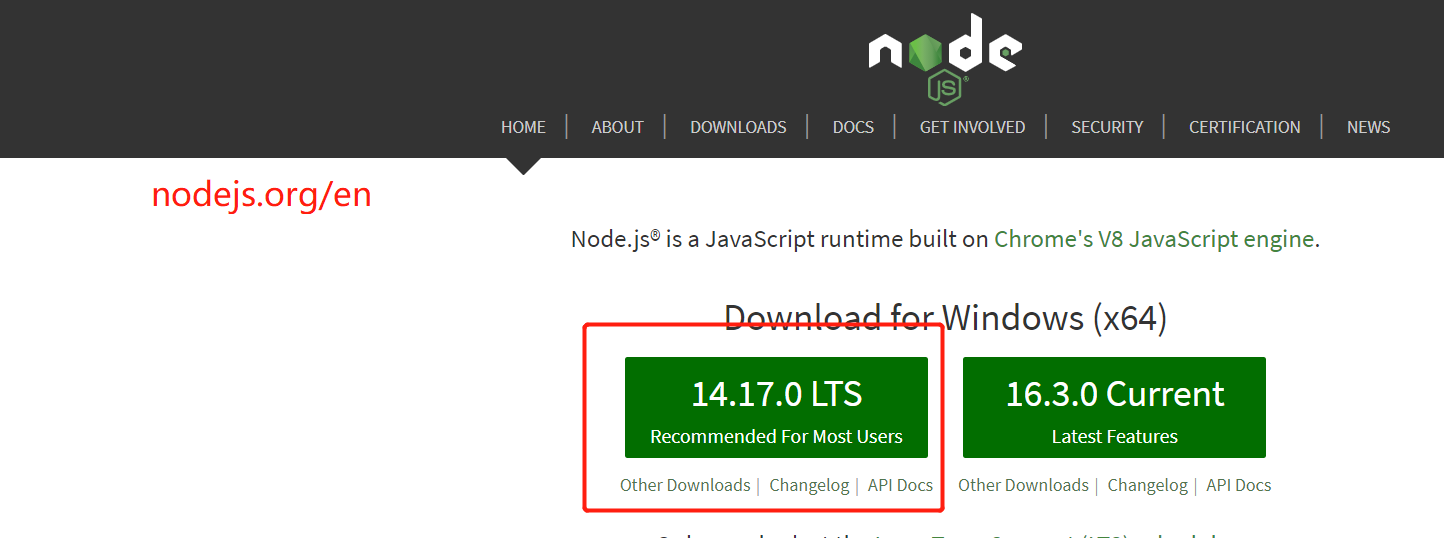
1.下载安装nodejs

2.命令行安装remix-ide
npm install remix-ide -g
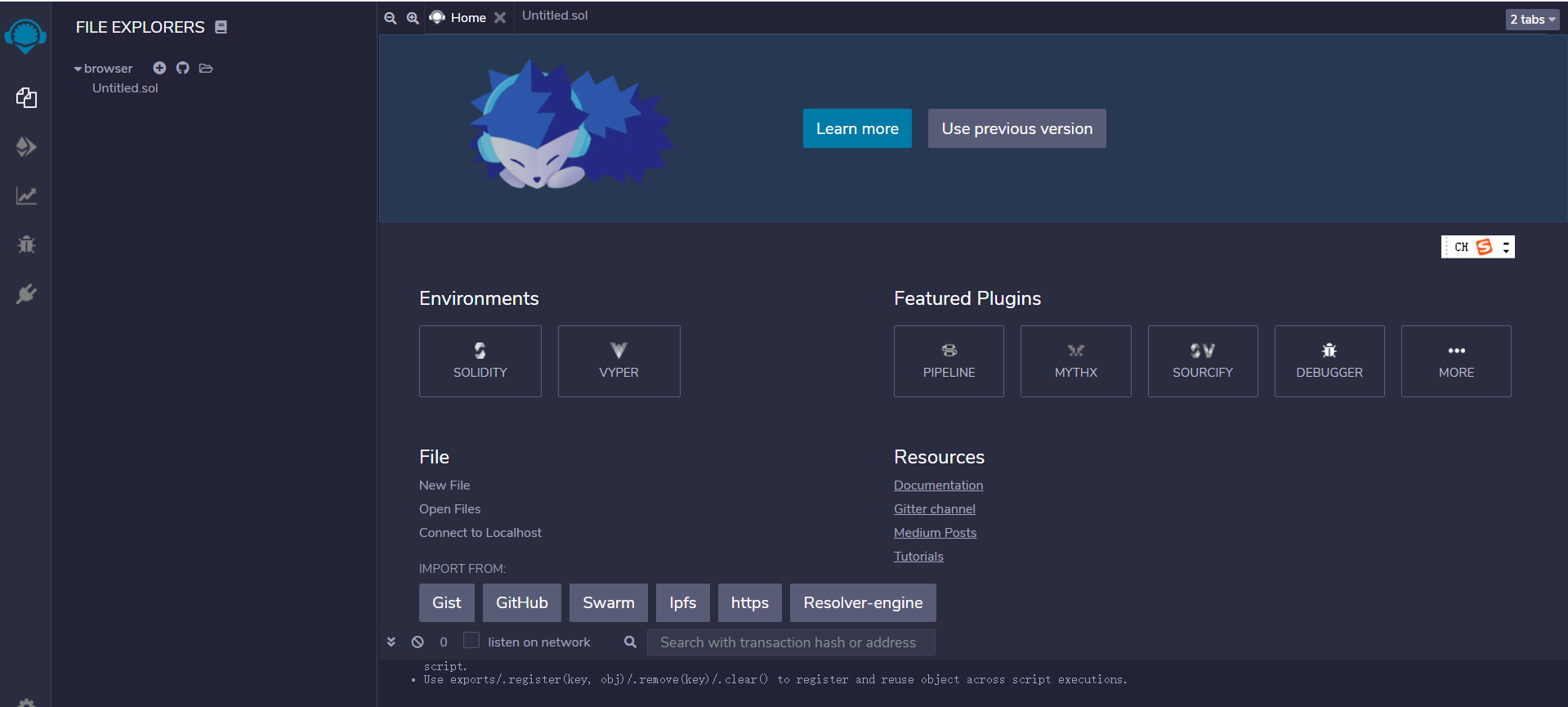
3.启动remix-ide
remix-ide

4.解决报错
解决方案: 编辑\AppData\Roaming\npm\node_modules\remix-ide\bin\remix-ide,去删除remixd相关内容
去除之前,如下: #!/usr/bin/env node var path = require(‘path’) var httpServer = require(‘http-server’) var remixd = require(‘remixd’) var server = httpServer.createServer({ root: path.join(__dirname, ‘/…/’) }) var folder = process.argv.length > 2 ? process.argv[2] : process.cwd() server.listen(8080, ‘127.0.0.1’, function () {}) var router = new remixd.Router(65520, remixd.services.sharedFolder, { remixIdeUrl: ‘http://localhost:8080’ }, (webSocket) => { remixd.services.sharedFolder.setWebSocket(webSocket) remixd.services.sharedFolder.setupNotifications(folder) remixd.services.sharedFolder.sharedFolder(folder, false) }) router.start() console.log(’\x1b[33m%s\x1b[0m’, 'Starting Remix IDE at http://localhost:8080 and sharing ’ + folder)
去除之后如下: #!/usr/bin/env node var path = require(‘path’) var httpServer = require(‘http-server’) var server = httpServer.createServer({ root: path.join(__dirname, ‘/…/’) }) var folder = process.argv.length > 2 ? process.argv[2] : process.cwd() server.listen(8080, ‘127.0.0.1’, function () {}) console.log(’\x1b[33m%s\x1b[0m’, 'Starting Remix IDE at http://localhost:8080 and sharing ’ + folder)
启动成功后,输入 localhost:8080不行的话,可以考虑加个路径/index ,即:localhost:8080/index,就可以啦






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix