Xamarin安装及调试
Xamarin介绍
Xamarin是一个跨平台的开发框架(工具集),创始于2011年,旨在使移动开发变得难以置信地迅捷和简单,它是跨平台的,它允许开发人员有效创建可跨 iOS、Android、Windows 应用程序的开发工具集。
Xamarin于2016年2月被微软收购。现在是免费且开源的,遵循 MIT (麻省理工学院许可证)协议。在github上的地址为:https://github.com/xamarin 。官方网站为:http://xamarin.com
简单的来说,Xamarin 使我们可以使用 C#,F#,VB.NET 等语言开发原生 iOS、Android、Windows 应用程序。
可以看下:快速开发跨平台应用之Xamarin技术
以下操作基于Win10最新操作系统,VS2019最新企业版。
Xamarin安装
Xamarin 可安装为新 Visual Studio 2017(或者2019) 安装的一部分,【现在,所有版本的 Visual Studio 中都免费附带 Xamarin,并且不需要单独的许可证】具体通过以下步骤操作:
-
从 Visual Studio 页面下载 Visual Studio 2017 Community、Visual Studio Professional 或 Visual Studio Enterprise(底部有下载链接)。
-
双击下载的程序包以开始安装。
-
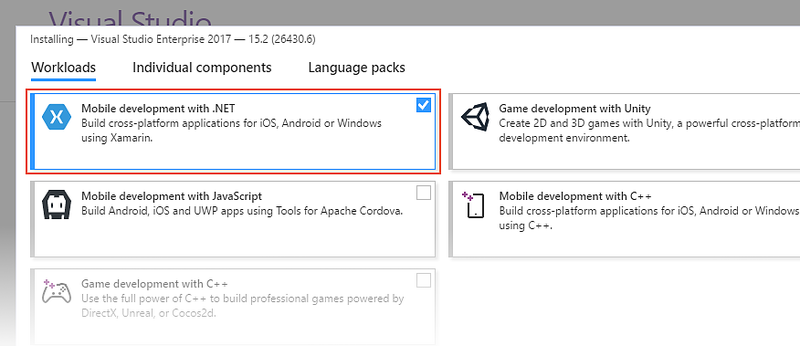
从安装屏幕中选择“使用 .NET 的移动开发”工作负载:

-
选择“使用 .NET 的移动开发”时,查看右侧的“安装详细信息”面板。 可在此处取消选择不希望安装的移动开发选项。

-
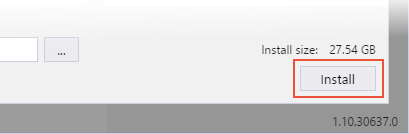
Visual Studio 2017 安装准备就绪后,单击右下角的“安装”按钮:

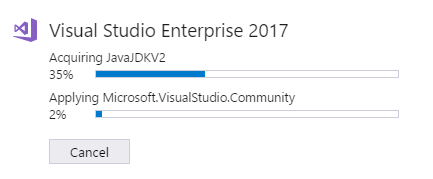
安装过程可能需要很长时间才能完成,具体取决于要安装的 Visual Studio 2017 版本。 可使用进度栏监视安装过程:

-
Visual Studio 2017 安装完成后,单击“启动”按钮以启动 Visual Studio:

在 Visual Studio 2019 中安装 Xamarin,可开始为你的应用,编写代码,但用于构建和您的应用程序部署到模拟器、 仿真器和设备,则需要其他设置。 请访问以下,完成安装并开始跨平台应用构建。
iOS
有关详细信息,请参阅在 Windows 上安装 Xamarin.iOS 指南。
- 安装 Visual Studio for Mac
- 将 Visual Studio 连接到 Mac 生成主机
- iOS 开发人员设置 - 要求在设备上运行应用程序
- 远程 iOS 模拟器
- Xamarin.iOS for Visual Studio 简介
Android
有关详细信息,请参阅在 Windows 上安装 Xamarin.Android 指南。
安装Xamarin.Android
配置
Xamarin.Android 使用 Java 开发工具包 (JDK) 和 Android SDK 生成应用。 在安装过程中,Visual Studio 安装程序会将这些工具放置在其默认位置,并使用适当的路径配置来配置开发环境。 可单击“工具”>“选项”>“Xamarin”>“Android 设置”查看和更改这些位置 :
对于大多数用户,默认位置会起作用,无需进行进一步更改。 但是,你可能希望将 Visual Studio 配置为这些工具的自定义位置(例如,如果你已在其他位置安装了 Java JDK、Android SDK 或 NDK)。 单击要更改的路径旁边的“更改”,然后导航到新位置 。
Xamarin.Android 使用JDK 8,这是在为 API 级别 24 或更高级别进行开发时所必需的(JDK 8 还支持低于 24 的 API 级别)。 如果专门为 API 级别 23 或更低级别进行开发,可以继续使用 JDK 7。
注意:Xamarin.Android 不支持 JDK 9。
Android SDK 管理器
Android 使用多个 Android API 级别(编译时 还是运行时使用)设置来确定应用在各种版本的 Android 中的兼容性。 根据要面向的 Android API 级别,可能需要下载和安装其他 Android SDK 组件。 此外,可能需要安装 Android SDK 中提供的可选工具和仿真器映像。 为此,请使用 Android SDK 管理器 。 可单击“工具”>“Android”>“Android SDK 管理器”,启动“Android SDK管理器” :
默认情况下,Visual Studio 会安装 Google Android SDK 管理器:
- “工具”选项卡
“工具”选项卡显示“工具”和“附加程序”的列表 。 使用此选项卡以安装 Android SDK 工具、平台工具和生成工具。 此外,还可以安装 Android Emulator、低级别调试器 (LLDB)、NDK、HAXM 加速和 Google Play 库。
例如,若要下载 Google Android Emulator 包,请单击“Android Emulator”旁的复选标记,然后单击“应用更改”按钮 :
- “平台”选项卡
“平台”选项卡显示平台 SDK 版本以及适用于每个平台的其他资源(例如系统映像)的列表 :
有关使用 Xamarin Android SDK 管理器的详细信息,请参阅 Android SDK 安装。
Android 仿真器
Android Emulator 工具可有效地开发和测试 Xamarin.Android 应用。 例如,平板电脑等物理设备在部署时可能不可用,或开发人员可能想在提交代码前在计算机上运行某些集成测试。
在计算机上模拟 Android 设备包括以下部分:
- Google Android Emulator – 它是基于 QEMU 的仿真器,用于创建在开发人员的工作站上运行的虚拟化设备。
- 仿真器映像 – 仿真器映像是旨在进行虚拟化的硬件和操作系统的模板或规范 。 例如,一个仿真器映像可以确定运行安装 Google Play Services 的 Android 7.0 的 Nexus 5X 的硬件要求。 另一个仿真器映像可以指定运行 Android 6.0 的 10 英寸平板电脑。
- Android 虚拟设备 (AVD) – Android 虚拟设备是从仿真器映像创建的 Android 仿真设备 。 运行和测试 Android 应用时,Xamarin.Android 将启动 Android Emulator,启动特定 AVD,安装 APK,然后运行应用。
在基于 x86 的计算机上进行开发时,可以通过使用针对 x86 体系结构进行优化的特殊仿真器映像以及以下两项虚拟化技术之一显著提高性能:
- Microsoft Hyper-V – 可用于运行 Windows 10 的 2018 年 4 月更新或更高版本的计算机。
- Intel 硬件加速执行管理器 (HAXM) – 可用于运行 OS X、macOS 或较旧 Windows 版本的 x86 计算机。
Android 设备
如果有用于测试的 Android 物理设备,现在可设置设备用于开发。 通过查看设置设备进行开发配置 Android 设备进行开发,然后将其连接到计算机以运行和调试 Xamarin.Android 应用程序。
生成第一个 Xamarin.Forms 应用
1、选择 "文件 > 新建 > 项目 ... " 或按 "创建新项目 ... " 按钮:
2、搜索 "Xamarin" 或从 "项目类型" 菜单中选择 "移动"。 选择 "移动应用 (Xamarin) " 项目类型:
3、选择该示例使用– "AwesomeApp" 的项目名称:
4、单击 "空" 项目类型, 并确保已选择 " Android和iOS ":
5、等到 NuGet 包还原(状态栏中将出现“还原已完成”消息)。
在 Android 模拟器上进行调试
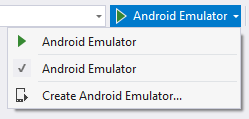
6、新的 Visual Studio 2019 安装不会配置 Android 模拟器。 单击 "调试" 按钮上的下拉箭头, 然后选择 "创建 Android Emulator以启动模拟器创建屏幕:

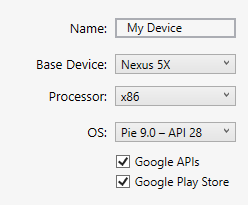
7、在模拟器创建屏幕中, 使用默认设置, 然后单击 "创建" 按钮: 【如果处理器这里不能选择的话,应该是上面Android SDK 管理器 里没有安装平台】
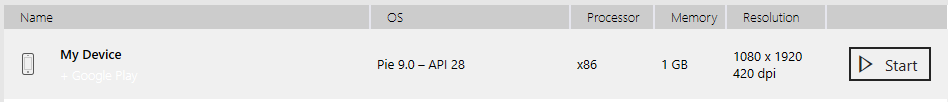
8、创建模拟器后, 将返回到 "设备管理器" 窗口。 单击 "启动" 按钮以启动新的模拟器:

9、Visual Studio 2019 现在应在 "调试" 按钮上显示新模拟器的名称:

10、单击 "调试" 按钮以生成应用程序并将其部署到 Android 模拟器:
可能报错:

说明需要通过硬件加速提高仿真器性能 (Hyper-V 或者 HAXM),这里采用安装HAXM来加速,因为Hyper-V跟虚拟机会有冲突。
安装完HAXM后,再次编译运行。

修改默认程序
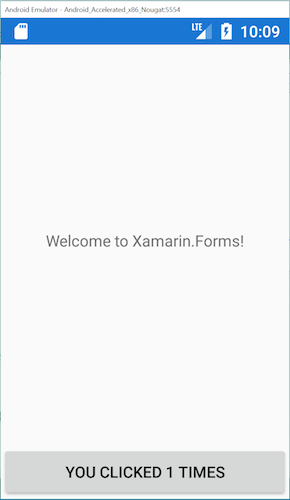
1、编辑 MainPage.xaml,在 </StackLayout> 结束之前添加此 XAML:
<Button Text="Click Me" Clicked="Button_Clicked" />
2、编辑 MainPage.xaml.cs,将此代码添加到类的末尾:
int count = 0;
void Button_Clicked(object sender, System.EventArgs e)
{ count++; ((Button)sender).Text = $"You clicked {count} times."; }
3、调试 Android 上的应用:

在物理设备(真机)上进行调试
在物理 Android 设备上调试 Xamarin.Android 应用程序
参考:设置设备进行开发
手机开启开发者模式,然后用usb连上PC机,在vs中就能看到了,

安装 Xamarin.iOS
基础知识(AppID、证书、签名....)参考:iOS Provisioning Profile(Certificate)与Code Signing详解
设置适用于 Xamarin.iOS 开发的 Windows 计算机和 Mac 生成主机。
要完成相关设置以在 Visual Studio 2019 中进行 Xamarin.iOS 开发,需执行以下步骤:
1、设置 Windows(安装 Visual Studio 2019)
Xamarin.iOS 适用于独立或虚拟计算机上的 Visual Studio 2019 社区版、专业版和企业版。
2、设置 Mac(安装 Xcode 和 Visual Studio for Mac)
可以在Win10上安装虚拟机上安装Mac系统。
要生成、调试 iOS 应用程序以及对其进行签名以进行分发,Visual Studio 2017 必须能够通过网络访问通过 Apple 开发人员工具 (Xcode) 和 Xamarin.iOS 配置的 Mac 生成主机。
-
- 从 Mac App Store 下载和安装 Xcode 。
- 安装 Visual Studio for Mac,这同时会安装 Xamarin.iOS。
3、与 Mac 配对(将 Visual Studio 2019 连接到 Mac)
为了使 Visual Studio 2019 能够在 Mac 上使用 iOS 生成工具,两台计算机必须通过网络连接。
配置可能的错误:

重新连接,重新输入mac的登录用户名和密码(必须确保是正确的才能配对成功)
在IOS模拟器上进行调试
需要与Mac机器配对。
未配对:

配对成功:

在直接运行就可以。
如果已成功配对 Mac 生成主机,则可以在 Visual Studio 2019 中生成 Xamarin.iOS 应用。 查看 Xamarin.iOS for Visual Studio 简介指南。
Xamarin.iOS for Visual Studio 简介
借助 Xamarin for Windows,iOS 应用程序可在 Visual Studio 中进行编写和测试,并且由联网的 Mac 提供生成和部署服务。
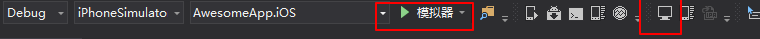
iOS 工具栏
在 Visual Studio 2019 或 Visual Studio 2017 中打开 iOS 项目时,应会显示 iOS 工具栏。 默认情况下,它包含可用于 Xamarin.iOS 开发的四个按钮:

- 与 Mac 配对 – 打开“与 Mac 配对”对话框。 在 Visual Studio 2019 或 Visual Studio 2017 中打开 iOS 项目时,启用该按钮。
- 显示 iOS 模拟器 - 在 Mac 生成主机上,将 iOS 模拟器放在最前面。 在 Visual Studio 2019 或 Visual Studio 2017 中打开 iOS 项目时,启用该按钮。
- 设备日志 – 打开一个可用于检查设备日志的窗口。 在 Visual Studio 2019 或 Visual Studio 2017 中打开 iOS 项目时,启用该按钮。
- 在生成服务器上显示 IPA 文件 – 在 Mac 生成主机上打开一个窗口,显示应用的 .ipa 文件的位置。 完成为其创建 .ipa 的生成后,启用该按钮。
在物理设备(真机)上进行调试
1、针对 Xamarin.iOS 的设备预配
开发 Xamarin.iOS 应用程序时,除了将应用部署到模拟器,还必须将其部署到物理设备进行测试。 通过在设备上运行,可以暴露出由于硬件限制(如内存或网络连接)而产生的硬件 Bug 和性能问题。 若要在物理设备上测试,必须预配设备,并且就设备测试事件通知 Apple。
将应用程序部署到设备之前,需要具有 Apple 开发者计划的活动订阅或 使用免费设置。 Apple 提供两种计划选项
若要注册其中的任何计划,请访问 Apple 开发者门户进行注册。 注意,若要注册为 Apple 开发者,需要具有 Apple ID。
或者,Apple 在 Xcode 7 中引入了免费预配功能,可在单台设备上运行单个应用程序,而无需成为 Apple Developer Program 成员。 通过这种方式设置有多种限制,详细信息如此处所述。
【即有两种预配选择:注册成为apple开发者、免费预配不用注册】
说明:
设备上运行的应用程序均需要包含一组元数据(或指纹),其中内附应用程序和开发者信息。 Apple 使用该指纹来确保应用程序部署到用户设备或在用户设备上运行时不会被篡改。 由此需要应用开发者将其 Apple ID 注册为开发者、设置应用 ID、请求证书,并注册要部署应用程序的设备。
在设备上部署应用程序时,也会在 iOS 设备上安装设置配置文件。 设置配置文件用于验证生成时应用签名所用的信息以及由 Apple 通过密码签名的信息。 通过检查以下项,设置配置文件和指纹检查一起决定是否能将应用程序部署到设备:
- 对象(证书 – 如果应用通过私钥进行签名,则哪个对象在配置文件中具有相应公钥? 证书还关联开发者与开发团队)
- 事件(单个应用 ID – Info.plist 中设置的捆绑标识符是否匹配配置文件中的应用 ID?)
- 位置(设备 – 配置文件中是否包含设备?)
这些步骤用于确保开发过程中创建的或使用的所有内容(包括应用程序和设备)均可追溯到 Apple Developer 帐户。
2、预配 iOS 设备有两种方法:
-
自动(推荐) - 选择项目中的“自动预配”方案,让 Visual Studio 自动创建和管理签名标识、应用 ID 和预配配置文件 。 有关如何自动管理预配的信息,请参阅自动预配指南。 这是预配 iOS 设备的推荐方法。
-
手动 – 可以通过 Apple 开发人员门户创建和管理签名标识、应用 ID 和预配配置文件,如手动预配指南中所述。 然后对这些项目进行管理,如 Apple 帐户管理指南中所述。
自动预配允许 Visual Studio for Mac 或 Visual Studio 2019 自动设置设备进行开发者测试。 但是,自动预配与免费预配不兼容。 若要使用自动预配,必须具有付费 Apple 开发者计划帐户。
Xamarin 的 Apple 帐户管理工具仅显示有关付费 Apple 开发人员帐户的信息。 若要了解如何在没有付费 Apple 开发人员帐户的设备上测试应用,请参阅适用于 Xamarin 应用的免费预配指南。
手动预配与付费访问 Apple 开发者计划的开发人员相关。 如果你有一个免费帐户,请参阅免费预配指南,详细了解基于设备的测试。
3、Xamarin.iOS 应用的免费预配
免费预配允许 Xamarin.iOS 开发人员将应用部署到 iOS 设备并对其进行测试,无需成为 Apple 开发者计划的一员 。 如果模拟测试有用并且方便实施,请在 iOS 物理设备上测试应用以验证它们在实际内存、存储和网络连接受到约束的情况下正常运行,这一点也至关重要。
使用免费预配将应用部署到设备:
- 使用 Xcode 创建必需的签名标识 (开发人员证书和私钥)并预配配置文件 (包含显式应用 ID 和已连接的 iOS 设备的 UDID)。
- 使用在 Visual Studio for Mac 或 Visual Studio 2019 中通过 Xcode 创建的签名标识和预配配置文件部署 Xamarin.iOS 应用程序。
要求
使用免费预配将 Xamarin.iOS 应用程序部署到设备:
- 正在使用的 Apple ID 不得连接 Apple 开发者计划。
- Xamarin.iOS 应用必须使用显式应用 ID,而不是通配符应用 ID。
- Xamarin.iOS 应用中使用的捆绑包标识符必须唯一,且不能曾在其他应用中使用过。 使用免费预配的任何捆绑包标识符都不能再次使用 。【若不同的应用 共用了一个标识符,则在手机上只能有一个应用存在,后一个app安装会覆盖前一个已经存在的】
- 如果已分配某应用,将无法通过免费预配对该应用进行部署。
- 如果应用使用应用程序服务,则需要创建配置文件,如设备预配指南中详述。
4、使用 Xcode 创建签名标识和预配配置文件
-
如果没有 Apple ID,请创建一个。
-
打开 Xcode 并浏览到“Xcode”>“首选项” 。
-
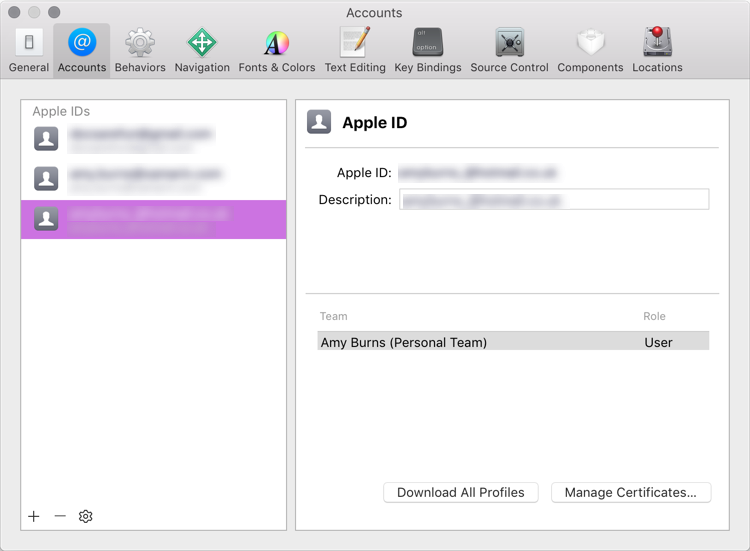
在“帐户” 下,使用 + 按钮添加现有 Apple ID。 它应类似于下面的屏幕截图:

-
关闭 Xcode 首选项
-
插入要在其中部署应用的 iOS 设备。
-
在 Xcode 中创建新项目。 选择“文件”>“新建”>“项目” ,然后选择“单一视图应用” 。
-
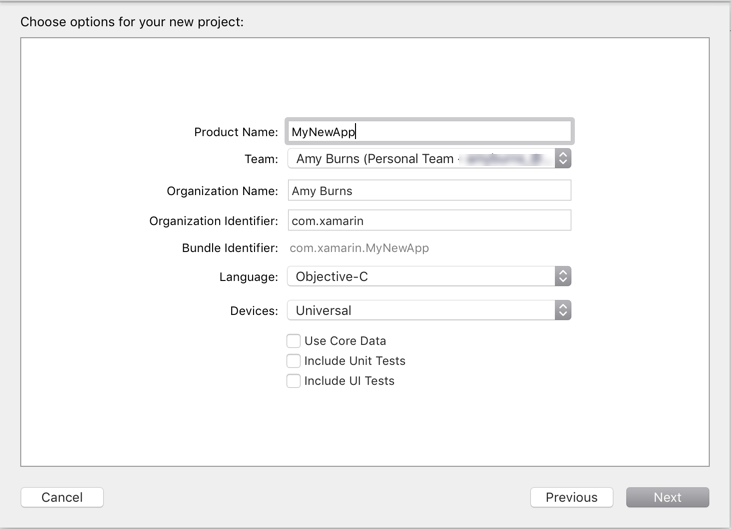
在新项目对话框中,将“团队” 设置为刚添加的 Apple ID。 在下拉列表中,该内容类似于你的姓名(个人团队) :

-
创建新项目后,选择以 iOS 设备(而不是模拟器)为目标的 Xcode 生成方案。

-
在 Xcode 的项目导航器中,选择应用的顶级节点,打开应用的项目设置 。
-
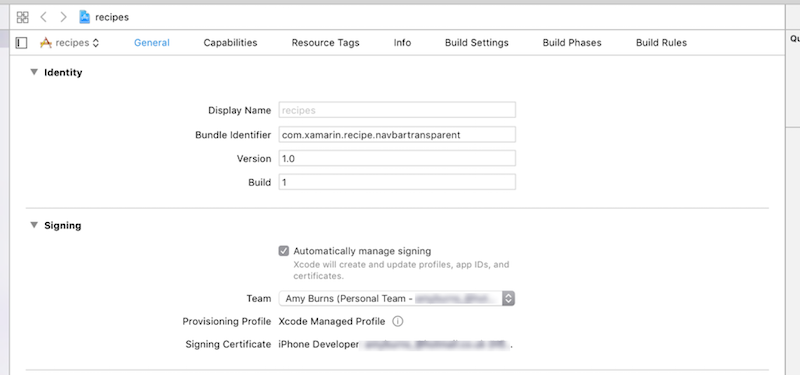
在“常规”>“标识”下,确保捆绑包标识符完全匹配 Xamarin.iOS 应用的捆绑包标识符 。【需要额外注意Bundle Identifier的值,在接下来的操作中还会用到】

Xcode 将仅为显式应用 ID 创建预配配置文件,并且它必须与 Xamarin.iOS 应用的应用 ID 完全相同。 如果不同,将无法使用免费预配部署 Xamarin.iOS 应用。
11.在“部署信息” 下,确保部署目标与已连接的 iOS 设备上安装的 iOS 版本相同或低于该版本。
12.在“签名”下, 选择“自动管理签名”,并从下拉列表中选择团队:
13.若要在 Xcode 中测试,通过单击运行按钮将空应用程序部署到设备【注:此处将程序部署到iphone设备中了,则下面的第7步 签名标识可以选择为Developer(Automatic)】
5、部署 Xamarin.iOS 应用
1.请确保 Visual Studio 2019 或 Visual Studio 2017 已与 Mac 生成主机配对。
2.通过 USB 或以无线方式将 iOS 设备连接到 Mac 生成主机。

3.在 Visual Studio 2019 或 Visual Studio 2017 的“解决方案资源管理器”中,右键单击 Xamarin.iOS 项目,然后选择“属性” 。
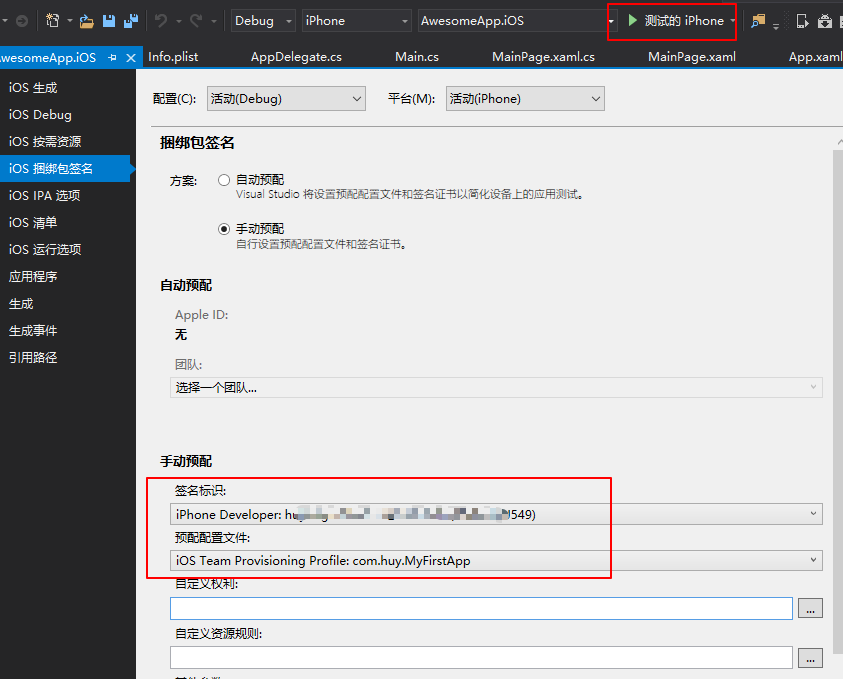
4.导航至“iOS 捆绑包签名” 。
5.对于“配置”,选择“调试” ;对于“平台”,选择“iPhone” 。
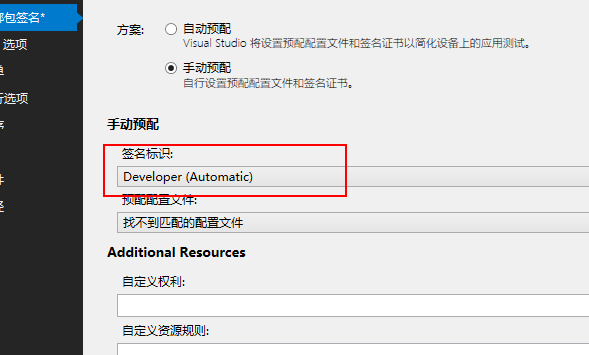
6.选择“手动预配” 。
7.选择由 Xcode 创建的签名标识 ;选择由 Xcode 创建的预配配置文件 。【打开项目的Info.plist文件,将捆绑包标识符(Bundle Identifier)更改为上面xcode中记录的值。】

提示:Xcode 创建此签名标识和预配配置文件并将其存储在 Mac 生成主机上。 由于 Visual Studio 2019 或 Visual Studio 2017 已与 Mac 生成主机配对,因此可访问该标识和配置文件。 如果未列出,建议重启 Visual Studio 2019 或 Visual Studio 2017。
8.保存并关闭项目属性。
9.选择 iOS 设备并运行应用。
可能出现的问题
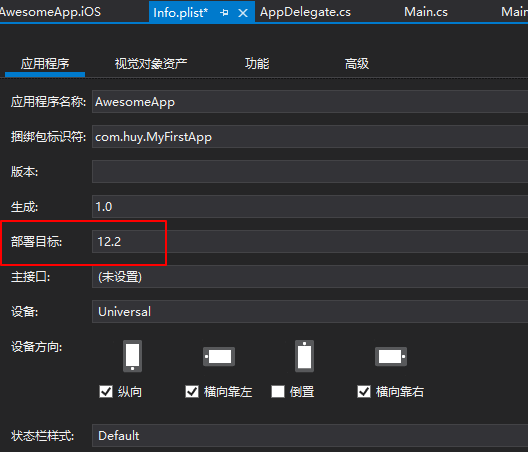
1、Xamarin.iOS 12.14.0 does not support a deployment target of 12.4 for iOS (the maximum is 12.2). Please select an older deployment target in your project's Info.plist or upgrade to a newer version of Xamarin.iOS. AwesomeApp.iOS
解决方法:在 Info.plist 中修改 部署目标,为12.2

再次运行,即可将ios的app下载到iphone中运行了。
2、Could not find any available provisioning profiles for iOS
这个错误可能出现在你是用 Visual Studio 或者 Visual Studio for Mac 部署真机调试的时候出现。
只有 XCode 才能生成 provisioning profiles!所以,如果你希望只使用 Visual Studio 或者 Visual Studio For Mac 或者 Xamarin 来部署是不可能的。
如果出现了此错误,你需要使用 XCode 提前生成一份 provisioning profiles 然后在 Visual Studio 中使用这份 profiles。
方法:
- 在 XCode 中新建一个项目;
- 填写 Bundle Identifier:
注意:必须写成跟你待会儿用 Visual Studio 部署时项目一模一样的 Bundle Identifier!
比如你在 Visual Studio for Mac 中准备部署的应用为 com.walterlv.CloudKeyboard,那么在这里也必须填写 com.walterlv.CloudKeyboard。
- 在 XCode 中部署这个临时的项目;你必须确保真的成功部署到真机上了。
- 返回 Visual Studio,理论上你现在就可以成功部署了。
至于那个在 XCode 中临时建的项目,你可以丢掉,也可以留着。毕竟这种方式创建的 provisioning profiles 只有 6 天的有效期。如果过期了,你就需要再来一次。
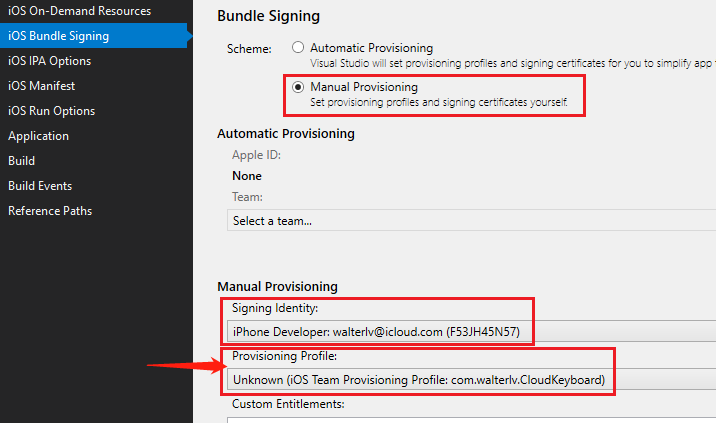
如果依然不能部署,你需要去项目中设置一下,Visual Studio 中的设置方法如下图:

3、选不到签名标识
最近在连接ios 13.6版本的真机时,将xcode程序编译进真机里面了。然后在xamarin.ios这边也正确填写了Bundle Identifier,可是签名标识这里还是选不到,
然后直接运行,居然可以成功编译进真机。【记得以前ios12.4 可以选到签名标识的】,至今不知为何