【MVC】使用MvcPager进行分页
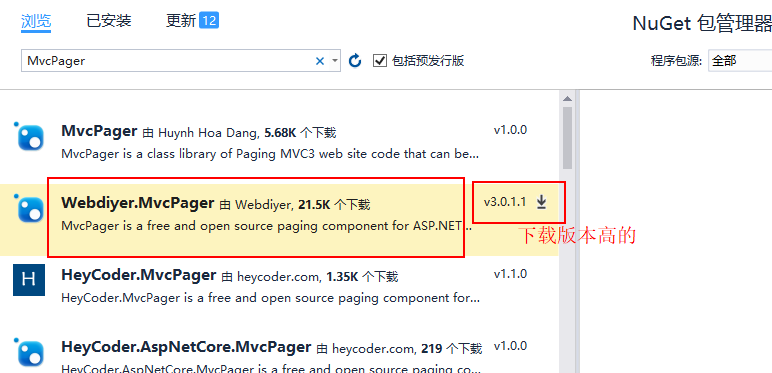
1、添加引用: mvcPager

版本高的提供的功能也更多。
注:下载了第一个,但是里面的一些字段是只读的。(eg:PagedList<T> .TotalItemCount)这是不符合的。
2、添加控制器
在控制器中添加方法 MvcPagerAjax(),从db获取数据

/// <summary> /// 分页,局部刷新。。直接请求该action /// </summary> /// <param name="pageIndex">此参数很重要,由分页ajax中传过来(PageIndexParameterName)</param> /// <param name="pageSize"></param> /// <returns></returns> public ActionResult MvcPagerAjax(int pageIndex = 1) { int pageSize = 10; //每页的数据条数 List<MovieDB> lists = db.Movies.ToList(); int counts = lists.Count; PagedList<MovieDB> lst = lists.AsQueryable().ToPagedList(pageIndex, pageSize); lst.TotalItemCount = counts; lst.CurrentPageIndex = pageIndex; if (Request.IsAjaxRequest()) { return PartialView("PartailViewMList", lst); //分页,异步请求 } else { return View("Mlist", lst); //初始加载时,不是ajax } }
3、添加主页面
Mlist.cshtml

@model PagedList<MVCTest.Models.MovieDB> @using Webdiyer.WebControls.Mvc @{ ViewBag.Title = "MList"; } @{ Html.RenderPartial("PartailViewMList", Model); } @*使用Ajax分页模式时,必须用Html.RegisterMvcPagerScriptResource方法注册客户端脚本,否则无法正常分页;*@ @*需要再_Layout中加入 @RenderSection("scripts", required: false)*@ @section Scripts{@{Html.RegisterMvcPagerScriptResource();}}
4、添加分部页
PartailViewMList.cshtml

名称 PartailViewMList。就是controller中需要ajax返回的页面return PartialView("PartailViewMList", lst);
分页控件:http://www.webdiyer.com/mvcpager/demos/applycss/ 可以在官网上找各种样式

视图部分

@model PagedList<MVCTest.Models.MovieDB> @using Webdiyer.WebControls.Mvc; <div id="divList"> <table> <tr> <th>ID</th> <th>Title</th> <th>Director</th> <th>Date</th> </tr> @if (Model != null && Model.Count > 0) { foreach (var item in Model.ToList()) { <tr> <td>@item.ID</td> <td>@item.Title</td> <td>@item.Director </td> <td>@item.Date</td> </tr> } } </table> <div class="row" style="height:80px"> <div class="col-md-2" style="margin:20px 0"> 共有 @Model.TotalItemCount 条记录 @Model.CurrentPageIndex/@Model.TotalPageCount </div> <div class="col-md-6"> @Ajax.Pager(Model, new PagerOptions { //PrevPageText = "上页", //NextPageText = "下页", //FirstPageText = "首页", //LastPageText = "尾页", PageIndexParameterName = "pageIndex", //此参数传入controller NumericPagerItemCount = 5, //显示几个分页号码数据(可以控制省略号…的显示) ContainerTagName = "ul", //分页标签 CssClass = "pagination", //分页样式,位于bootstrap.css中 CurrentPagerItemTemplate = "<li class=\"active\"><a href=\"#\">{0}</a></li>", DisabledPagerItemTemplate = "<li class=\"disabled\"><a>{0}</a></li>", PagerItemTemplate = "<li>{0}</li>", Id = "bootstrappager", //PageIndexBoxId = "pageIndexBox", //下拉框 //GoToButtonId = "goToBtn", //不设置的话,则页索引文本或下拉框中的值改变时即自动实现分页跳转 PageIndexBoxId = "pageIndexBox2", //文本输入框 GoToButtonId = "goToBtn2" //不设置的话,则页索引文本或下拉框中的值改变时即自动实现分页跳转 }, new MvcAjaxOptions { UpdateTargetId = "divList" }) @*或者 }).AjaxOptions(a => a.SetUpdateTargetId("divList"))*@ </div> <div class="col-md-4"> <div class="input-group" style="width:120px;margin:20px 0"> @*<select id="pageIndexBox" class="form-control input-sm"></select> <span class="input-group-btn"><button class="btn btn-primary btn-sm" id="goToBtn">跳转</button></span>*@ <input type="text" id="pageIndexBox2" class="form-control input-sm" /> <span class="input-group-btn"><button class="btn btn-primary btn-sm" id="goToBtn2">跳转</button></span> </div> </div> </div> @*说明:要为MvcPager指定页索引输入或选择框,请将PagerOptions.PageIndexBoxId设置为该文本框或下拉框的客户端id,将PagerOptions.GoToButtonId设置为跳转按钮的客户端id,若未设置PagerOptions.GoToButtonId,则页索引文本或下拉框中的值改变时即自动实现分页跳转,否则需要点击跳转按钮进行跳转。*@ </div>

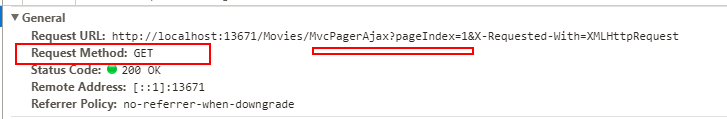
分页默认是Get提交
5、翻页时 附带参数问题
场景:假如有订单查询页面,带参数查询出一些结果。在点第二页的时候,需要保留文本框中的查询参数。

一般情况下 表单提交才用Post,此种情况下 翻页是不会带参数的。需要将post改为Get才行。
@using (Html.BeginForm("List", "ExpertBooking", FormMethod.Get, new { id = "frmReport" }))


