【angularJS】Controller控制器
正文
1. 定义
控制器(Controller)在AngularJS中作用是增强视图(View),AngularJS控制器是一个构造方法,用来向视图(View)中添加额外功能。
ng-controller指令定义AngularJS应用程序控制器。
控制器是JavaScript对象,由标准的JavaScript对象的构造函数创建。
当控制器通过ng-controller指令被添加到DOM页面时,AngularJS会通过控制器构造函数生成一个对象。
在生成构造函数对象过程中,$scope对象作为参数注入其中,并允许访问$scope对象。
通过$scope对象与页面中的元素进行数据绑定,实现数据从控制器(Controller)到视图(View)的过程。$scope对象可以看作是由控制器(Controller)封装后的ViewModel。
<div ng-app="myApp" ng-controller="myCtrl">
ng-controller="myCtrl" 属性【div标签的一个属性】是一个 AngularJS 指令。用于定义一个控制器。myCtrl 函数是一个 JavaScript 函数。
<div ng-app="myApp" ng-controller="myCtrl">
名: <input type="text" ng-model="firstName"><br>
姓: <input type="text" ng-model="lastName"><br>
<br>
姓名: {{firstName + " " + lastName}}
</div>
<script>
var app = angular.module('myApp', []);
app.controller('myCtrl', function($scope) {
$scope.firstName = "John";
$scope.lastName = "Doe";
});
</script>
控制器在作用域中创建了两个属性(firstName 和lastName)。还可以创建函数。
ng-model 指令 绑定输入域到控制器的属性(firstName 和 lastName)。
2、controller参数含义
Eg:var app = angular.module('app',['ngPlugin']);
app.controller('frontTourism',['$scope','$http','stModal','$timeout','ngSubmit','alert',function(){/*省略*/}])
第一个参数:控制器名称
第二个参数:模块注入,引入你需要用到的其他模块【js文件】。比如$http就是一个模块。只有注入这些对象,function中才能使用。
$scope 页面传值需要 ,$http http请求需要
一个对象通常有三种方式可以获得对其依赖的控制权:
(1) 在内部创建依赖;
(2) 通过全局变量进行引用;
(3)在需要的地方通过参数进行传递。
Angular的依赖注入是通过第三种方式实现的。其余两种方式会带来各种问题,例如污染全局作用域,使隔离变得异常困难等。
从功能上看,依赖注入会事先自动查找依赖关系,并将注入目标告知被依赖的资源,这样就可以在目标需要时立即将资源注入进去。
Angular有3种注入方式:
a、推断式注入
app.controller('MyCtrl', function($scope) {
});
b、标注式注入
var myFunc=function($scope) {
});
myFunc.$inject = ['$scope'];
app.controller('MyCtrl',myFunc);
c、内联注入
app.controller('MyCtrl', ['$scope', function($scope) {
}]);
第1种是根据写的参数名称,如$scope,内部自己调用$inject把$scope进行依赖注入,如果在前端开发中使用压缩工具,就会把$scope变成另外的字母了,就无法进行推断了,而另外两种方式你可以把function($scope)改成function(a)都没关系;
第2种要多写一行代码;
一般推荐使用第3种。

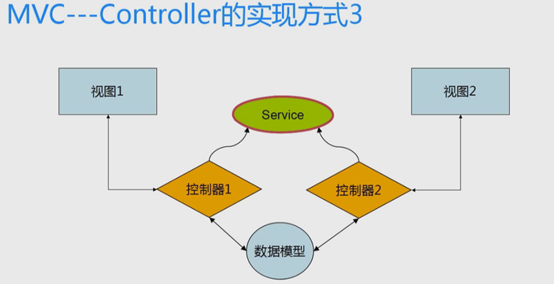
一个页面一个控制器,,各个控制器中相同的部分放在service中,各控制器去调用。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架