【angularJS】$Scope
正文
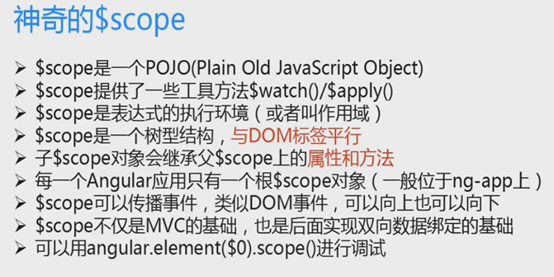
$Scope
Scope(作用域)是应用在 HTML (视图) 和 JavaScript (控制器)之间的纽带,用来保存AngularJS Model(模型)的对象。
Scope 是一个对象,有可用的方法和属性。Scope 可应用在视图和控制器上。angularJS中的mvc是借助于$scope实现的。
$scope对象的生命周期处理有四个不同阶段:
1>.创建
在创建控制器(Controller)或指令时,AngularJS会用$injector创建一个新的作用域($scope),并在这个新建的控制器(Controller)或指令运行时注入作用域($scope)。
2>.链接
当Angular开始运行时,所有的$scope对象都会附加或者链接到视图中。
所有创建$scope对象的函数也会将自身附加到视图中。
这些作用域将会注册当Angular应用上下文中发生变化时需要运行的$watch函数。
3>.更新
当事件循环运行时,它通常执行在顶层$scope对象上(被称作$rootScope),每个子作用域都执行自己的脏值检测。每个监控函数都会检查变化。如果检测到任意变化,$scope对象就会触发指定的回调函数。
4>.销毁
当一个$scope在视图中不再需要时,这个作用域将会清理和销毁自己。

$rootScope
AngularJS启动并生成视图时,会将根ng-app元素同$rootScope【根作用域】进行绑定。$rootScope是所有$scope对象的最上层。
所有的应用都有一个 $rootScope,它可以作用在 ng-app 指令包含的所有 HTML 元素中。
$rootScope 可作用于整个应用中。是各个 controller 中 scope 的桥梁。
用 rootscope 定义的值,可以在各个 controller 中使用。不建议在$rootScope上绑定太多业务逻。
创建控制器时,将 $rootScope 作为参数传递,可在应用中使用:
app.controller('myCtrl', function($scope, $rootScope) {
$scope.text = "Hello AngularJS!";
});
ng-controller指令为这个DOM元素创建了一个新的$scope对象,并将它嵌套在$rootScope中。
$scope与$rootScope具有相同属性或方法时,$scope将覆盖$rootScope中相同属性或方法。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架