微信公众号开发之自定义菜单
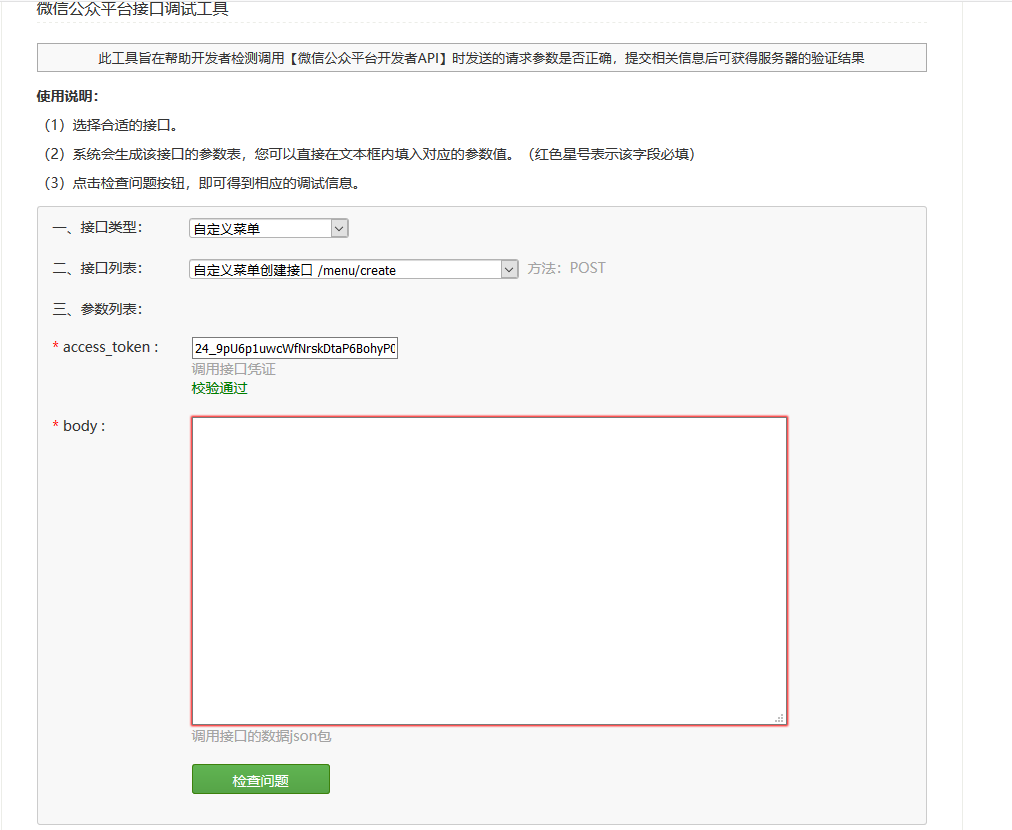
1.进入微信公众平台接口调试工具
如下图配置:

2.body里填写json格式内容,例如:
{
"button": [
{
"type": "view",
"name": "管理平台",
"url": "https://www.xxx.com"
},
{
"name": "快速入口",
"sub_button": [
{
"type": "view",
"name": "工作计划1",
"url": "https://www.xxx.com"
},
{
"type": "view",
"name": "工作计划2",
"url": "https://www.xxx.com"
},
]
}
]
}
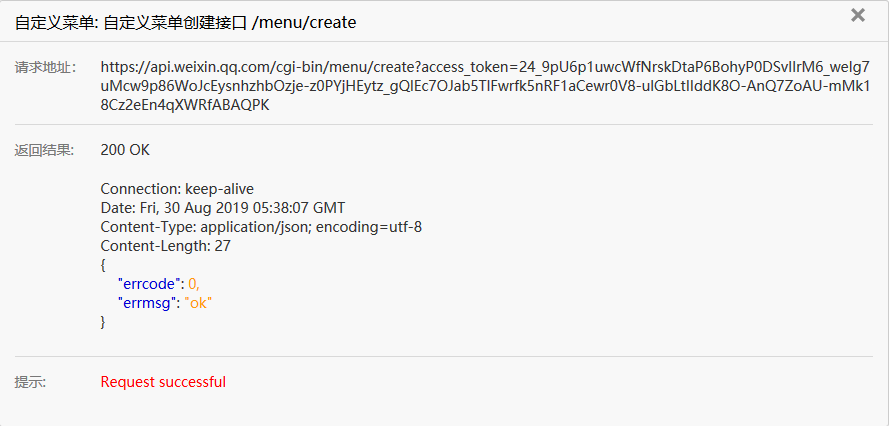
3.发送请求后会得到,此时公众号的菜单栏就已经更换:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号