CSS实现瀑布流布局
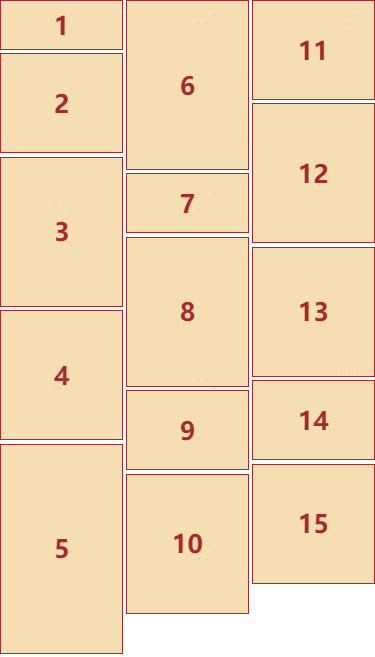
一、通过Multi-columns相关的属性column-count、column-gap配合break-inside来实现瀑布流布局
HTML
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <div class="masonry"> <div class="item" style="height: 50px;">1</div> <div class="item" style="height: 100px;">2</div> <div class="item" style="height: 150px;">3</div> <div class="item" style="height: 130px;">4</div> <div class="item" style="height: 210px;">5</div> <div class="item" style="height: 170px;">6</div> <div class="item" style="height: 60px;">7</div> <div class="item" style="height: 150px;">8</div> <div class="item" style="height: 80px;">9</div> <div class="item" style="height: 140px;">10</div> <div class="item" style="height: 100px;">11</div> <div class="item" style="height: 140px;">12</div> <div class="item" style="height: 130px;">13</div> <div class="item" style="height: 80px;">14</div> <div class="item" style="height: 120px;">15</div><br></div> |
CSS
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | .masonry-column { column-count: 3; column-gap: 5px; .item { break-inside: avoid; box-sizing: border-box; border: 1px solid brown; margin-bottom: 7px; background-color: wheat; display: flex; align-items: center; justify-content: center; font-size: 50px; font-weight: bold; color: brown; }} |

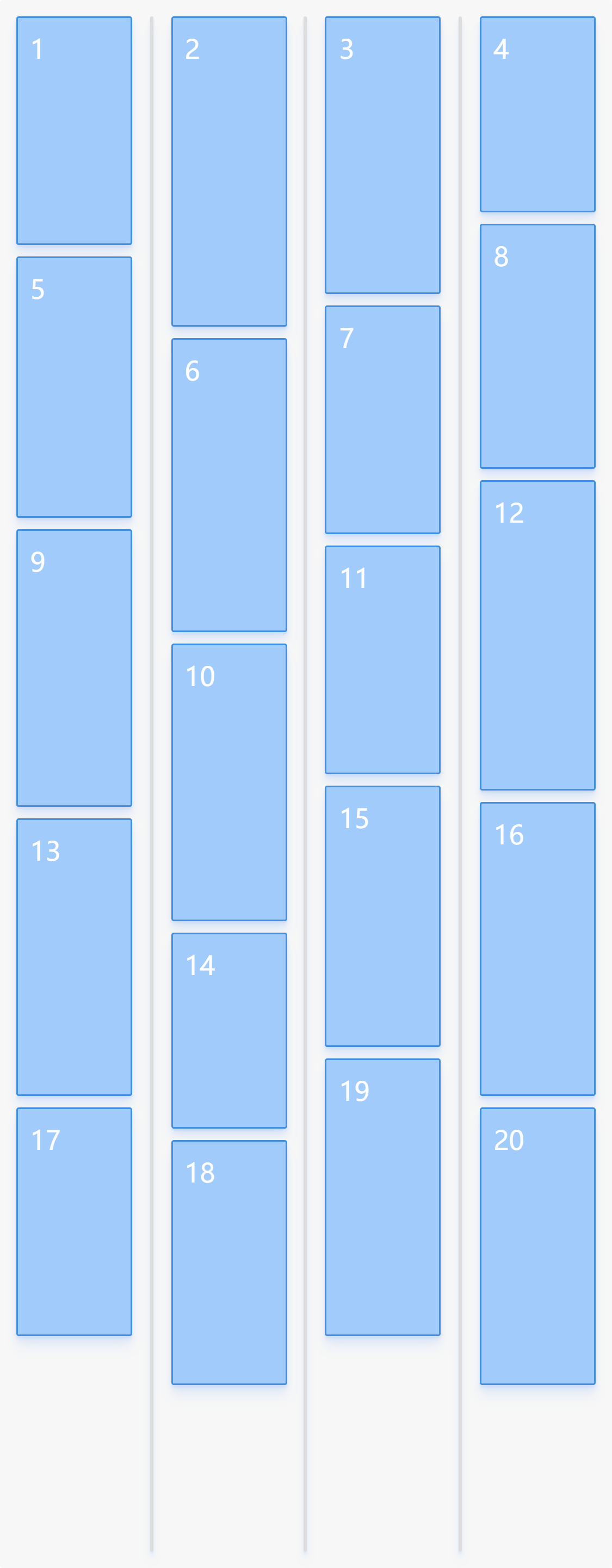
二、通过FlexBox布局(需要强制设置height: 100vh;)
HTML
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | <div class="masonry-flex"> <div class="item" style="height: 140px"></div> <div class="item" style="height: 190px"></div> <div class="item" style="height: 170px"></div> <div class="item" style="height: 120px"></div> <div class="item" style="height: 160px"></div> <div class="item" style="height: 180px"></div> <div class="item" style="height: 140px"></div> <div class="item" style="height: 150px"></div> <div class="item" style="height: 170px"></div> <div class="item" style="height: 170px"></div> <div class="item" style="height: 140px"></div> <div class="item" style="height: 190px"></div> <div class="item" style="height: 170px"></div> <div class="item" style="height: 120px"></div> <div class="item" style="height: 160px"></div> <div class="item" style="height: 180px"></div> <div class="item" style="height: 140px"></div> <div class="item" style="height: 150px"></div> <div class="item" style="height: 170px"></div> <div class="item" style="height: 170px"></div> <span class="item break"></span> <span class="item break"></span> <span class="item break"></span></div> |
CSS
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 | .masonry-flex { display: flex; flex-flow: column wrap; align-content: space-between; /* 容器必须有固定高度 * 且高度大于最高的列高 */ height: 1920px; /* 非必须 */ background-color: #f7f7f7; border-radius: 3px; padding: 20px; width: 100%; margin: 0 auto; counter-reset: items;}.item { width: 20%; /* 非必须 */ position: relative; margin-bottom: 2%; border-radius: 3px; background-color: #a1cbfa; border: 1px solid #4290e2; box-shadow: 0 2px 2px rgba(0,90,250,0.05), 0 4px 4px rgba(0,90,250,0.05), 0 8px 8px rgba(0,90,250,0.05), 0 16px 16px rgba(0,90,250,0.05); color: #fff; padding: 15px; box-sizing: border-box;} /* 仅用于打印数字 */div.item::before { counter-increment: items; content: counter(items);}/* 将内容块重排为4列 */.item:nth-of-type(4n+1) { order: 1; }.item:nth-of-type(4n+2) { order: 2; }.item:nth-of-type(4n+3) { order: 3; }.item:nth-of-type(4n) { order: 4; }/* 强制换列 */.break { flex-basis: 100%; width: 0; border: 1px solid #ddd; margin: 0; content: ""; padding: 0;} |

原文章:https://jessieji.com/2019/pure-css-masonry





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!