jpg、png格式的图片转换成webp后颜色失真的问题
今天简单的试用了一下 cweb.exe 将 jpg, png 格式的图片转换成 webp 格式。
我今天下载的是当前最新版:1.0.0
cwebp 3.jpg -q 85 -o 3.webp
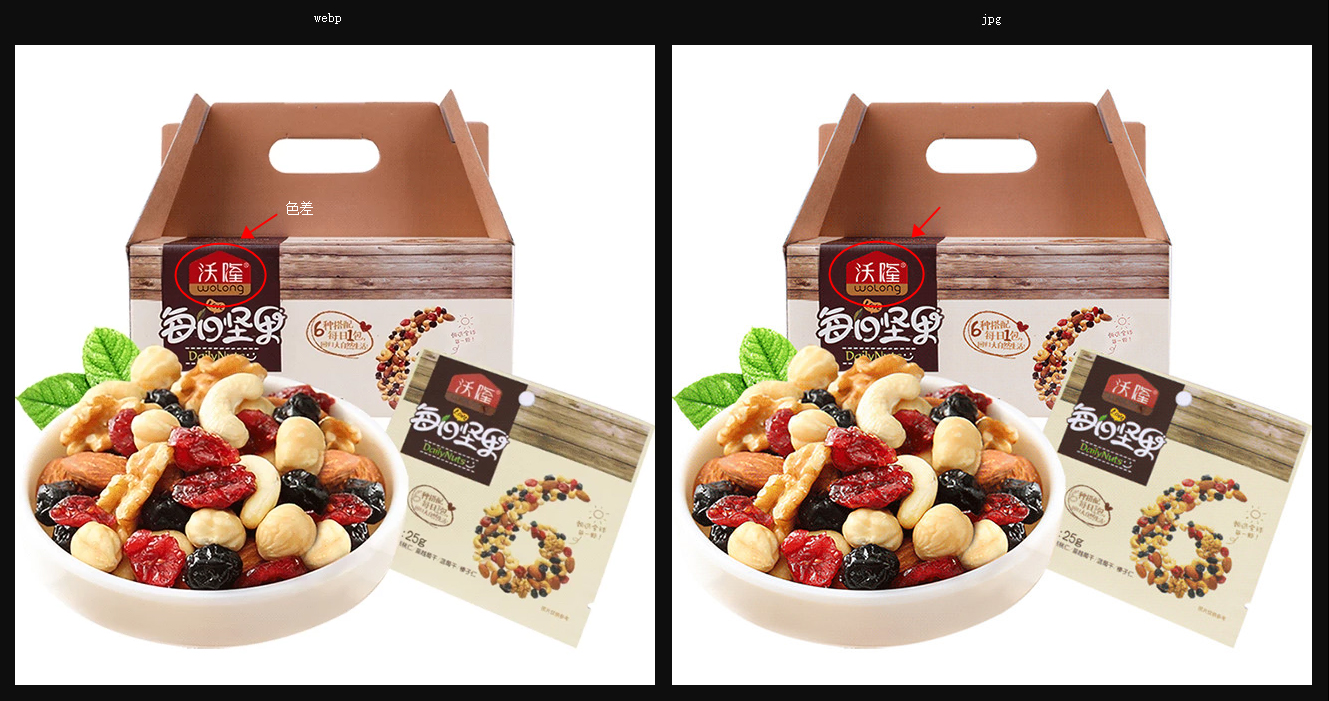
发现图片中的女模特原来粉红色的指甲颜色有失真的情况:变暗了。
这个情况与使用 ffmpeg 将多张jpg图片生成 mp4 视频的时候出现的颜色失真有点类似。
jpg格式:

转换成webp格式后:

百度了一下 webp 颜色失真,找了一篇关于颜色失真的讨论,但没有答案:http://www.cocoachina.com/bbs/read.php?tid=332365
图片上传到服务器不能太大,所以先做等比例压缩,但是压缩后再转webp图片就变色。求大家指教。。。。
ps:不管裁剪,压缩,转webp后都会变色,只有原图转才没问题
另外一篇提到:http://weixin.niurenqushi.com/article/2017-05-23/4859725.html
因为 JPEG 采用的色彩格式是 YUVJ420P,对应的色彩区间是 0-255,而 WebP 采用的色彩格式是 YUV420P,对应的色彩区间是 16-235,也就是说如果单纯的转码,会丢失 0-15,236-255 的色彩,也就是出现了色差。 虽然从产品角度来看,这样的色差是可以容忍的,但是从技术角度,我们当然是希望可以有解决色差的方法,进一步跟进发现,cwebp 提供了一个 “-metadata” 的参数,
可以将原图的额外信息复制到 WebP 图像上,虽然会增加额外的存储空间,但是可以保证视觉体验与原图一致,并且增加的空间也仅限于保存原图的额外信息那一部分。 通过增加 "-metadata all", 转码后的 WebP 图像消去了色差 该参数有 “all, none, exif, icc, xmp” 五种可选项,默认是 none,支持 exif, icc, xmp 三种类型或其任意组合的信息保留,
例如,上述 JPEG 原图额外信息正是 ICC Profile 信息,可以使用 "-metadata icc" 或者 "-metadata all" 保证转码质量。
但是我测试 -metadata all ,发现还是存在色差问题。
google了一下,找到一篇:https://groups.google.com/a/webmproject.org/forum/#!topic/webp-discuss/TtX0JB-kyUE
下面摘取了一部分内容:
'cwebp'的默认编码参数是使用有损编码。 这意味着源图像和压缩图像之间的小的(希望无法察觉的)差异是不可避免的。当提升-q参数值时,差异在幅度上越来越小。 尽管如此,即使在q = 100时,也可以得到+/- 1的差异(主要是因为颜色空间转移:RGB < - > YUV,这会产生一些舍入误差)。 如果压缩为JPEG格式,您会遇到类似的差异。
当使用 -lossless 选项时,颜色失真不会发生。
但是生成的webp文件很大。
2018-10-10
https://bugs.chromium.org/p/webp/issues/detail?id=232
-pre 4 或 -sharp_yuv 效果好多了,色差就不显的那么明显了。
但是另一张图片上的粉红色的文字还是有明显的色差。
webp格式:https://img.alicdn.com/tps/i3/0/TB2flVsaOMnBKNjSZFCXXX0KFXa_!!0-juitemmedia.jpg_800x800q90.jpg_.webp
jpg格式:https://img.alicdn.com/tps/i3/0/TB2flVsaOMnBKNjSZFCXXX0KFXa_!!0-juitemmedia.jpg_800x800q90.jpg







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架