vscode 同步扩展插件
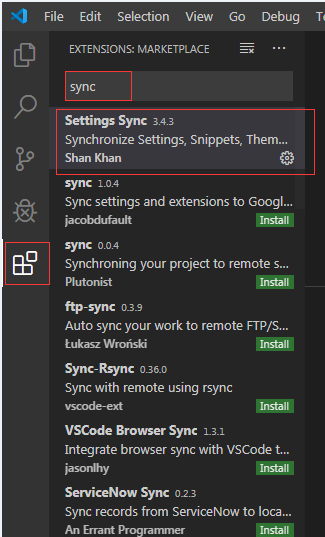
第一步: 在 VSCode 中,安装用于同步配置的插件 settings sync

第二步:将 VSCode 配置上传到 GitHub
完成这一步需要 GitHub token 和 GitHub gist
-
进入GitHub 设置界面 & 创建 GitHub token
![]()



在这里找到之前你上传 VSCode 配置的那个 token,点击进去

在这里点击 [Regenerate token] 按钮,重新生成一个 GitHub token,注意:重新生成 GitHub token 之后,之前用这个 token 的应用需要进行更新

然后就可以看到新的 GitHub token 生成了,保存这个 token,以后再次下载配置就可以使用了
GitHub gist 可以在这里获取
其实之前上传配置的时候,GitHub gist 是已经上传到 GitHub 上了的,所以 gist 可以直接在之前的配置文件中找到,具体操作如下:


找到之前上传的那个配置,然后进去看具体的配置内容

在这里可以看到具体的 gist 信息

现在有了 token 和 gist ,就可以到 VSCode 中去同步设置啦~~
同步 VSCode 配置
打开 VSCode,安装 settings sync 插件,然后按 shift+alt +u(下载配置的快捷键),然后根据提示输入 GitHub token 和 GitHub gist,稍等片刻就可以看到配置从 GitHub 同步完成啦~
作者:梦幻之云
链接:https://www.jianshu.com/p/245b20c9acd9




 浙公网安备 33010602011771号
浙公网安备 33010602011771号