表单动态新增
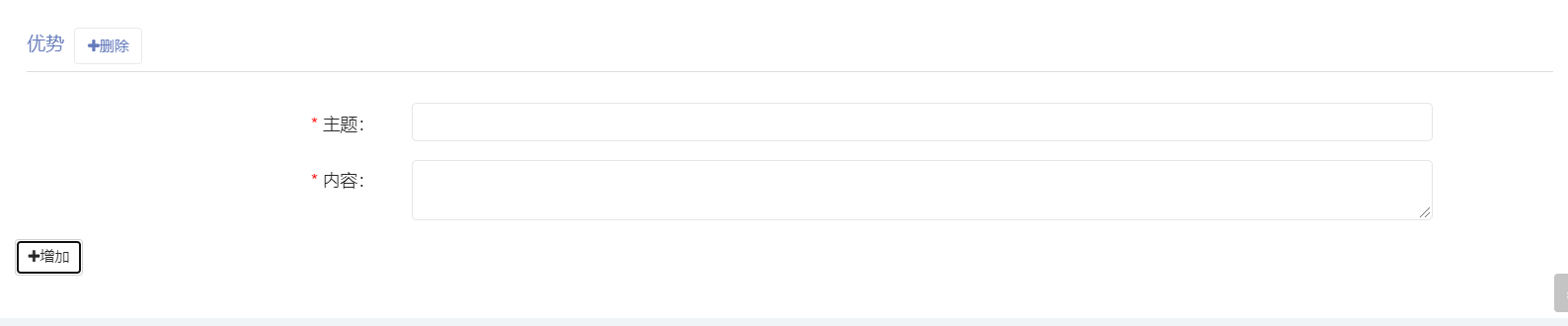
<h4 class="form-header h4">优势介绍</h4> <div class="row"> <div class="col-sm-12"> <div id="formpart"></div> <button type="button" class="btn btn-white btn-sm" id="addform"><i class="fa fa-plus">增加</i></button> </div> </div>
js部分
$("#addform").click(function(){ //添加的内容 var addform = '<div class="addformbody"><h4 class="form-header h4">优势<i>'+ '</i> <button type="button" class="removeform btn btn-white btn-sm" onclick="del(this)"><i class="fa fa-plus">删除</i></button></h4>'+ '<div class="form-group">' + '<label class="col-sm-3 control-label is-required">主题:</label>' + '<div class="col-sm-8">' + '<input name="theme" class="form-control" type="text" required>' + '</div>' + '</div>' + '<div class="form-group">' + '<label class="col-sm-3 control-label is-required">内容:</label>' + '<div class="col-sm-8">' + '<textarea name="content" class="form-control" required></textarea>' + '</div></div>'+ '</div>'; $("#formpart").append($(addform)); }); function del(o) { $(o).parents(".addformbody").remove(); }







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端
· AI Agent开发,如何调用三方的API Function,是通过提示词来发起调用的吗