mystar01 nodejs MVC 公共CSS,JS设置
config/express.js中定义别名
//将下载的第三方库添加到静态资源路径当中,方便访问 app.use('/jquery', express.static(config.root + '/node_modules/jquery/dist')) app.use('/fontawesome', express.static(config.root + '/node_modules/@fontawesome/fontawesome-free')) app.use('/bootstrap', express.static(config.root + '/node_modules/bootstrap/dist')) app.use(methodOverride());
views/layout.pug 中添加公共资源的路径
doctype html html(lang='en') head meta(charset='UTF-8') meta(name='viewport', content='width=device-width') title= title block css //- link(rel='stylesheet', href='/css/style.css') link(rel='stylesheet', href='/bootstrap/css/bootstrap.min.css') link(rel='stylesheet', href='/fontawesome/css/all.min.css') block js script(src='/jquery/jquery.min.js') script(src='/bootstrap/js/bootstrap.min.js') if ENV_DEVELOPMENT script(src='http://localhost:35729/livereload.js') body block content
然后在需要的页面中引入views/index.pug
extends layout block content h1= title p Welcome to #{title} button(class=['btn', 'btn-primary']) 测试
windows打开服务
services.msc
追加自己的样式到公式样式
https://pugjs.org
Inheritance:Extends and Block
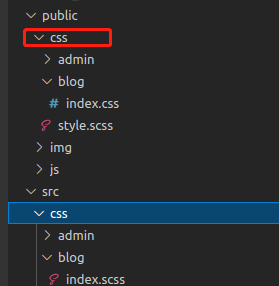
extends ../layout append css link(rel='stylesheet', href='/css/blog/index.css') block content

直接以/css开关
调整页面结构

app/controllers/home.js
/blog /index是访问路径
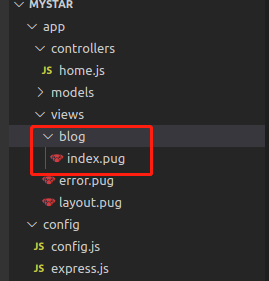
blog/index是页面路径
const express = require('express'); const router = express.Router(); module.exports = (app) => { app.use('/blog', router); }; router.get('/index', (req, res, next) => { res.render('blog/index', { title: 'my star 1', }); });
新的访问路径
http://localhost:3000/blog/index





