关于验证码产品设计的一处细节问题
事情得从飞信最新版的修改密码功能说起。
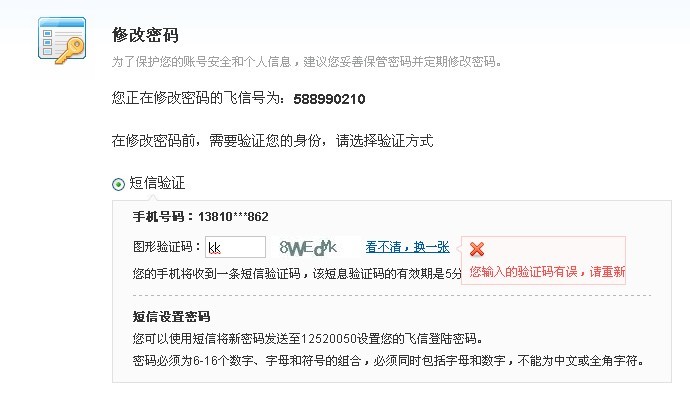
飞信的这个功能是通过给手机发短信的方式来重置飞信密码,就是这个页面:
http://www.fetion.com.cn/password/validateguide#

大家且看看验证码的容易辨识否,那么些个字符挤在一起,好似在挤城铁似的,于是点击看不清楚换一张,居然提示我“您输入的验证码有误,请重新”,字都没显示完整........其实我并没有意愿说我已经输入验证码了,好了,你可以验证我输入是否正确了,反而存在的心理期望是“你的字符跟拧麻花似的,压根看不清,赶紧给我换一张吧!” 结果却出来一个红框显示我输入有误,心理落差很大。说白了,其实算是一个bug吧。
咱们看啊可能这个技术的实现应该算是对文本框离焦的事件触发,当用户点击链接的时候是先触发离焦事件,再触发点击事件,所以无法知道离焦后鼠标是否点击了看不清换一张,但是如果做一个setTimeout就能够判断了。
另外,在看不清换一张后,其实框内的字符应该是需要重新输入的,所以最好给用户省点力,直接将框内的字符处于全选状态即可。更智能点,将焦点聚到文本框内去。
其实这个问题跟飞信的产品经理大K交流过,反馈有几天了,还是没有改进。不知道大家对这个问题什么看法,欢迎交流




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· [AI/GPT/综述] AI Agent的设计模式综述
2009-06-12 转载:mysql复制优化
2009-06-12 关于注掉skip-innodb选项也不能启用innoDB引擎的解决办法