进阶-ArcGIS JS API-调用GeoServer
前言
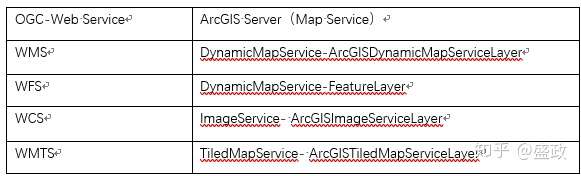
在调用GeoServer服务之前,需了解OGC制订的Web服务类型:WMS、WFS、WCS、WMTS,百度即可,这里与ArcGIS Server发布的服务类型做一个类比:

本文以WFS为例进行说明。
GeoServer版本 2.13.2
WFSLayer
ArcGIS JS API的示例加载WFSLayer的代码如下:
//此处添加跨域设置
let layer = new WFSLayer();
var url = "http://localhost:8080/geoserver/wfs";
var opts = {
"url": url,
"version": "1.0.0",
"name": "sewage",
"wkid": 3857,
"maxFeatures": 1000
};
layer.fromJson(opts);
map.addLayer(layer);代码运行后会遇到跨域问题,那么一般都有两种解决方法:1.让服务器启用CORS;2.采用代理服务。经测试两种方法都有效,具体如下:
方法一:服务器启动CORS
1.下载与geoserver服务器版本对应的jetty-servlets-9.2.13.v20150730.jar,(9.2.13与geoserver2.13.2对应),下载后,放到\webapps\geoserver\WEB-INF\lib目录;
2.修改\webapps\geoserver\WEB-INF\web.xml文件,取消注释两处:
<!-- Uncomment following filter to enable CORS -->
<filter>
<filter-name>cross-origin</filter-name>
<filter-class>org.eclipse.jetty.servlets.CrossOriginFilter</filter-class>
</filter>
<!-- Uncomment following filter to enable CORS -->
<filter-mapping>
<filter-name>cross-origin</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
3.最后在刚才代码的预留处(此处添加跨域设置 ),添加如下代码:
esriConfig.defaults.io.corsEnabledServers.push("http://localhost:8080");
方法二:代理服务
1.github下载Esri/resource-proxy
2.根据web服务器类型选择.net或php或java的代理服务,此处以.net为例
3.iis添加应用程序(名称自取,默认可取proxy),设置路径到下载解压后的文件夹(此处按默认解压后名称Dotnet)
4.修改proxy.config,添加geoserver服务地址
<serverUrls>
<serverUrl url="http://services.arcgisonline.com"
matchAll="true"/>
<serverUrl url="http://localhost:8080/geoserver/wfs"
matchAll="true"/>
</serverUrls>5.最后在刚才代码的预留处(此处添加跨域设置 ),添加如下代码:
esriConfig.defaults.io.proxyUrl = "http://localhost/proxy/proxy.ashx"; //该地址视具体情况而定
转:https://zhuanlan.zhihu.com/p/55060917posted on 2022-02-07 16:38 PerfectData 阅读(750) 评论(0) 收藏 举报



 浙公网安备 33010602011771号
浙公网安备 33010602011771号