fastapi无网络环境部署 JavaScript 和 CSS
fastapi无网络环境部署 JavaScript 和 CSS
参考文档:
https://fastapi.tiangolo.com/how-to/custom-docs-ui-assets/#self-hosting-javascript-and-css-for-docs
如果您需要应用程序即使在离线、没有开放的 Internet 访问或在本地网络中也能继续工作,那么自托管 JavaScript 和 CSS 可能会很有用。
在这里,您将了解如何在同一个 FastAPI 应用程序中自行提供这些文件,并配置文档以使用它们。
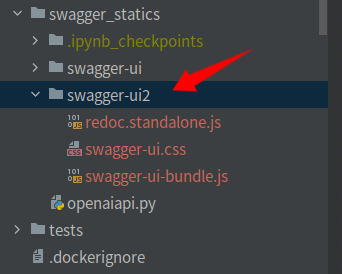
下载文档所需的静态文件并将它们放在 static/ 目录中。
Swagger UI 使用以下文件
https://cdn.jsdelivr.net/npm/swagger-ui-dist@5/swagger-ui-bundle.js
https://cdn.jsdelivr.net/npm/swagger-ui-dist@5/swagger-ui.css
ReDoc 使用该文件:
https://cdn.jsdelivr.net/npm/redoc@next/bundles/redoc.standalone.js

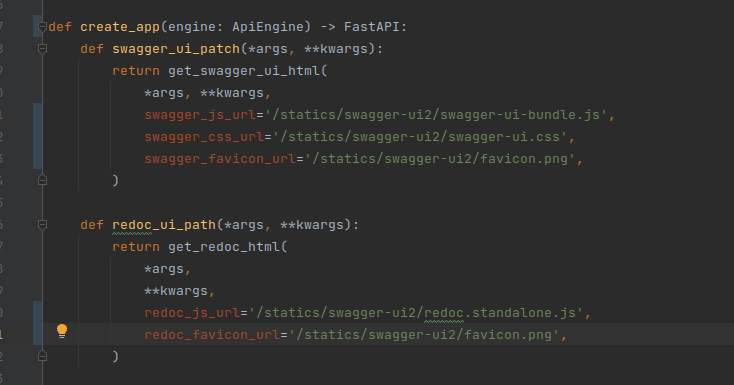
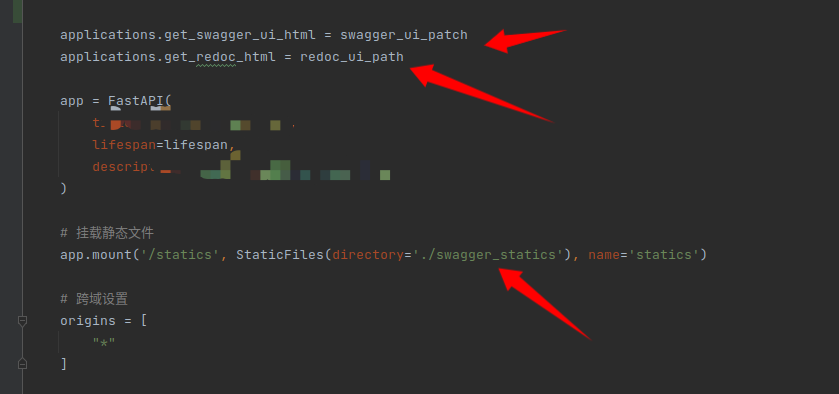
修改代码


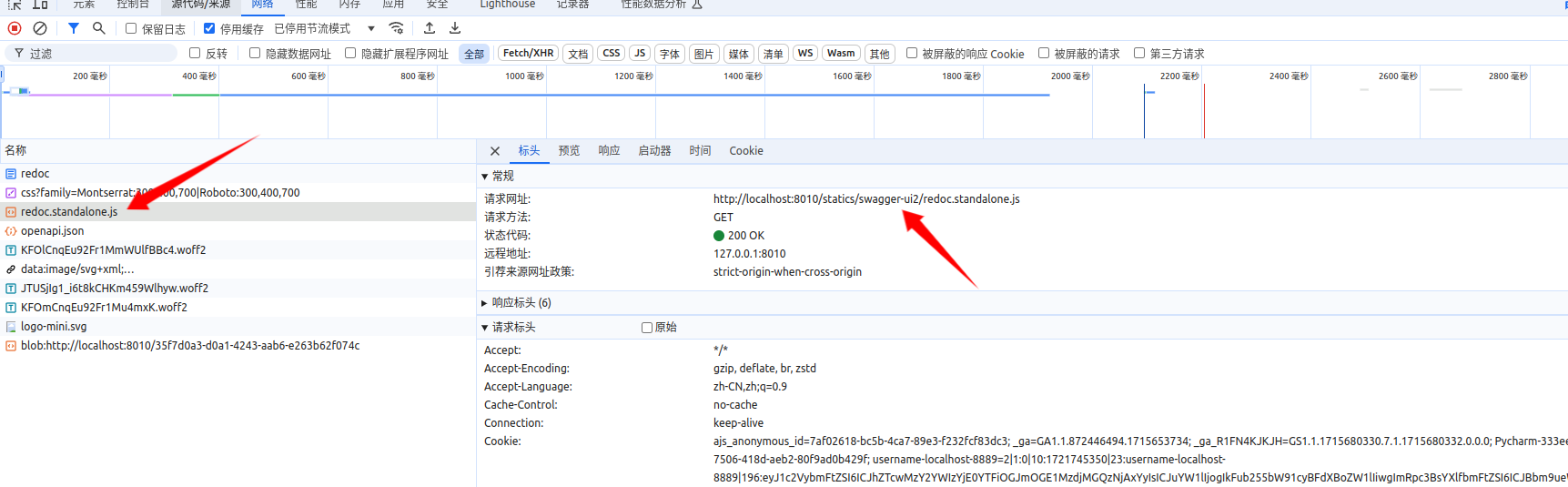
测试效果




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?
· 如何调用 DeepSeek 的自然语言处理 API 接口并集成到在线客服系统