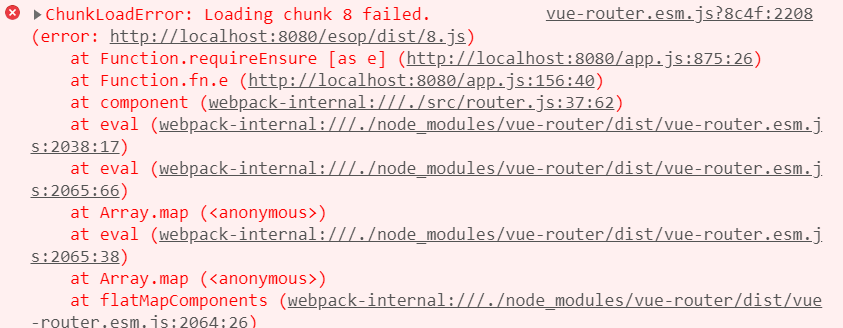
vue-router.esm.js: Error: "Loading chunk 0 failed"
问题描述:
单个路由页面突然无法跳转,但是其他路由页面跳转是没有问题的。可以确定是路由的问题。
问题报错:

问题解决
网上的解决方案有很多种,有路由错误重试的,有更改配置js的。我罗列一下我使用有效的
-
方式1.更改vue.config.js
- 但是存在的问题是项目打包发布后,打包的css,图片等路径回出现错误;
# 将公共路径由相对路径改成绝对路径
publicPath: './',
更改为
publicPath: '/'
- 方式2:将路由页面的懒加载改成
将路由懒加载改成直接加载
component: () => import('@/component/Index.vue')
改成
import Index from '@/component/Index.vue';
component: Index,





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· 葡萄城 AI 搜索升级:DeepSeek 加持,客户体验更智能
· 什么是nginx的强缓存和协商缓存
· 一文读懂知识蒸馏