jquery-i18n 多语言切换
参考博客:https://www.jianshu.com/p/8b4c63e1cf25
准备
1.下载jquery和jquery-i18n-properties
i18n地址:https://github.com/jquery-i18n-properties
代码
参考博客:https://www.jianshu.com/p/8b4c63e1cf25
js代码(核心部分)
注意
1.查找路径是,path + name + '_' +language + '.properties',所以这三个参数很重要。也是通过,language参数的变化,进行多语言切换的。
2.自定义的元素属性是data-lang='配置的key值',当然这个元素属性可以自己定义,例如lang-detail等等
jQuery.i18n.properties({//加载资浏览器语言对应的资源文件
name: 'lang', //资源文件名称
path:'./lang/', //资源文件路径
language: tmp_lang,
cache: false,
mode:'map', //用Map的方式使用资源文件中的值
callback: function() {//加载成功后设置显示内容
for(var i in $.i18n.map){//
$('[data-lang="'+i+'"]').text($.i18n.map[i]);
}
// document.title = $.i18n.map['title'];
}
});
html部分
1.引入i18n的js;
2.配置data-lang(自定义)的多语言切换key值
<h2 class="title" data-lang="grantAttributionManagement">授予归属管理</h2>
配置文件properties
1.地址,上面已经说了
2.名称上面也已经提及,按照格式就行
# lang_zh.properties
switch=切换成繁体
incentivePlanManagement=激励计划管理
incentivePlanDetail=高度定制化的计划管理,多维度报表
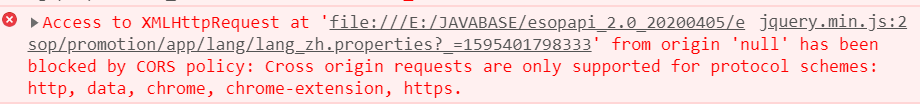
存在问题

问题描述:加载properties文件出现跨域的问题;
问题原因:
因为是本地打开静态html文件,file的请求方式,所以出现这种问题
问题解决
1.通过浏览器设置跨域参数
2.使用VSCODE软件的liver Serve 打开





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· 葡萄城 AI 搜索升级:DeepSeek 加持,客户体验更智能
· 什么是nginx的强缓存和协商缓存
· 一文读懂知识蒸馏