yii2-basic后台管理功能开发之一:引入模板
前景:哎没想到用php的yii2框架写了官网……自己选择的框架,跪着也要码完,当年用yii2-basic搭建了官网,原是想偷懒的,没想到还要写后台。。。。
需求:实现一个可编辑页面图片及新闻内容的后台管理系统
分析:粗略来看我们需要实现一下功能点
- 管理员登陆(官方前台木有登陆--仅仅是公司介绍的pages)
- 菜单栏
- 图片上传
- 富文本编辑器
解决方案:
- 寻找靠谱后台管理模板(暂定AdminLTE2)
- 寻找靠谱富文本编辑器(暂定ueditor)
关于作者:菜鸟,对php,yii2处于探索阶段。所以如有错误,请大家指出[抱拳]。
本篇文章主要内容:
- 使用Gii工具生成后台模块admin
- 将AdminLTE整合至admin模块中
1、创建模块
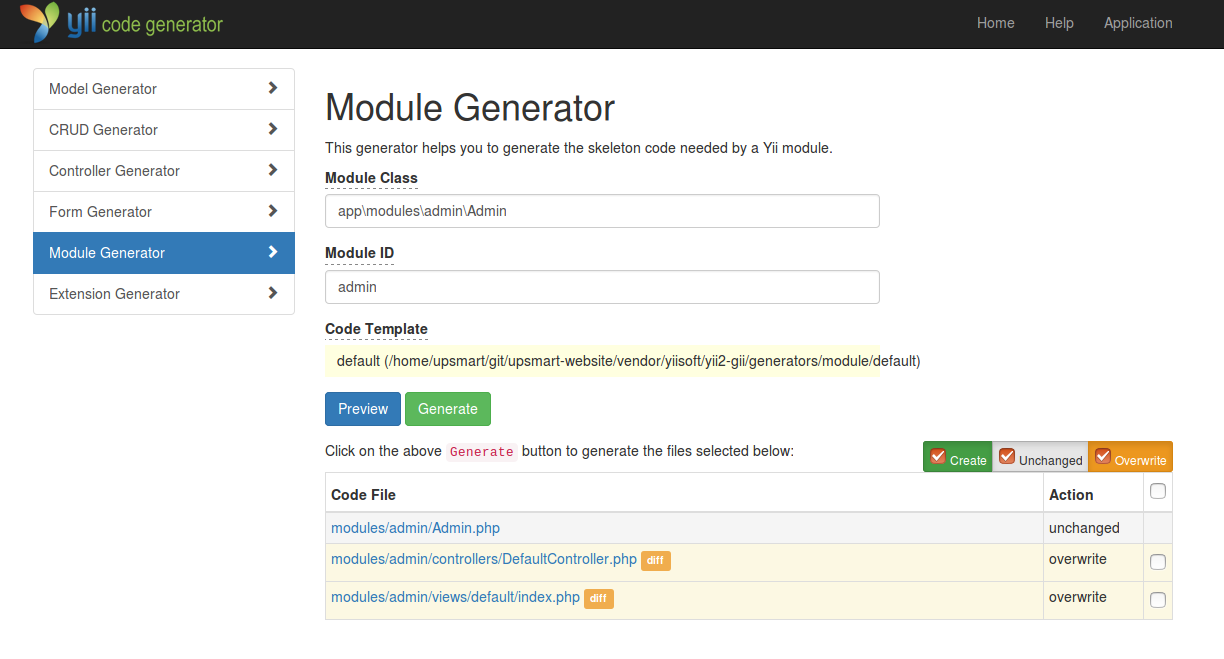
访问http://localhost:8080/gii

选择Module Generator,输入新建模块信息,我取名admin

模块文件新建好了,我们需要去配置文件app/config/web.php中注册admin模块。在config中添加‘modules’
$config = [ 'modules' => [ 'admin' => [ 'class' => 'app\modules\admin\Admin', ], ], ]
访问http://localhost:8080/index.php?r=admin/default/index 应该就可以访问到admin模块了。
如果gii页面没有权限访问或者不能访问,那么需要去配置gii模块,也在app/config/web.php中。
2、将AdminLTE2引入到admin的布局
该部分内容参考学习以下网页内容
http://www.yiiframework.com/extension/yii2-adminlte-asset/
不熟悉的可以移步至官网查看
不过已经有热心的小伙伴整合了yii2版本的AdminLTE,详见以上链接。
引入方法如下:
1、通过composer下载yii2-adminlte-asset包
composer require dmstr/yii2-adminlte-asset "2.*"
2、将vendor/dmstr/yii2-adminlte-asset/example-views/yiisoft/yii2-app目录下的layouts 整体复制到 admin/views/文件夹下。
3、配置view
$config = [ 'modules' => [ 'admin' => [ 'class' => 'app\modules\admin\Admin', ], 'view' => [ 'theme' => [ 'pathMap' => [ '@app/views' => '@vendor/dmstr/yii2-adminlte-asset/example-views/yiisoft/yii2-app' ], ], ], ], ]
4、将admin的layouts指向yii2-adminlte布局
在admin/controllers/DefaultController.php中设置:
public $layout = '../layouts/main';
就可以啦~~~


