Google 的使命是 Web,在 Google 眼中,未来的一切应用都将 Web 化,一直以来,Google 为 Web 开发与设计者推出了大量免费工具,让他们更好地创建,维护,改善他们的 Web 站点,这些工具包含了开发,分析,维护,修补等等用途,本文将介绍15款这样的工具。
1. Google Chrome Developer Tools 
这是 Google Chrome 中类似 Firefox Firebug 以及 Web Developer Toolbar 的一个扩展,用于调试你的网页,包含一个 DOM 探测器,一个 JavaScript 调试台,可以设置执行断点和跟踪,一个类似 YSlow 的执行分析器。
2. Webmaster Tools 
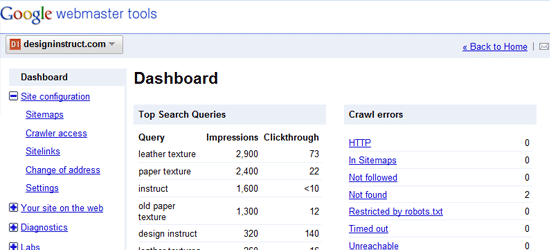
一个对网站拥有者来说非常有用的程序,可以帮助你从各个角度改善自己的站点。可以发现站点中的恶意程序,发现搜索引擎爬虫遇到的错误,可以发现你的 HTML 代码中需要改进的部分。还可以帮你发现你的站点中最热门的网页,并发现你站点中的错误链接。
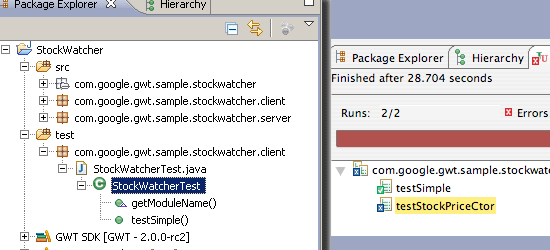
3. Google Web Toolkit 
Google Web Tootlkit (GWT)是一个 Web 开发基础框架,为开发者提供了一些基础类库,GWT 同 Google 的其它产品,如 AdWords,FeedBurner,Google Ajax 类库等紧密集成,这里有一个 Google Docs 教程。
帮助开发者搜索代码,支持正则表达式搜索,或在一个高级搜索界面中,很直观地搜索那些可能会让你事半功倍的公共代码。
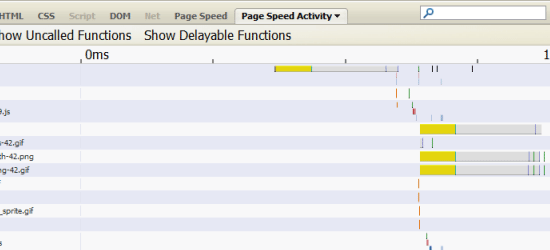
5. Page Speed 
Google 现在已经将网站加载速度算到搜索排名算法中,Page Speed 可以帮助你分析你的网站性能,基于 Google Web 性能最佳实践。
6. Browser Size 
该工具帮你分析,你的网页在不同浏览器,不同浏览尺寸下的显示状况,非常适合看看自己的网页在不滚动的情况下,在各种浏览尺寸下显示到哪里。
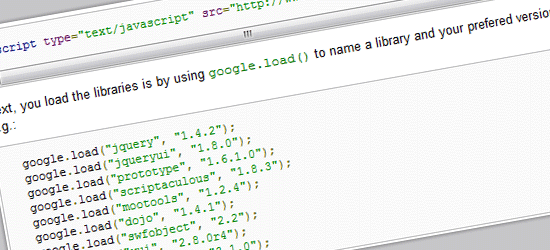
Google Ajax Libraries API 包含多种流行的 JavaScript 库(目前有10种),并可以从 Google 高性能的 CDN 网络中加载,既节省了你的服务器带宽,同时,由于用户可能已经在别的网站加载过这个库,因此可以显著加快这些库的加载速度。
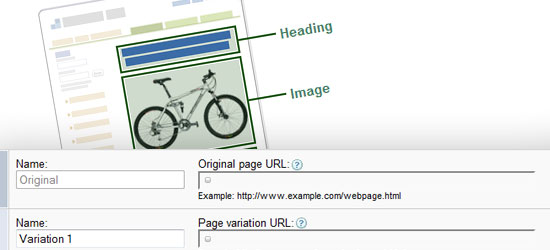
8. Google Website Optimizer 
接着这个工具,你可以对自己的网站进行 A/B 测试,并对网站进行优化。
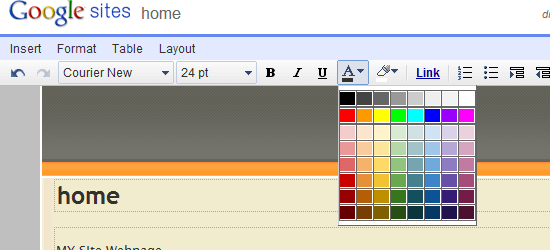
9. Sites 
顾名思义,Google Sites 可以帮你创建一个托管的网站,可以将包括 YouTube,幻灯,Gmail 日历,Google Gear 小程序,Google Docs 一类的应用集成其中。如果将站点设置为不公开,你可以将这个工具用于个人文档工具。
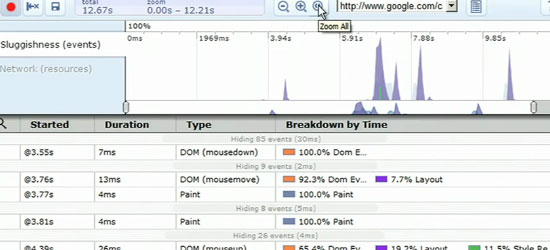
10. Speed Tracer 
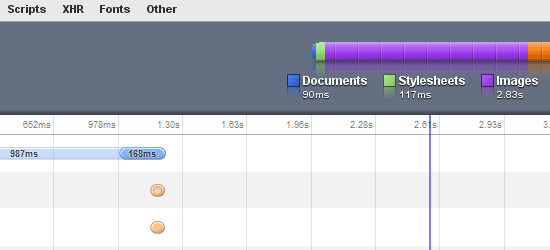
以可视化方式,帮你分析你的 Web 程序中各种元素的加载或运行速度与实践,这里有一些关于这个工具的用例。
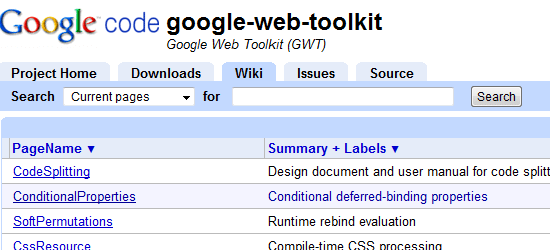
11. Project Hosting 
这是 Google Code 项目的一部分,可以帮你托管你的开源项目,Web 开发与设计者还可以在这里找到大量现成的项目以供借鉴或套用。
12. Google App Engine 
这是一个可用来托管自己的 Web 程序的地方,甚至可以使用自己的域名。这里有一个教程,讲解如何使用 Google App Engine 来创建一个留言本。Google App Engine 中已经托管了大量的 Web 程序。
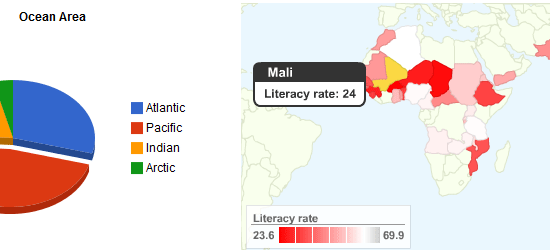
Google Chart Tools 可以帮助你将数据转化为图表,并嵌入自己的网页,这些图表还拥有交互功能,可以钻入,或通过鼠标盘旋获取详细信息,还可以实现动画图表。
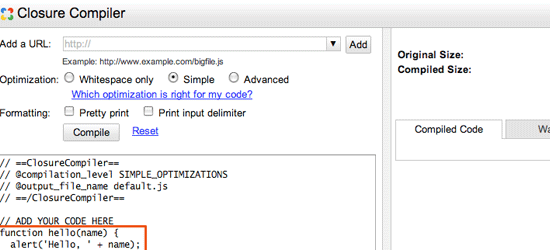
14. Closure Tools 
Closure Tools 是 Google Labs 的一个开发套件,包含3个工具,闭包编译器(一个 JavaScript 优化器),闭包函数库(用于 Ajax 程序开发)以及一个用于动态生成 HTML 的闭包模板。
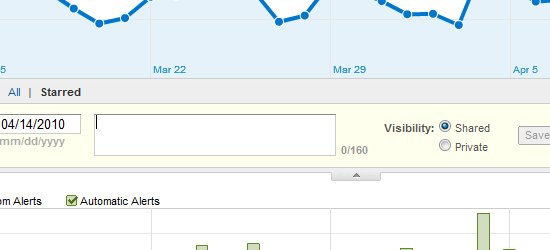
15. Google Analytics 
经典的 Google 流量分析统计工具。