The days of using tables for layout are hopefully gone. This doesn’t mean that tables don’t have a place in web design and development. When you have tabular data, tables are the way to go and are what you should be using. However, ordinary tables can be limiting to the user when you have complex data to display. Here are 12 very useful jQuery plugins that will add valuable functionality to your tables such as column sorting, fixed headers, pagination, and more.
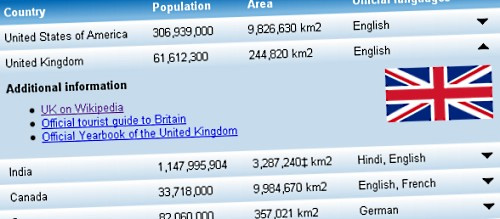
jExpand
jExpand is ultra lightweight jQuery plugin that will make your tables expandable. Typical for line of business applications, this feature can help you organize tables better. This way, tables can hold more information such as images, lists, diagrams and other elements.
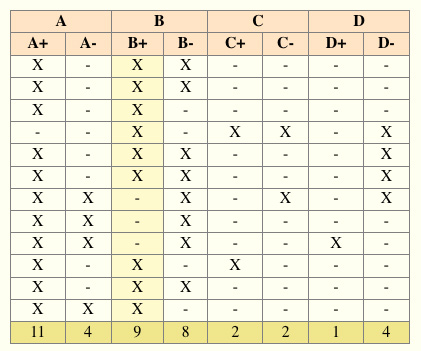
columnHover
columnHover lets you highlight whole columns in a table when hovering over them.
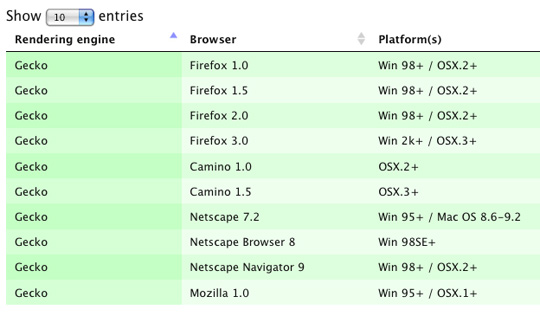
DataTables
DataTables is a highly flexible tool, based upon the foundations of progressive enhancement, which will add advanced interaction controls to any HTML table. Some key features include: variable length pagination, on-the-fly filtering, and multi-column sorting with data type detection.
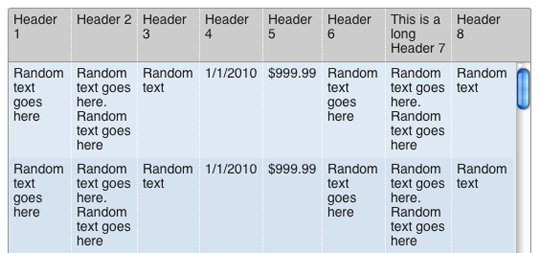
Fixed Header Tables
Fixed Header Tables takes valid table HTML and builds a fixed header and scrolling body with optional footer.
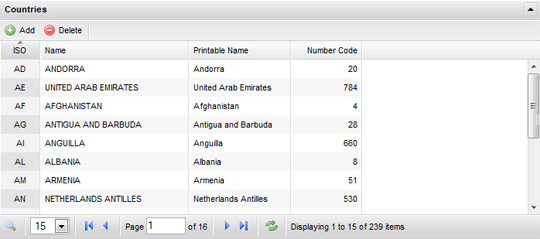
Flexigrid
Flexigrid gives you a lightweight but rich data grid with resizable columns and scrolling data to match the headers. It also has the ability to connect to an xml based data source using Ajax to load the content.
Ingrid
Ingrid is an unobtrusive jQuery plugin that adds datagrid behaviors (column resizing, paging, sorting, row and column styling, and more) to your tables.
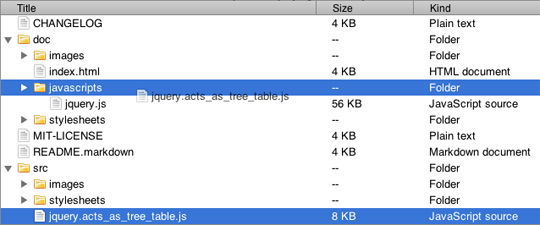
treeTable 2.0
treeTable allows you to turn a column in your table into a tree. One notable feature is the ability to move an entire branch in the tree by dragging and dropping.
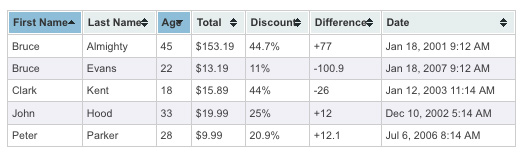
Tablesorter
Tablesorter is a jQuery plugin for turning a standard HTML table with THEAD and TBODY tags into a sortable table without page refreshes. Tablesorter can successfully parse and sort many types of data including linked data in a cell.
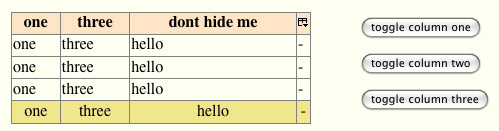
columnManager
columnManager allows you to toggle the visibility of table columns (collapsing and expanding them) and to save the state until the next visit.
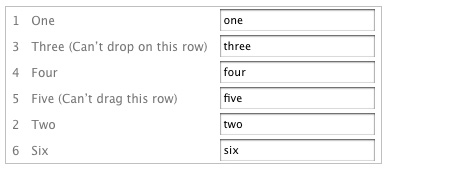
Table Drag and Drop
Table Drag and Drop allows the user to reorder rows within a table, for example if they represent an ordered list (tasks by priority for example). Individual rows can be marked as non-draggable and/or non-droppable (so other rows can’t be dropped onto them). Rows can have as many cells as necessary and the cells can contain form elements.
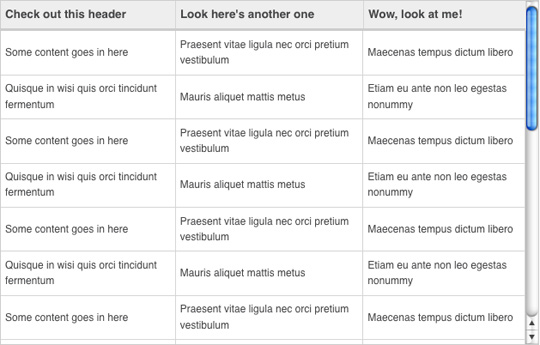
Chromatable
Chromatable allows you to easily create scrolling tables with fixed headers.
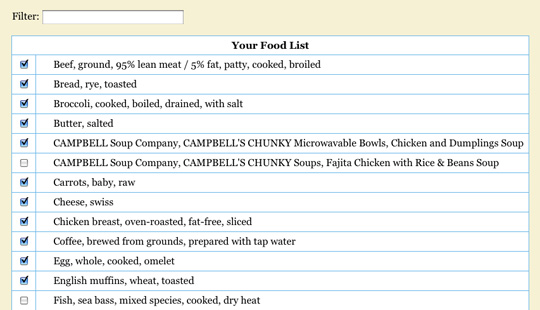
uiTableFilter
uiTableFilter is a plugin that makes filtering table rows very easy.
转载:http://webdesignledger.com/resources/12-useful-jquery-plugins-for-working-with-tables