李程鹏-第一次个人编程作业
| 博客班级 | https://edu.cnblogs.com/campus/fzzcxy/2018CS |
|---|---|
| 作业要求 | https://edu.cnblogs.com/campus/fzzcxy/2018CS/homework/11732 |
| 作业目标 | 数据收集 - 数据处理 - 数据可视化 - Git 分支 |
| 作业源代码 | https://github.com/pengzaixinshang/first-personal-work |
| 学号 | 211808659 |
步骤
| 目录 | 时间 |
|---|---|
| 数据采集 | 6 h |
| 数据处理 | 8 h |
| 数据可视化 | 8 h |
| Git 分支 | 2 h |
| 存在问题 | N |
| 参考资料 | N |
数据采集
- 使用用友免费提供的新冠肺炎API-疫情统计全球
- 使用疫情统计全球的 api 的 java 示例
- 在 IDEA 中导入实例,发现报错,原来没有导入 org.json 的 jar 包,于是紧急导入
- 输入购买的 api 的 APICODE 码

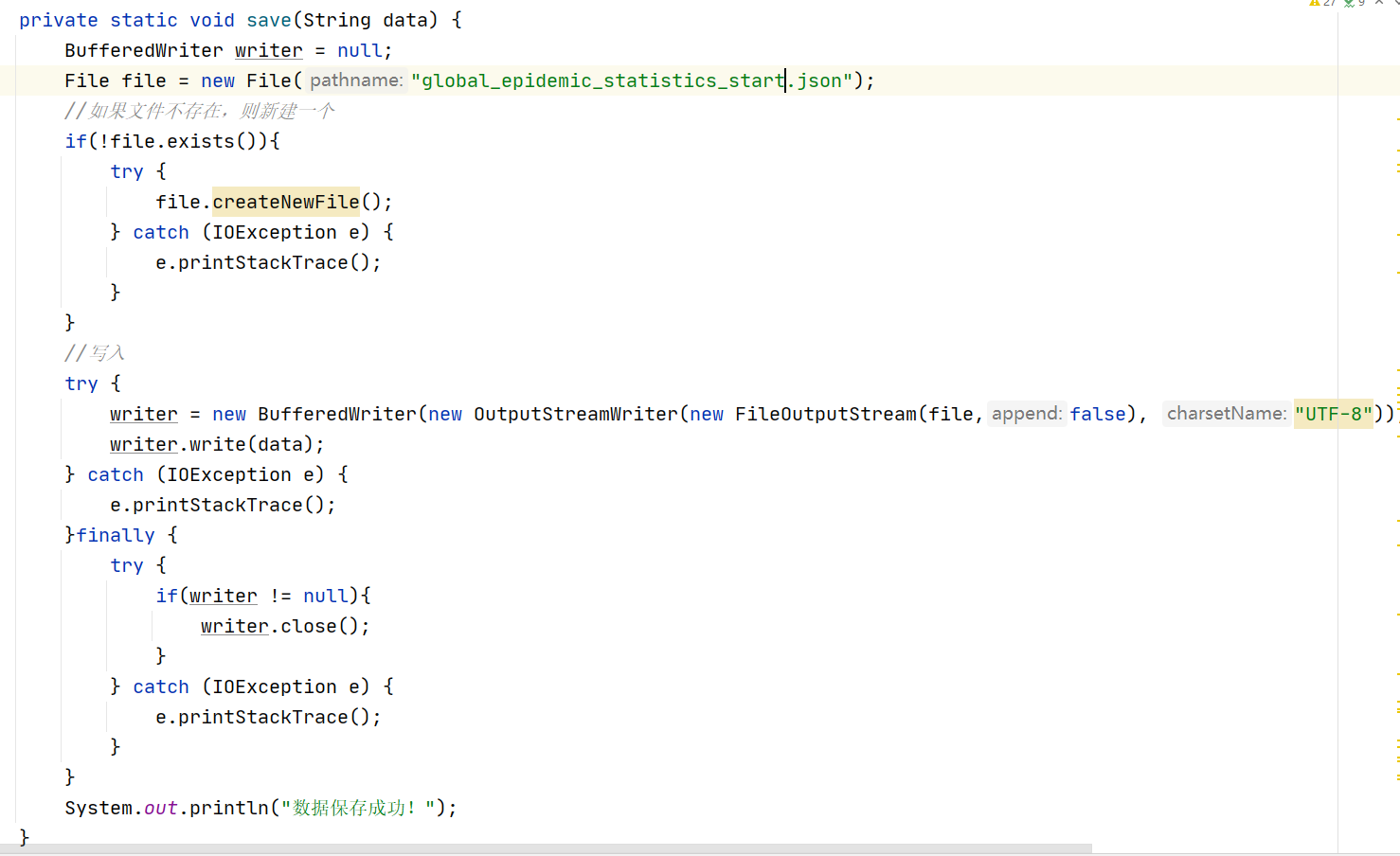
- 编写保存函数(函数借鉴别人的)将得到的 Json 数据保存起来,等会数据处理需要导入

- 可以看到 json 数据(记住要换行,不然数据都在一行,影响美观)

数据处理
- 打开刚才保存的 json 文件,提取文件中关于全球疫情信息的部分(在 continent 里面)
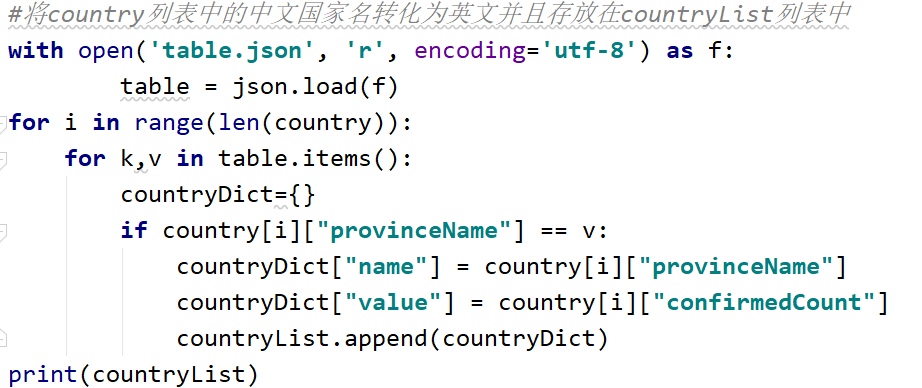
- 因为最后用 echarts 模板展示的时候,世界地图是英文的,所以要进行国家名的转化
- 关键代码部分(将处理后的数据保存在 countryList 列表中)

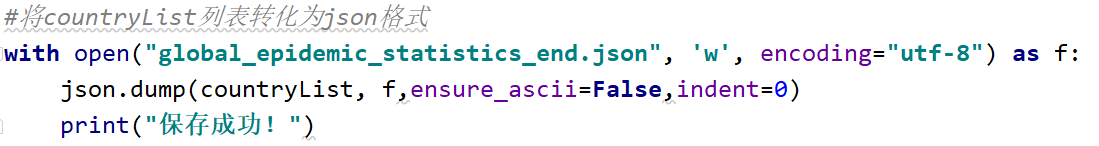
- 最后将 countryList 转化成 json 格式

- ensure_ascii=False 不加这个会导致十六进制

- indent=0 不加会不换行,都挤在一行

- 都加上是这样

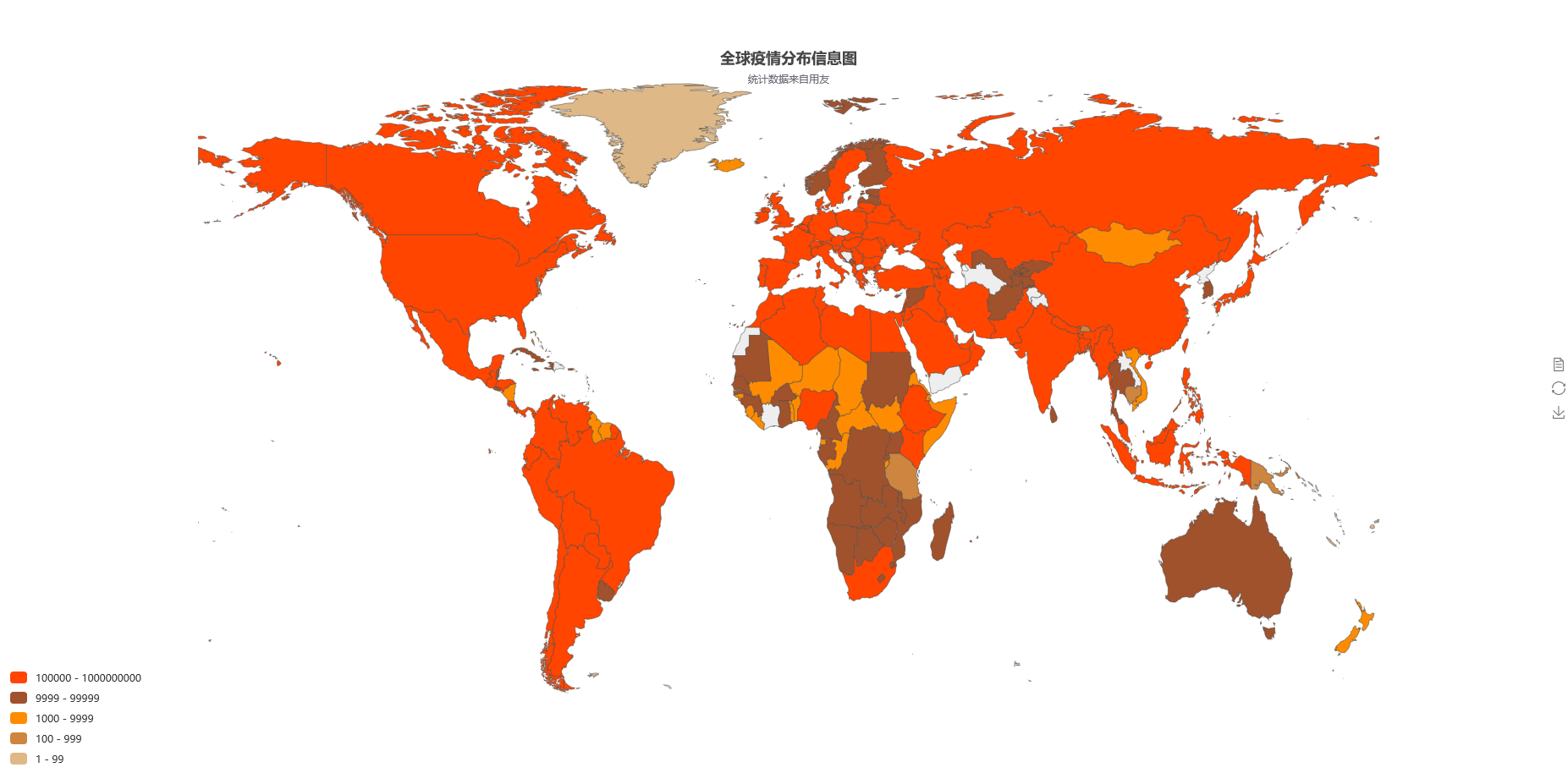
数据可视化
- 采用 echarts 进行渲染 在 html 网页显示
- 下载 world.js 和 echarts.min.js 插件 并且导入插件
- 将 countryList 列表中的数据粘贴到模板中 data[]中,修改一些必要的注释和显示大小,颜色

- 实现效果

Git 分支
- 创建仓库 first-personal-work
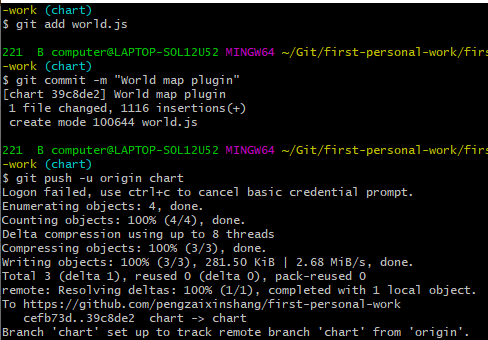
- 仓库新建 crawl 和 chart 两个分支并推送到远程


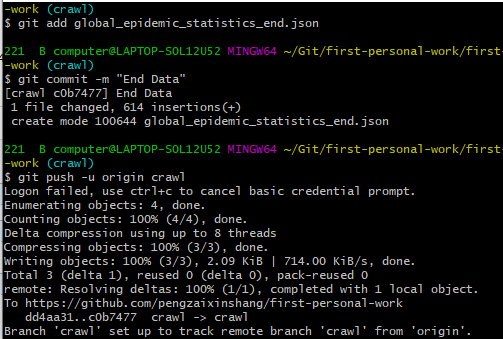
- 分别上传代码到 crawl 和 charts 分支(只展示一种)


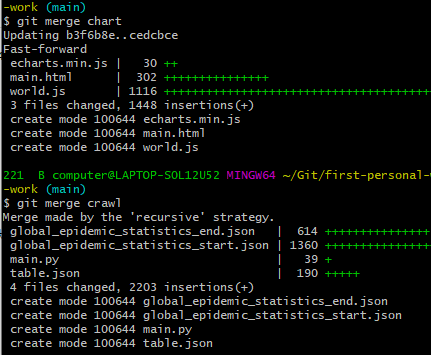
- 合并分支

存在问题
- 处理数据时,国家中英文的转化会出现不匹配的问题,需要后期进行手动查找添加,确保每个国家都有对应的英文名

- 在用 echarts 模板在 html 上显示时,数据的导入我是复制的,应该用异步加载读取 json 数据,自己弄了好久,弄不出来就放弃了。不过我看到有人用的是异步加载,怪我笨(附上大神的异步加载)

- 数据可视化的程度不够丰富,后期可以加上治愈人数和死亡数






