vue-固定某列使用fixed失效问题
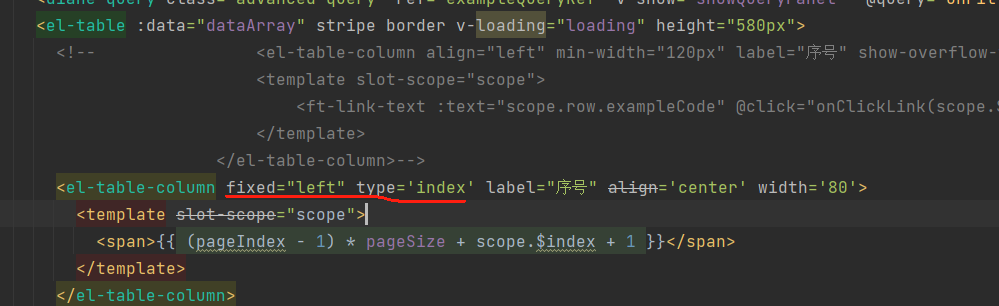
1.如下图,有时候前端需要固定最左边 或 最右边的 某1列 或好几列,但是 页面会出现无法对齐的现象

2. 博主问题场景原因分析:
前端列表一行里会出现高度不一致的情况,比如可能遇到某一列定义windth不够 而换行显示 会导致 表格的 高度发生变化 从而导致 无法对齐的现象
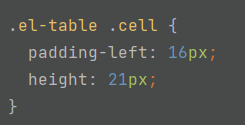
3.解决方法:
给列表定义一个固定的高度,且表头的宽度尽量一行展示,无法展示可以选择鼠标悬浮

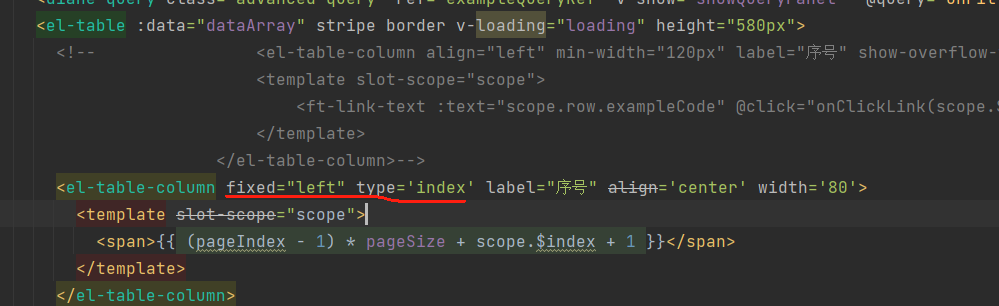
1.如下图,有时候前端需要固定最左边 或 最右边的 某1列 或好几列,但是 页面会出现无法对齐的现象

2. 博主问题场景原因分析:
前端列表一行里会出现高度不一致的情况,比如可能遇到某一列定义windth不够 而换行显示 会导致 表格的 高度发生变化 从而导致 无法对齐的现象
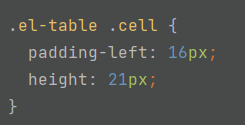
3.解决方法:
给列表定义一个固定的高度,且表头的宽度尽量一行展示,无法展示可以选择鼠标悬浮

【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!