vue全局自定义指令 - 弹窗拖拽
1. 自定义一个全局指令
- 使用 Vue.directive('指令名', {对象}) 定义全局的指令 v-focus
- 其中:参数1:指令的名称,注意,在定义的时候,指令的名称前面,不需要加v-前缀
- 但是:在调用的时候,必须在指令前加上v-前缀进行调用
- 参数2:是一个对象,在这个对象身上,有一些指令相关的函数,这些函数可以在特定的阶段,执行相关的操作
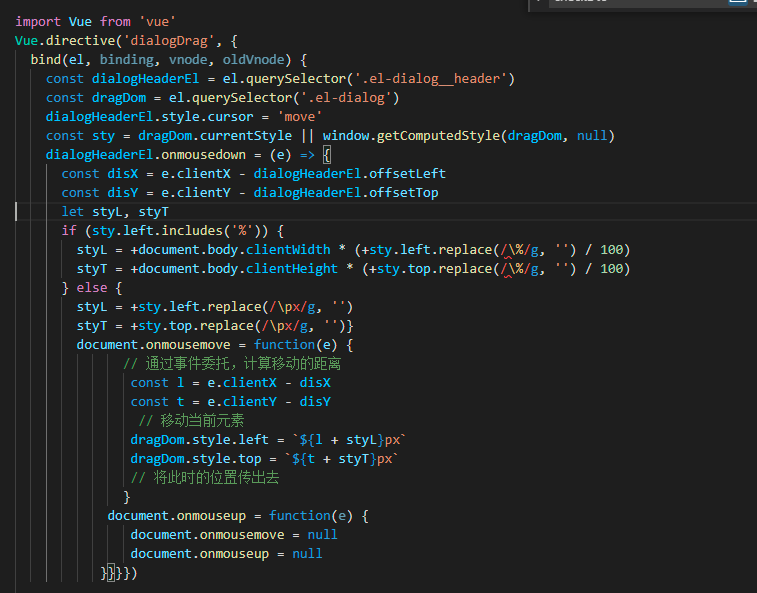
2. 创建一个js文件

3.在main.js中引入

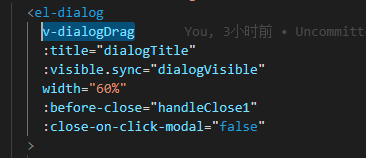
4.在需要的位置添加指令即可

指令定义函数提供了几个钩子函数(可选):
- bind: 只调用一次,指令第一次绑定到元素时调用,可以定义一个在绑定时执行一次的初始化动作。
- inserted: 被绑定元素插入父节点时调用(父节点存在即可调用,不必存在于 document 中)。
- update: 被绑定元素所在的模板更新时调用,而不论绑定值是否变化。通过比较更新前后的绑定值。
- componentUpdated: 被绑定元素所在模板完成一次更新周期时调用。
- unbind: 只调用一次, 指令与元素解绑时调用。



