vuex
VueX是适用于在Vue项目开发时使用的状态管理工具。试想一下,如果在一个项目开发中频繁的使用组件传参的方式来同步data中的值,一旦项目变得很庞大,管理和维护这些值将是相当棘手的工作。为此,Vue为这些被多个组件频繁使用的值提供了一个统一管理的工具——VueX。在具有VueX的Vue项目中,我们只需要把这些值定义在VueX中,即可在整个Vue项目的组件中使用。
一,state 负责状态管理,类似于vue中的data,初始化数据
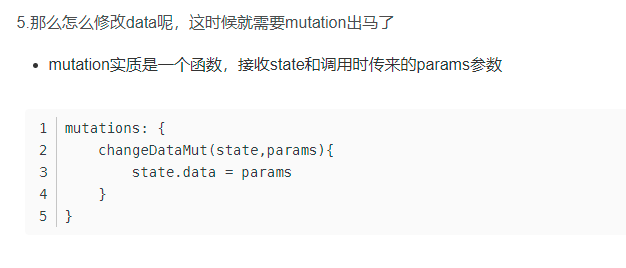
二,mutation 专用于修改state中的数据,通过commit触发
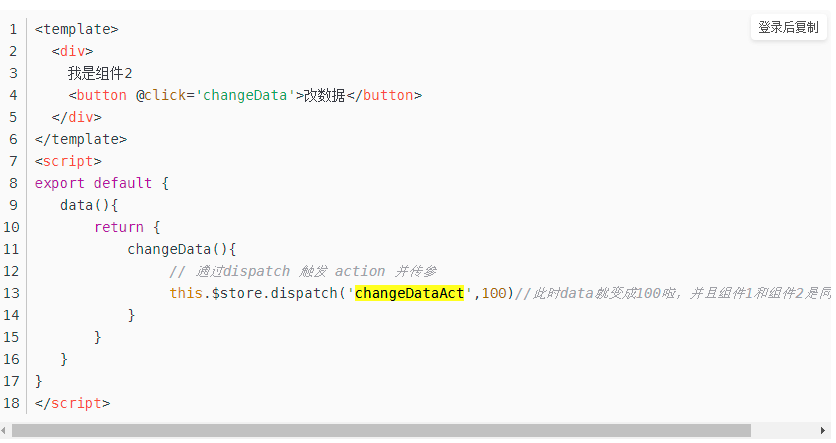
三,action 可以处理异步,通过dispatch触发,不能直接修改state,首先在组件中通过dispatch触发action,
然后在action函数内部commit触发mutation,通过mutation修改state状态值
四,getter Vuex中的计算属性,相当于vue中的computed,依赖于state状态值,状态值一旦改变,getter会重新计算,
也就是说,当一个数据依赖于另一个数据发生变化时,就要使用getter
五,module 模块化管理
使用
安装vuex
- 使用npm下载:
npm install vuex --save - 使用vue-cli构建项目时选择使用vuex
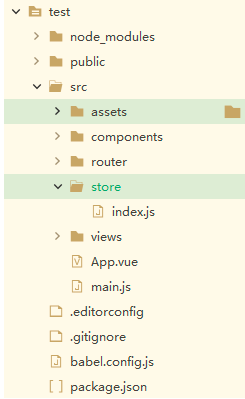
- 创建store文件夹,目录结构如下:

-
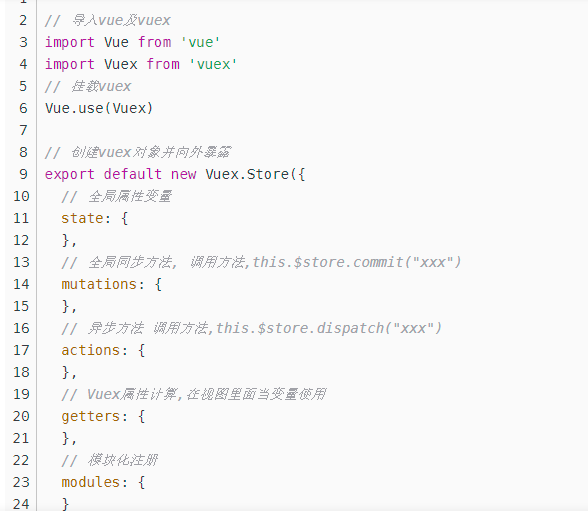
2.创建index.js,代码结构如下:
-