Android02-控件
在android studio中,新建一个module时布局文件中就会默认带一个TextView,里面显示着一句话:Hello World ! 布局中通常放置的是android控件,下面介绍几个android比较常用的控件。
一.文本控件:文本控件主要包括TextView和EditView,TextView类继承自View类,TextView控件的功能是向用户显示文本的内容。主要的属性:

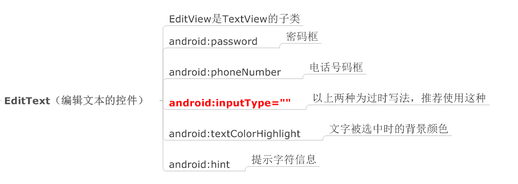
而另一个文本控件EditView是编辑文本框,EditView是TextView的子类,它与TextView最大的不同就是:用户可以对EditView控件进行编辑,它也可以通过android:hint="";这个属性来显示默认的文本信息。EditText还可以通过设置android:inputType="";来设置用户可输入的文本类型。

二.按钮:按钮中最常用的我们都知道,就是Button;但是还有一个按钮,叫做ImageButton,从名字上面来看,我们将它理解为图片按钮。BUtton和ImageButton最大的差别就是
ImageButton上不能出现文字。

三.选择框:选择框分两种,一种是单选框RadioButton,一种是多选框CheckBox。RadioButton使用的时候要注意一点,那就是分组;也就是RadioGroup。
单选框就是只能选择一个,但是当你的单选框按钮没有放在一个Radioroup里面时,那么单选框的设置是无效的。CheckBox和RadioButton都可以通过设置
android:checked="true"默认选中。下面是一个包含多选框和单选框的Demo:
布局文件:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <RadioGroup android:id="@+id/rg_radio_sex" android:layout_width="match_parent" android:layout_height="wrap_content"> <RadioButton android:id="@+id/rb_radio_man" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="男" /> <RadioButton android:id="@+id/rb_radio_woman" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="女" android:checked="true"/> </RadioGroup> <CheckBox android:id="@+id/ck_radio_ck1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="吃饭" /> <CheckBox android:id="@+id/ck_radio_ck2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="睡觉" android:checked="true"/> <CheckBox android:id="@+id/ck_radio_ck3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="打豆豆" /> <Button android:id="@+id/btn_radio_toast" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="显示你选择的性别信息 toast出来" /> <Button android:id="@+id/btn_radio_check" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="显示多选选中的信息 toast出来" /> </LinearLayout>
源代码:
package com.example.administrator.myapplication; import android.os.Bundle; import android.support.annotation.Nullable; import android.support.v7.app.AppCompatActivity; import android.view.View; import android.widget.Button; import android.widget.CheckBox; import android.widget.RadioButton; import android.widget.RadioGroup; import android.widget.Toast; public class MainActivity extends AppCompatActivity { private String str; private CheckBox ck; private RadioGroup rg_radio_sex; private CheckBox ck2; private CheckBox ck3; private Button btn_radio_check; private Button btn_radio_toast; @Override protected void onCreate(@Nullable Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); //1.当值被选中时弹出(用事件) //获取控件 /* RadioGroup rg_radio_sex= (RadioGroup) findViewById(R.id.rg_radio_sex); rg_radio_sex.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() { @Override public void onCheckedChanged(RadioGroup radioGroup, int i) { RadioButton rb= (RadioButton) findViewById(i); str=rb.getText().toString(); } }); Button btn_radio_toast= (Button) findViewById(R.id.btn_radio_toast); btn_radio_toast.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { Toast.makeText(RadioActivity.this,"选择的性别是:"+str,Toast.LENGTH_SHORT).show(); } });*/ ck = (CheckBox) findViewById(R.id.ck_radio_ck1); ck2 = (CheckBox) findViewById(R.id.ck_radio_ck2); ck3 = (CheckBox) findViewById(R.id.ck_radio_ck3); rg_radio_sex = (RadioGroup) findViewById(R.id.rg_radio_sex); btn_radio_toast = (Button) findViewById(R.id.btn_radio_toast); btn_radio_toast.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { //获取你选中的控件的id int id = rg_radio_sex.getCheckedRadioButtonId(); RadioButton radioButton = (RadioButton) findViewById(id); String str = radioButton.getText().toString(); Toast.makeText(MainActivity.this, "选择的性别是:" + str , Toast.LENGTH_SHORT).show(); } }); btn_radio_check = (Button) findViewById(R.id.btn_radio_check); btn_radio_check.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { String ckstr = ""; if (ck.isChecked()) { ckstr += ck.getText().toString(); } if(ck2.isChecked()){ ckstr += ck2.getText().toString(); } if(ck3.isChecked()){ ckstr += ck3.getText().toString(); } Toast.makeText(MainActivity.this, "选择的内容是:" + ckstr, Toast.LENGTH_SHORT).show(); } }); } }
效果图如下(运行效果不怎么好展示):

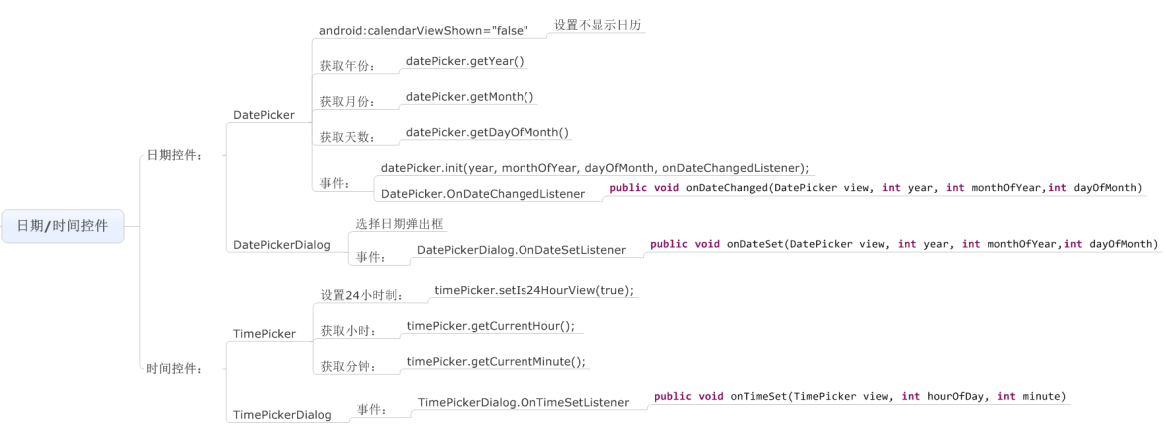
四.时间控件:时间控件就是一个时间选择器和一个日期选择器;基本属性如下图:

Demo如下:
package com.example.administrator.myapplication; import android.app.DatePickerDialog; import android.app.TimePickerDialog; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.widget.Button; import android.widget.DatePicker; import android.widget.TimePicker; import android.widget.Toast; import java.util.Calendar; public class Main2Activity extends AppCompatActivity { private Button btn_radio_time; private Button btn_radio_day; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main2); //获取系统的时间 年 月 日 小时 分钟 Calendar calendar = Calendar.getInstance(); final int year = calendar.get(Calendar.YEAR); final int month = calendar.get(Calendar.MONTH); final int day = calendar.get(Calendar.DAY_OF_MONTH); final int hour = calendar.get(Calendar.HOUR_OF_DAY); final int minute = calendar.get(Calendar.MINUTE); //获取控件 btn_radio_time = (Button) findViewById(R.id.btn_radio_time); btn_radio_time.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { TimePickerDialog timePickerDialog = new TimePickerDialog(Main2Activity.this, new TimePickerDialog.OnTimeSetListener() { @Override public void onTimeSet(TimePicker timePicker, int i, int i1) { Toast.makeText(Main2Activity.this, "选择的时间" + i + ":" + i1, Toast.LENGTH_SHORT).show(); } }, hour, minute, true); timePickerDialog.show(); } }); btn_radio_day = (Button) findViewById(R.id.btn_radio_day); btn_radio_day.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { DatePickerDialog dp=new DatePickerDialog(Main2Activity.this, new DatePickerDialog.OnDateSetListener() { @Override public void onDateSet(DatePicker datePicker, int i, int i1, int i2) { i1+=1; Toast.makeText(Main2Activity.this,"当前日期:"+i+"年"+i1+"月"+i2+"日",Toast.LENGTH_LONG).show(); } },year,month,day); dp.show(); } }); } }
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_main2" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" android:orientation="vertical" tools:context="com.example.administrator.myapplication.Main2Activity"> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="时间选择" android:id="@+id/btn_radio_time"/> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="日期选择" android:id="@+id/btn_radio_day"/> </LinearLayout>
运行效果:


我写的Demo是将获取到的时间用Toast显示出来,如有需要,你们可以自己更改。
控件就简单介绍这四种,但是Android中还有许多许多控件,还需多多努力学习。




