这个过程中涉及到负责管理的浏览器进程、负责网络请求的网络进程和负责页面渲染的渲染进程
渲染过程这里先不进行具体描述,后续会单独整理
整体步骤
前提,当前页面的卸载事件和收集需要释放的内存
- 第一步,浏览器进程合成完整url,用户在地址栏输入的内容分两种:搜索内容和url地址(一般不完整),若是搜索内容,浏览器根据搜索引擎和搜索的内容生成合法的url;若是url,判断url的协议,http协议补充'http',https协议补充'https',页面标签开始loading动画
- 第二步,浏览器进程通过进程间通信(IPC)把url请求发送给网络进程
- 第三步,网路进程获取到url请求后,先去本地缓存查找,若有缓存,直接200返回;若没有,进行url请求过程
- 第四步,获取IP和端口号。网络进程请求DNS获取IP和端口,先去DNS缓存(浏览器缓存、DNS缓存、本地host缓存)中查找,若命中,直接使用缓存结果;没命中,请求DNS服务器获取IP和端口号,没有端口号,http协议默认80,https默认443,。若是https请求,还需建立TLS连接
- 第五步,建立TCP连接,值得注意的是Chrome浏览器在HTTP/1.1协议下对同一域名最多只能建立6个TCP连接,若当前域名下有超过6和TCP连接,后续请求需进入排队等待,直至当前请求数量少于6个,则建立TCP连接
- 第六步,经过三次握手建立连接,数据流向:A端应用层(HTTP报文) -> A端传输层(添加TCP头) -> A端网络层(添加IP头) --> 底层物理网络 --> B端网络层(解开IP头,识别目标IP) -> B端传输层(解开TCP头,识别应用端口) -> B端应用层(解析HTTP报文)。这里的A端指网络进程,B端指通信目标
- 第七步,解析结果:需要重定向,HTTP响应状态码返回301或302并且在响应头Location字段指出重定向的地址,重定向就根据重定向地址重新发起请求;若不是重定向,首先根据请求头中If-None-Match来判断缓存是否更新了,没更新则返回304告诉浏览器继续使用之前的缓存,有更新则返回200状态码(响应头添加Cache-Control:Max-age=xxxx告诉浏览器要缓存数据),响应数据沿“原路线”返回数据
- 第八步,数据传输结束,进行“四次挥手”断开连接,若响应头加上Connection:Keep-Alive,表示暂不断开,建立长连接
- 第九步,判断响应数据类型。网路进程根据响应头的Content-type判断数据类型,若是字节流,进程将请求交给下载管理器,不进行后续渲染;若是html页面,通知浏览器进程准备渲染
- 第十步,浏览器进程收到通知根据页面B是否是页面A中打开并和页面A是否是同一站点(协议和域名一样认为是同一站点),若是同一站点,复用之前网页的进程,否则新建一个单独的渲染进程
- 第十一步,浏览器进程发出“提交文档”消息给渲染进程,渲染进程会与网络进程建立“管道”,文档传输完成后,渲染进程会返回“确认提交”的消息给浏览器进程
- 第十二步,浏览器进程收到“确认提交”消息后,会更新浏览器状态,包括安全状态、地址栏url、前进后退历史状态,并更新web页面,导航结束,进入渲染阶段
- 第十三步,渲染进程开始页面解析和子资源加载,页面生成完成,渲染结束,会停止标签图标的loading动画
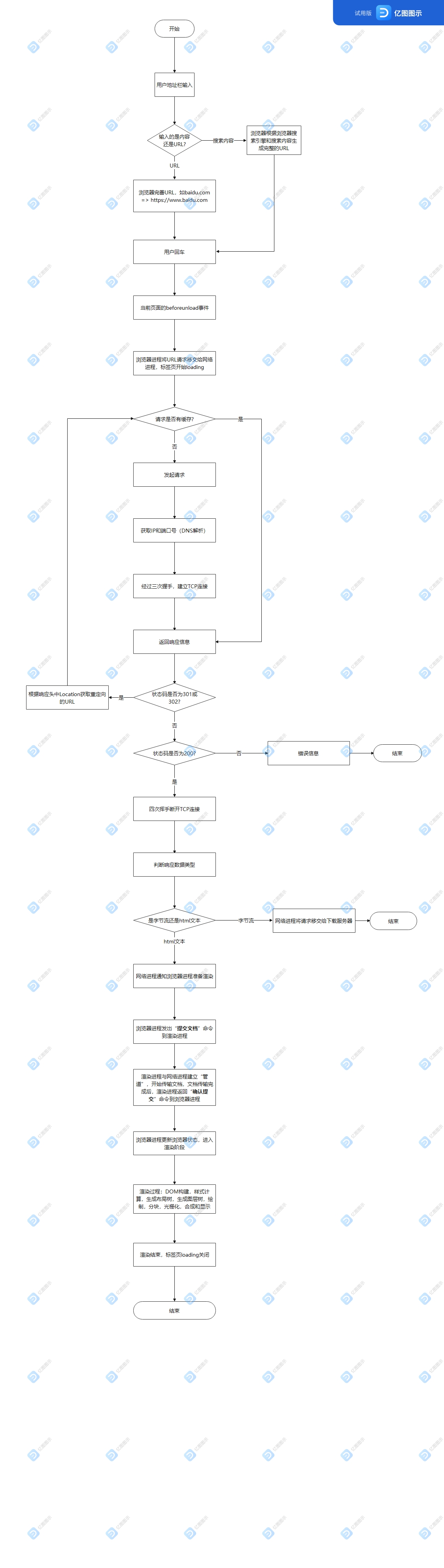
归纳流程图如下:




 posted on
posted on

