CSS特例定位方式
同级向下一个元素定位,一个+表示下一个元素,++表格下下个元素
input[name='name1'] +input
td:eq(0)表示第一个td元素,此定位方式限于执行js,在selenium时用此表达式识别不到元素
$(".igrid-data [_row='0']>td:eq(0)")
JS获取元素属性值(获取元素href属性值)
document.getElementById('id1').href
document.getElementsByClassName('xh')[0].href
JS获取text
document.getElementById('id2').innerText
document.getElementsByClassName('classname2')[0].innerText
JS获取value
document.getElementById('id2').value
document.getElementsByClassName('classname2')[0].value
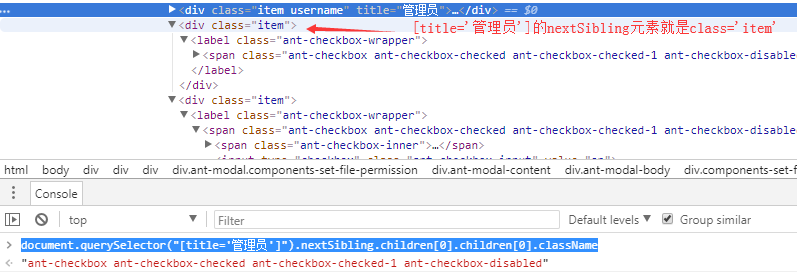
JS通过同级向下的元素,获取属性值
document.querySelector("[title='管理员']").nextSibling.children[0].children[0].className
nextSibling表示和[title='管理员']同级向下一个的元素,如下图所示

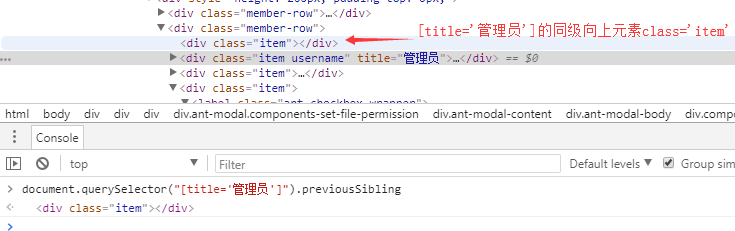
JS获取同级向上的元素
document.querySelector("[title='管理员']").previousSibling

JS获取元素的父级节点parentNode
document.querySelector("[title='管理员']").parentNode
CSS方式通过text定位元素
模糊定位:
$("div:contains('搜索')")
精确定位:
$(".wrap-select-list>li").filter(function(){return $(this).text()=="已通过";})
匹配prev之后的所有siblings元素,使用'~'符号
$("form~input")
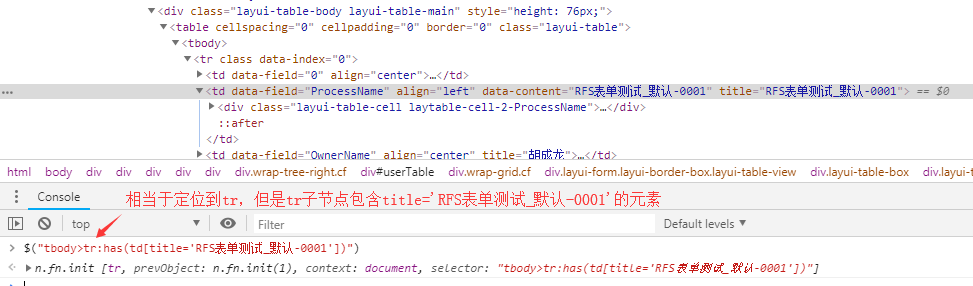
通过:has()方式定位到下级的父级
$("tbody>tr:has(td[title='RFS表单测试_默认-0001'])")

模糊匹配元素
查找id='before_xxxxx'开始的元素
$("div[id^='before_']")
查找id='xxxx_after'开始的元素
$("div[id$='_after']")
查找id='xxxx_middle_xxx'的元素
$("div[id*='_middle_']")
cssSelector定位元素
document.querySelector("[field='region']")
document.querySelectorAll("[field='region']")[0]
css多条件查找,元素class由steps_item开头且元素class非以hidden结尾,多条件时,直接多个selector联合一起,比如[class^='steps_item']是一个,:not([class$='hidden'])是一个:
driver.find_elements(By.CSS_SELECTOR, "[class^='steps_item']:not([class$='hidden'])>.item_main>[data-class='icon-guanbi']")
CSS多条件查找,使用逻辑或进行查找:
<选择器1>,<选择器2>。即中间用英文逗号【,】进行分割即可。
例如:
.handle_text_wrap,.negotiate_log_wrap
jQuery在 DOM 树进行水平遍历
有许多有用的方法让我们在 DOM 树进行水平遍历:
- siblings()
- next()
- nextAll()
- nextUntil()
- prev()
- prevAll()
- prevUntil()
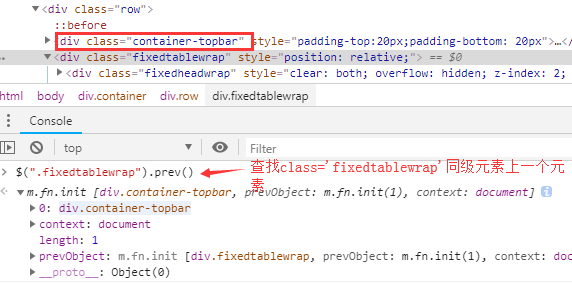
例如:$(".fixedtablewrap").prev();#查找与class=‘fixedtablewrap’同级的上一个元素

CSS 选择器参考手册
https://www.w3school.com.cn/cssref/css_selectors.asp
css选择器语法
基础选择器
|
选择器 |
格式 |
示例 |
示例说明 |
|---|---|---|---|
|
标签选择器 |
html标签 |
p |
选择所有\<p>元素 |
|
ID选择器 |
#id属性值 |
#su |
选择所有id='su'的元素 |
|
类选择器 |
.class属性值 |
.s_btn |
选择所有class='s_btn'的元素 |
|
属性选择器1 |
属性名 |
type |
选择所有带type属性的元素 |
|
属性选择器2 |
属性名='属性值' |
type="submit" |
选择所有type="submit"的元素 |
|
属性选择器3 |
属性名~='属性值' 属性名*='属性值' |
type~="submit" type*="submit" |
选择所有type包含"submit"的元素 |
|
属性选择器4 |
属性名|='属性值' 属性名^='属性值' |
type|="submit" type^="submit" |
选择所有type以"submit"开头的元素 |
|
属性选择器5 |
属性名$='属性值' |
type$="submit" |
选择所有type以"submit"结尾的元素 |
备注:某些元素属性有多个值(如class属性),值表现为以空格隔开,使用时需要单个取出使用
组合选择器
组合选择器就是同时使用多个基础选择器,从而更好地筛选出目标元素
|
选择器 |
格式 |
示例 |
示例说明 |
|---|---|---|---|
|
标签指定属性 |
标签加属性描述 |
input#su |
选择所有id='su'的\<input>元素 |
|
并集 |
元素1,元素2 |
div,p |
选择所有\<div>和\<p>元素 |
|
交集 |
元素1元素2 |
[class='a'][type='b'] |
取class=a且type=b的元素 |
|
父子 |
元素1>元素2 |
div>p |
选择所有父级是\<div>的\<p>元素 |
|
后代 |
元素1 元素2 |
div p |
选择\<div>中的所有\<p>元素 |
|
相邻 |
元素1+元素2 |
div+p |
选择\<div>同级后的相邻\<p>元素 |
|
同级 |
元素1~元素2 |
div~p |
选择\<div>同级后的所有\<p>元素 |
伪属性选择器
伪属性选择器是指元素在html中实际并不存在该属性,是由css定义的拓展描述属性
|
选择器 |
格式 |
示例 |
示例说明 |
|---|---|---|---|
|
唯一子元素 |
:only-child |
p:only-child |
选择所有\<p>元素且该元素是其父级的唯一一个元素 |
|
第一子元素 |
:first-child |
p:first-child |
选择所有\<p>元素且该元素是其父级的第一个元素 |
|
最后子元素 |
:last-child |
p:last-child |
选择所有\<p>元素且该元素是其父级的最后一个子元素 |
|
顺序选择器 |
:nth-child(n) |
p:nth-child(2) |
选择所有\<p>元素且该元素是其父级的第二个子元素 |
|
顺序类型选择器 |
:nth-of-type(n) |
p:nth-of-type(2) |
选择所有\<p>元素且该元素是其父级的第二个\<p>元素 |
|
倒序选择器 |
:nth-last-child(n) |
p:nth-last-child(2) |
选择所有\<p>元素且该元素是其父级的倒数第二个子元素 |
|
倒序类型选择器 |
:nth-last-of-type(n) |
p:nth-last-of-type(2) |
选择所有\<p>元素且该元素是其父级的倒数第二个\<p>元素 |

