pytest测试报告邮件发送格式调整(基于Allure的测试报告)
背景:
目前网上的pytest的测试报告邮件版本,都是以下格式,所有信息都需要通过链接进入,无法直观看出测试结果,而且链接进入需要登录,有些邮件接收人并没有Jenkins权限,需要能够直观真是测试结果的邮件。

解决方案:
使用 jenkins 的 emailext 插件配置邮件正文的模板,emailext 的模板中可以使用 groovy 获取 jenkins api 和 jenkins job 的环境变量,然后获取到关键信息,展示在邮件中。(问题网上的解决方案参考:Allure Summary Email using Email-ext Jenkins Plugin 5)。
1、安装Jenkins中安装插件emailext。
2、在%JENKINS_HOME%\email-templates下放入groove脚本(如果没有email-templates,手动新建):
复制以下代码,且将脚本中的user,password改为可登陆Jenkins的账号。使用txt文件(不要用utf-8格式),另存为allure-report.groovy文件,将此文件放入%JENKINS_HOME%\email-templates下。
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> 2 <style type="text/css"> 3 /*base css*/ 4 body 5 { 6 margin: 0px; 7 padding: 15px; 8 } 9 10 body, td, th 11 { 12 font-family: "Lucida Grande", "Lucida Sans Unicode", Helvetica, Arial, Tahoma, sans-serif; 13 font-size: 10pt; 14 } 15 16 th 17 { 18 text-align: left; 19 } 20 21 h1 22 { 23 margin-top: 0px; 24 } 25 a 26 { 27 color:#4a72af 28 } 29 /*div styles*/ 30 31 .status{background-color:<%= 32 build.result.toString() == "SUCCESS" ? 'green' : 'red' %>;font-size:28px;font-weight:bold;color:white;width:720px;height:52px;margin-bottom:18px;text-align:center;vertical-align:middle;border-collapse:collapse;background-repeat:no-repeat} 33 .status .info{color:white!important;text-shadow:0 -1px 0 rgba(0,0,0,0.3);font-size:32px;line-height:36px;padding:8px 0} 34 </style> 35 <body> 36 <div class="content round_border"> 37 <div class="status"> 38 <p class="info">The build <%= build.result.toString().toLowerCase() %></p> 39 </div> 40 <!-- status --> 41 <table> 42 <tbody> 43 <tr> 44 <th>项目名称:</th> 45 <td>${project.name}</td> 46 </tr> 47 <tr> 48 <th>触发原因:</th> 49 <% 50 cause = build.getCause(hudson.model.Cause.UserIdCause.class) 51 user_name = cause.getUserName() 52 %> 53 <td>Started by ${user_name} </td> 54 </tr> 55 <tr> 56 <th>构建编号 ${build.displayName}:</th> 57 <td><a 58 href="${rooturl}${build.url}">${rooturl}${build.url}</a></td> 59 </tr> 60 <tr> 61 <th>构建时间:</th> 62 <td>${it.timestampString}</td> 63 </tr> 64 <tr> 65 <th>构建耗时:</th> 66 <td>${build.durationString}</td> 67 </tr> 68 <tr> 69 <td colspan="2"> </td> 70 </tr> 71 </tbody> 72 73 </table> 74 <!-- main --> 75 <% def artifacts = build.artifacts 76 if(artifacts != null && artifacts.size() > 0) { %> 77 78 <b>离线报告:</b> 79 <ul> 80 <% artifacts.each() { f -> %> 81 <li><a href="${rooturl}${build.url}artifact/${f}">${f}</a></li> 82 <% } %> 83 </ul> 84 <% } %> 85 <!-- artifacts --> 86 87 <% 88 lastAllureReportBuildAction = build.getAction(ru.yandex.qatools.allure.jenkins.AllureReportBuildAction.class) 89 lastAllureBuildAction = build.getAction(ru.yandex.qatools.allure.jenkins.AllureBuildAction.class) 90 91 if (lastAllureReportBuildAction) { 92 allureResultsUrl = "${rooturl}${build.url}allure" 93 allureLastBuildSuccessRate = String.format("%.2f", lastAllureReportBuildAction.getPassedCount() * 100f / lastAllureReportBuildAction.getTotalCount()) 94 } 95 %> 96 <% if (lastAllureReportBuildAction) { %> 97 <h2>测试结果</h2> 98 <table> 99 <tbody> 100 <tr> 101 <th>执行用例数:</th> 102 <td><a href="${allureResultsUrl}">${lastAllureReportBuildAction.getTotalCount()}</a></td> 103 </tr> 104 <tr> 105 <th>失败:</th> 106 <td>${lastAllureReportBuildAction.getFailedCount()} </td> 107 </tr> 108 <tr> 109 <th>成功:</th> 110 <td>${lastAllureReportBuildAction.getPassedCount()} </td> 111 </tr> 112 <tr> 113 <th>跳过:</th> 114 <td>${lastAllureReportBuildAction.getSkipCount()} </td> 115 </tr> 116 <tr> 117 <th>故障:</th> 118 <td>${lastAllureReportBuildAction.getBrokenCount()} </td> 119 </tr> 120 <tr> 121 <th>通过率: </th> 122 <td>${allureLastBuildSuccessRate}% </td> 123 </tr> 124 125 </tbody> 126 </table> 127 <% 128 String auth = "user" + ":" + "password"; byte[] encodedAuth = auth.bytes.encodeBase64().toString(); String authHeaderValue = "Basic " + new String(encodedAuth); 129 content=new URL("${allureResultsUrl}/graph").getBytes( useCaches: true, allowUserInteraction: false, requestProperties: ["User-Agent": "Groovy Sample Script","Authorization": authHeaderValue]) 130 %> 131 <img src="data:image/png;base64, ${content.encodeBase64().toString()}"/> 132 <!-- <img lazymap="${allureResultsUrl}/graphMap" src="${allureResultsUrl}/graph" alt="Allure results trend"/> --> 133 <% } %> 134 <!-- content --> 135 <!-- bottom message --> 136 </body>
存放位置如下图:

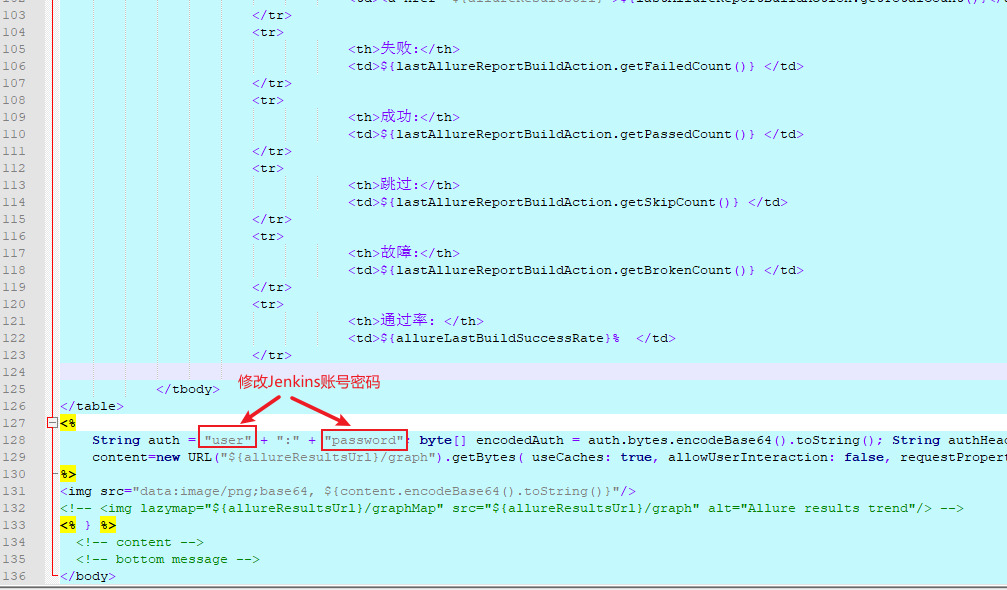
3、修改groovy脚本中的账号密码,让邮件中Allure results trend图片能显示:

4、在Jenkins配置中使用allure-report.groovy
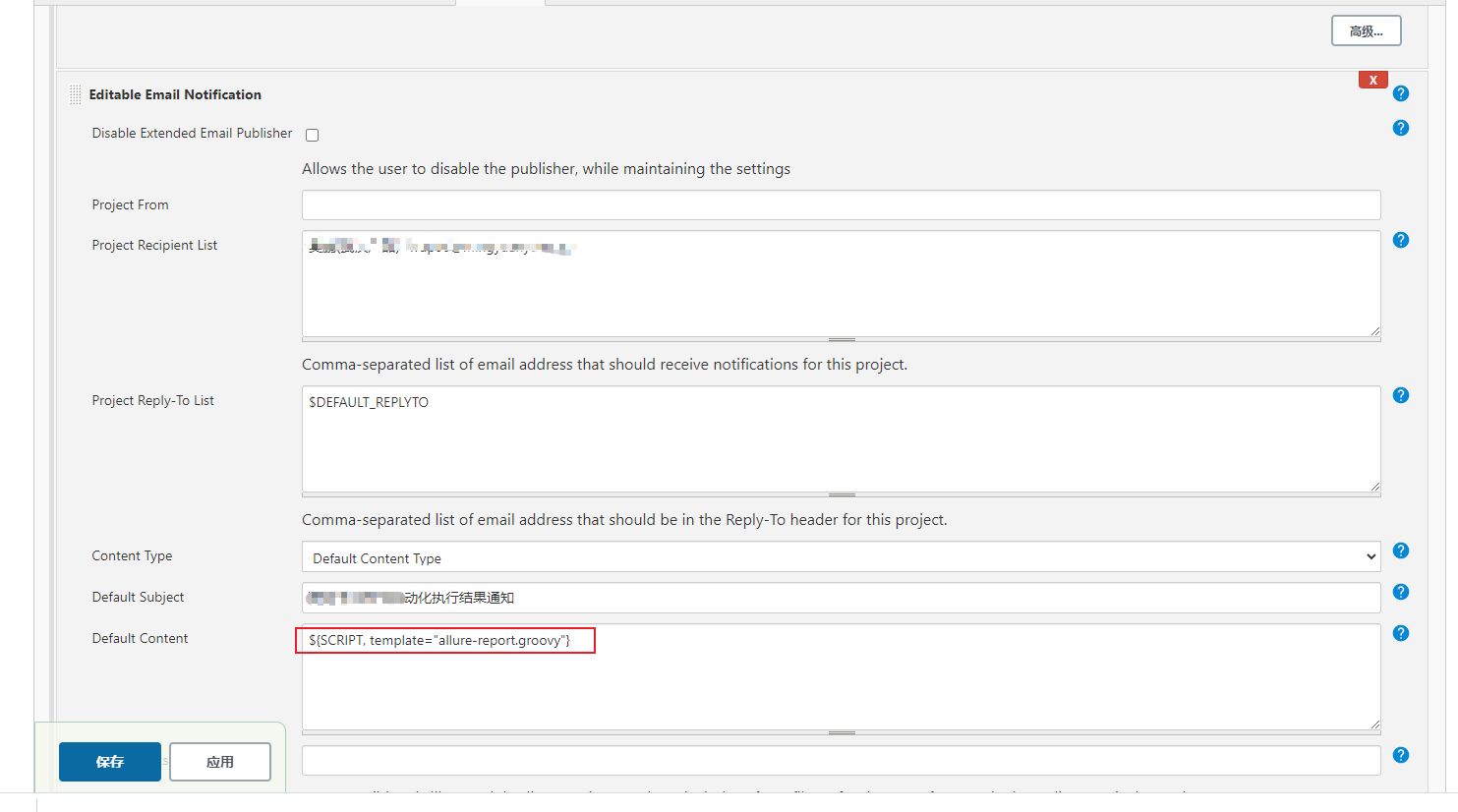
在Jenkins配置的邮件通知中,Default Content:${SCRIPT, template="allure-report.groovy"},如下图:

5、最终得到一个比较直观带数据的测试结果

后记:
此方案还是有些问题,比如如果想查看allure报告,还是需要登录Jenkins,目前也没有好的方案。想到的是可以使用另外起一个服务来打开Jenkins中的allure-report,有实现无需登录Jenkins查看Allure报告的同学欢迎交流。



