浮动
浮动的bug:如果父元素没有设置高度,浮动的子元素无法撑开父元素;如果给了高度则多高就是多高;
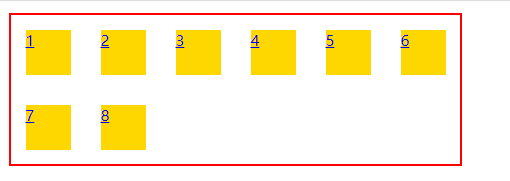
元素浮动的时候,如果父元素没有设置高度;子元素不能撑开父元素。
代码如下:
<!DOCTYPE html>
<html>
<head>
<title>清除浮动</title>
<style type="text/css">
/*
.box1,.box2,.box3{
width: 100px;
height: 100px;
background-color: gold;
margin: 10px;
}
.box1{
float: left;
}
.box3{
float: right;
}
.clearfix:before{
content: "";
display: table;
}
*/
.con{
width: 300px;
/*height: 300px;*/
border:1px red solid;
font-size: 0;
}
.con a{
font-size: 10px;
width: 30px;
height: 30px;
background-color: gold;
margin: 10px;
/*display: inline-block;*/
float: left;
}
</style>
</head>
<body >
<div class="con">
<!-- <div class="box1">box1</div>
<div class="box2">box2</div>
<div class="box3">box3</div> -->
<a href="#">1</a>
<a href="#">2</a>
<a href="#">3</a>
<a href="#">4</a>
<a href="#">5</a>
<a href="#">6</a>
<a href="#">7</a>
<a href="#">8</a>
</div>
</body>
</html>

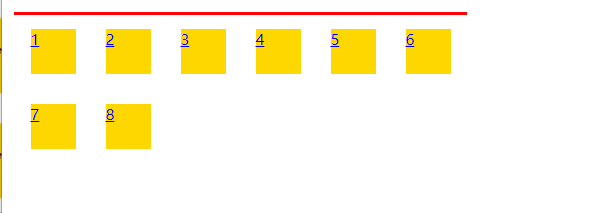
如果是display:inline-block则:
<!DOCTYPE html>
<html>
<head>
<title>清除浮动</title>
<style type="text/css">
/*
.box1,.box2,.box3{
width: 100px;
height: 100px;
background-color: gold;
margin: 10px;
}
.box1{
float: left;
}
.box3{
float: right;
}
.clearfix:before{
content: "";
display: table;
}
*/
.con{
width: 300px;
/*height: 300px;*/
border:1px red solid;
font-size: 0;
}
.con a{
font-size: 10px;
width: 30px;
height: 30px;
background-color: gold;
margin: 10px;
display: inline-block;
/*float: left;*/
}
</style>
</head>
<body >
<div class="con">
<!-- <div class="box1">box1</div>
<div class="box2">box2</div>
<div class="box3">box3</div> -->
<a href="#">1</a>
<a href="#">2</a>
<a href="#">3</a>
<a href="#">4</a>
<a href="#">5</a>
<a href="#">6</a>
<a href="#">7</a>
<a href="#">8</a>
</div>
</body>
</html>