AJAX实现JQuery
AJAX实现JQuery实现方式ajax()
语法$.ajax(url,[settings])
记着导入jquery
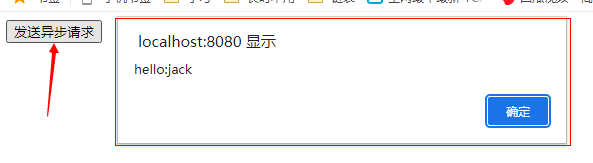
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>1-原生js实现ajax</title> <script src="js/jquery-3.3.1.min.js"></script> <script> //定义方法 function fun() { //使用$.ajax()请求发送异步请求 $.ajax({ url:"ajaxServlet",//请求路径 type:"POST",//请求方式 //data:"username=jack&age=23",//请求参数 data:{"username":"jack","age":23}, success:function (data) { alert(data); }//响应成功后的回调函数 }); } </script> </head> <body> <input type="button" value="发送异步请求" onclick="fun()"> </body> </html>
AjaxServlet:
@WebServlet("/ajaxServlet")
public class AjaxServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//获取请求参数
String username = request.getParameter("username");
//打印username
System.out.println(username);
//响应
response.getWriter().write("hello:"+username);
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doPost(request, response);
}
}

AJAX实现JQuery实现方式ajax()_其他键值

AJAX实现JQuery实现方式_get&post
$.get():发送get请求
语法:$.get(url, [data], [callback], [type])
参数:
url:请求路径
data:请求参数
callback:回调函数
type:响应结果的类型
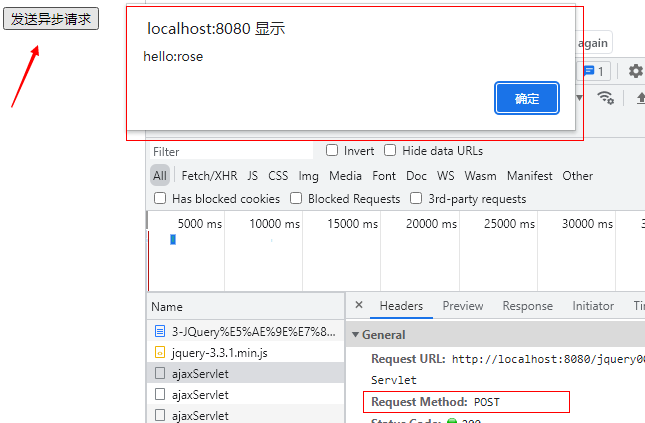
$.post():发送post请求
语法:$.post(url, [data], [callback], [type])
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>1-原生js实现ajax</title> <script src="js/jquery-3.3.1.min.js"></script> <script> //定义方法 function fun() { /*$.get("ajaxServlet",{username:"rose"},function (data) { alert(data); },"text");*/ $.post("ajaxServlet",{username:"rose"},function (data) { alert(data); },"text"); } </script> </head> <body> <input type="button" value="发送异步请求" onclick="fun()"> </body> </html>








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix