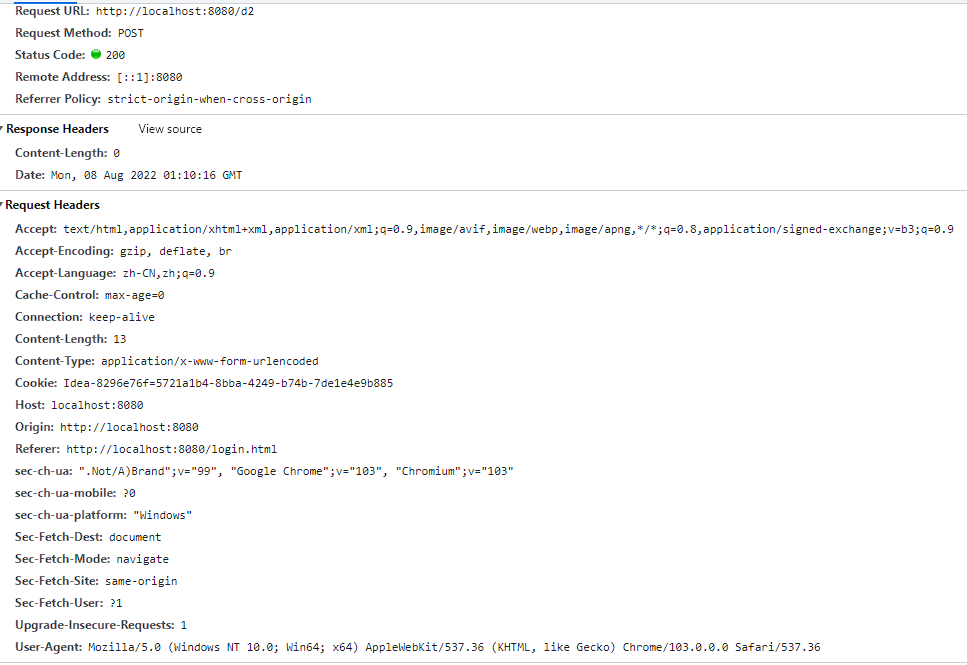
HTTP请求消息请求行和请求头&请求体
HTTP请求消息请求行
1.请求行
请求方式 请求url 请求协议/版本
GET/login.html HTTP/1.1
请求方式:
HTTP协议有7中请求方式,常用的有2种
GET:
1.请求参数在请求行中,在url后。
2.请求的url长度有限制的
3.不太安全
POST:
1.请求参数在请求体中
2.请求的url长度没有限制的
3.相对安全


HTTP请求消息请求头&请求体
请求头:客户端浏览器告诉服务器一些信息
请求头名称:请求头值
常见的请求头:
1.User-Agent:浏览器告诉服务器,我访问你使用的浏览器版本信息
可以在服务器端获取该头的信息,解决浏览器的兼容性问题
2.Referer:http://localhost:8080/login.html
告诉服务器,我(当前请求)从哪里来?
作用:
1.防盗链
2.统计工作
请求空行:
空行,用于分割POST请求的请求头 ,和请求体的。
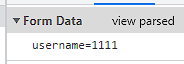
请求体(正文):
封装POST请求消息的请求参数的
请求头&请求体






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix