案例_表格全选和表单检验
案例_表格全选

(1)实现全选、全不选、反选按钮功能
(2)实现点击第一行按钮,会同时控制其余三行按钮
(3)实现鼠标移到哪一行,哪一行背景颜色变为红色
注意:
(1)先加载整个页面:onload = function () {}
(2)复选框 checkbox,选中和未选中靠属性checked控制
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>表格全选</title> <style> table{ border:1px solid; margin: auto; width: 500px; } td,th{ text-align: center; border: 1px solid; } div{ margin-top: 15px; margin-left: 37% ; } .over{ background: red; } .out{ background: white; } </style> <script> /* 全选: 获取所有的checkbox 遍历cb,设置每一个cb的状态为选中 checked */ //在页面加载完后绑定事件 window.onload = function () { //给全选按钮绑定单击事件 document.getElementById("selectAll").onclick = function () { //全选: //获取所有的checkbox var cbs = document.getElementsByName("cb"); //遍历 for (var i = 0; i <cbs.length; i++) { //设置每一个cb的状态为选中 checked cbs[i].checked = true; } } //给全选按钮绑定单击事件 document.getElementById("unSelectAll").onclick = function () { //全不选: //获取所有的checkbox var cbs = document.getElementsByName("cb"); //遍历 for (var i = 0; i <cbs.length; i++) { //设置每一个cb的状态为未选中 checked cbs[i].checked = false; } } document.getElementById("selectRev").onclick = function () { //反选: //获取所有的checkbox var cbs = document.getElementsByName("cb"); //遍历 for (var i = 0; i <cbs.length; i++) { //设置每一个cb的状态为相反 cbs[i].checked = !cbs[i].checked; } } document.getElementById("firstTd").onclick = function () { //第一个cb点击: //获取所有的checkbox var cbs = document.getElementsByName("cb"); //遍历 for (var i = 0; i <cbs.length; i++) { //设置每一个cb的状态和第一个cb的状态一样 cbs[i].checked = this.checked; } } //给所有tr绑定鼠标移到元素之上和移出元素事件 var trs = document.getElementsByTagName("tr"); //遍历 for (var i = 0; i <trs.length; i++) { //移到元素之上 trs[i].onmouseover = function () { this.className = "over"; } //移出元素事件 trs[i].onmouseout = function () { this.className = "out"; } } } </script> </head> <body> <table id="table"> <caption>学生信息表</caption><!--caption 元素定义表格标题--> <tr> <td><input type="checkbox" name="cb" id="firstTd"></td> <th>编号</th> <th>姓名</th> <th>性别</th> <th>操作</th> </tr> <tr> <td><input type="checkbox" name="cb"></td> <td>1</td> <td>男1</td> <td>男</td> <td><a href="javascript:void(0);" >删除</a></td> </tr> <tr> <td><input type="checkbox" name="cb"></td> <td>2</td> <td>男2</td> <td>男</td> <td><a href="javascript:void(0);">删除</a></td> </tr> <tr> <td><input type="checkbox" name="cb"></td> <td>3</td> <td>男3</td> <td>男</td> <td><a href="javascript:void(0);" ;>删除</a></td> </tr> </table> <div> <input type="button" id="selectAll" value="全选"> <input type="button" id="unSelectAll" value="全不选"> <input type="button" id="selectRev" value="反选"> </div> </body> </html>
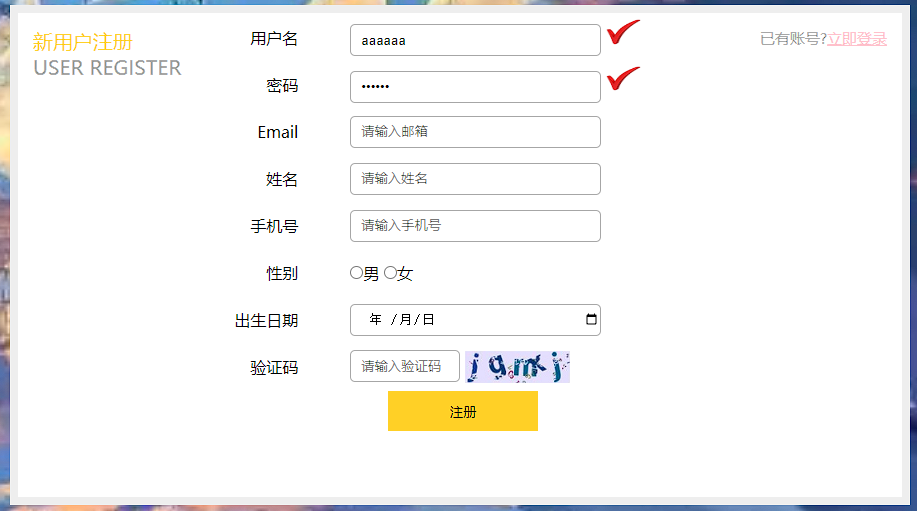
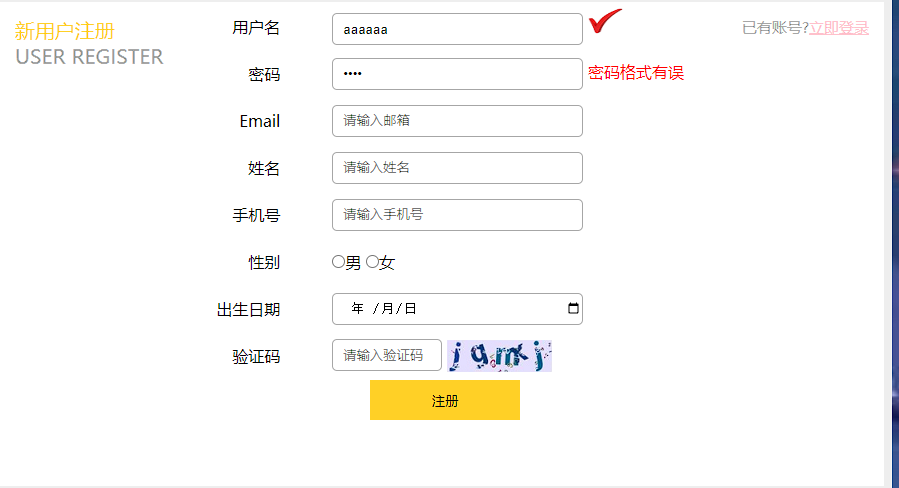
案例_表单检验
分析:
1.给表单绑定onsubmit事件。监听器中判断每一个方法校验的结果。
如果都为true,则监听器方法返回true
如果有一个为false,则监听器方法返回false
2.定义一些方法分别校验各个表单项。
3.给各个表单项绑定onblur事件。


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>注册</title> <style> *{ margin: 0px; padding: 0px; box-sizing: border-box; } body{ background: url("img/a2.jpg") no-repeat center;background-size: 100% ; padding-top: 180px; } .rg_layout{ width: 900px; height: 500px; border: 8px solid #EEEEEE; background-color: white; /*让div水平居中*/ margin: auto; } .rg_left{ /*border: 1px solid red;*/ float: left; margin: 15px; } .rg_left > p:first-child{ color: #FFD026; font-size: 20px; } .rg_left > p:last-child{ color: #A6A6A6; font-size: 20px; } .rg_center{ /*border: 1px solid red;*/ float: left; width: 530px; } .rg_right{ /*border: 1px solid red;*/ float: right; margin: 15px; } .rg_right > p:first-child{ color: #A6A6A6; font-size: 15px; } .rg_right p a{ color: pink; } .td_left{ width: 100px; text-align: right; height: 45px; } .td_right{ padding-left: 50px; } #username,#password,#email,#name,#tel,#birthday,#checkcode{ width: 251px; height: 32px; border: 1px solid #A6A6A6; /*设置边框圆角*/ border-radius: 5px; padding-left: 10px; } #checkcode{ width: 110px; } #img_check{ height: 32px; vertical-align: middle; } #btn_sub{ width: 150px; height: 40px; background-color: #FFD026; border: 1px solid #FFD026; margin-left: 190px; } .error{ color: red; } </style> <script> window.onload = function () { //给表单绑定onsubmit事件 document.getElementById("form").onsubmit = function() { //调用用户名校验方法 //调用密码校验方法 return checkUsername() && checkPassword(); } //给用户名和密码框分别绑定离开焦点事件 document.getElementById("username").onblur = checkUsername; document.getElementById("password").onblur = checkPassword; } //校验用户名 function checkUsername() { //获取用户名的值 var username = document.getElementById("username").value; //定义正则表达式 var reg_username = /^\w{6,12}$/; //判断值是否符合正则的规则 var flag = reg_username.test(username); //提示信息 var s_username = document.getElementById("s_username"); if (flag){ //提示绿色对勾 s_username.innerHTML="<img width='35' height='26' src='img/qw1.png'/>" }else { //提示红色用户名错误 s_username.innerHTML="用户名格式有误" } return flag; } //校验密码 function checkPassword() { //获取用户名的值 var password = document.getElementById("password").value; //定义正则表达式 var reg_password = /^\w{6,12}$/; //判断值是否符合正则的规则 var flag = reg_password.test(password); //提示信息 var s_password = document.getElementById("s_password"); if (flag){ //提示绿色对勾 s_password.innerHTML="<img width='35' height='25' src='img/qw1.png'/>" }else { //提示红色用户名错误 s_password.innerHTML="密码格式有误" } return flag; } </script> </head> <body> <div class="rg_layout"> <div class="rg_left"> <p>新用户注册</p> <p>USER REGISTER</p> </div> <div class="rg_center"> <div class="rg_from"> <form action="#" id="form" method="post"> <table> <tr> <td class="td_left"><label for="username">用户名</label></td> <td class="td_right"> <input type="text" name="username" id="username" placeholder="请输入用户名"> <span id="s_username" class="error"></span> </td> </tr> <tr> <td class="td_left"><label for="password">密码</label></td> <td class="td_right"> <input type="password" name="password" id="password" placeholder="请输入密码"> <span id="s_password" class="error"></span> </td> </tr> <tr> <td class="td_left"><label for="email">Email</label></td> <td class="td_right"><input type="email" name="email" id="email" placeholder="请输入邮箱"></td> </tr> <tr> <td class="td_left"><label for="name">姓名</label></td> <td class="td_right"><input type="text" name="name" id="name" placeholder="请输入姓名"></td> </tr> <tr> <td class="td_left"><label for="tel">手机号</label></td> <td class="td_right"><input type="text" name="tel" id="tel" placeholder="请输入手机号"></td> </tr> <tr> <td class="td_left"><label>性别</label></td> <td class="td_right"> <input type="radio" name="gender" value="male">男 <input type="radio" name="gender" value="female">女 </td> </tr> <tr> <td class="td_left"><label for="birthday">出生日期</label></td> <td class="td_right"><input type="date" name="birthday" id="birthday"></td> </tr> <tr> <td class="td_left"><label for="checkcode">验证码</label></td> <td class="td_right"> <input type="text" name="checkcode" id="checkcode" placeholder="请输入验证码"> <img id="img_check" src="img/verify_code.jpg"> </td> </tr> <tr> <td colspan="2"><input type="submit" id="btn_sub" value="注册"></td> </tr> </table> </form> </div> </div> <div class="rg_right"> <p>已有账号?<a href="#">立即登录</a></p> </div> </div> </body> </html>







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix