案例_自动跳转首页和DOM_概述
案例_自动跳转首页
倒计时读秒效果实现
1.定义一个方法,获取span标签,效果span标签体内容,时间- -
2.定义一个定时器,1秒执行一次该方法
在方法中如果时间<=0,则跳转到首页
<html lang="en"> <head> <meta charset="UTF-8"> <title>自动跳转</title> <style> p{ text-align: center; } span{ color: red; } </style> </head> <body> <p> <span id="time">5</span>秒之后,自动跳转到首页... </p> <script> var second = 5; var time = document.getElementById("time"); function showTime() { second--; if (second<=0){ location.href = "https://www.baidu.com" } time.innerHTML = second+""; } setInterval(showTime,1000); </script> </body> </html>
DOM_概述
概念:Document Object Model 文档对象模型
DOM 是一项 W3C (World Wide Web Consortium) 标准。
DOM 定义了访问文档的标准:
W3C 文档对象模型(DOM)是中立于平台和语言的接口,它允许程序和脚本动态地访问、更新文档的内容、结构和样式。”W3C DOM 标准被分为 3 个不同的部分:
- 核心 DOM - 所有文档类型的标准模型
- Document:文档对象
- Element:元素对象
- Attribute:属性对象
- Text:文本对象
- Comment:注释对象
- XML DOM - XML 文档的标准模型
- HTML DOM - HTML 文档的标准模型
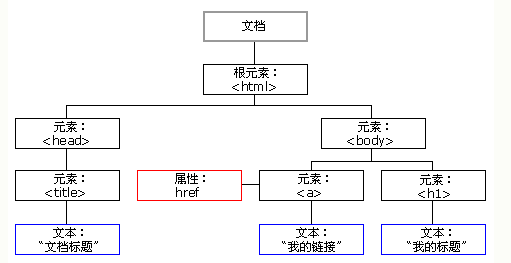
会把你编写的HTML页面转换为DOM树








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix