BOM_Window_弹出方法和BOM_Window_打开关闭方法
BOM_Window_弹出方法
Window:窗口对象
1.创建
2.方法
1.与弹出框有关的方法:
alert() 显示带有一段消息和一个确认按钮的警告框。
confirm() 显示带有一段消息以及确认按钮和取消按钮的对话框。
如果用户点击确定按钮,则方法返回true
如果用户点击取消按钮,则方法返回false
prompt() 显示可提示用户输入的对话框。
返回值:获取用户输入的值
2.打开关闭方法
3.定时器方法
3.属性
4.特点:
Window对象不需要创建可以直接使用Window使用。window.方法名();
window引用可以省略。方法名();
<script> alert("hello Window"); window.alert("hello a"); let flag = confirm("确定要退出吗?"); if (flag){ alert("欢迎下次光临!") }else { alert("手别抖...") } //输入框 var result = prompt('请输入用户名'); alert(result); </script>
confirm()

prompt()

BOM_Window_打开关闭方法
close() 关闭浏览器窗口
谁调用我,我关谁
open() 打开一个新的浏览器窗口
返回新的Window对象
<body>
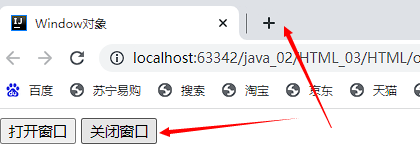
<input id="openBtn" type="button" value="打开窗口">
<input id="closeBtn" type="button" value="关闭窗口">
<!--打开和关闭-->
<script>
//打开窗口
var openBen = document.getElementById("openBtn");
var newWindow;
openBen.onclick = function () {
newWindow = open("http://www.baidu.com");
}
//关闭窗口
var closeBtn = document.getElementById("closeBtn");
closeBtn.onclick = function () {
newWindow.close();
}
</script>
</body>









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix