JavaScript_对象_Global
JavaScript_对象_Global
Global
1.特点:全局对象,这个Global中封装的方法不需要对象就可以直接调用。方法名();
2.方法:
encodeURI():url编码
decodeURI():url解码
encodeURIComponent():url编码,编码的字符更多
decodeURIComponent():url解码
parseInt():将字符串转为数字
逐一判断每一个字符是否是数字,直到不是数字为止,将前边数字部分转为number
isNaN():判断一个值是否是NaN
NaN六亲不认,连自己都不认。NaN参与的==比较全部问false
eval():将JavaScript 字符串,并把它作为脚本代码来执行。
URL编码:张三李四=%E5%BC%A0%E4%B8%89%E6%9D%8E%E5%9B%9B
<script>
var str = "张三李四";
var encode = encodeURI(str);
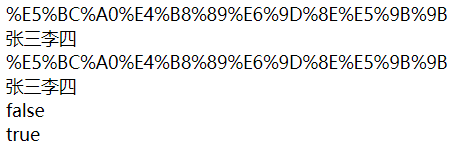
document.write(encode+"<br>");//%E5%BC%A0%E4%B8%89%E6%9D%8E%E5%9B%9B
var s = decodeURI(encode);
document.write(s+"<br>");//张三李四
var str1 = "张三李四";
var encode1 = encodeURIComponent(str1);
document.write(encode1+"<br>");//%E5%BC%A0%E4%B8%89%E6%9D%8E%E5%9B%9B
var s1 = decodeURIComponent(encode1);
document.write(s1+"<br>");//张三李四
var str = "123abc";
let number = parseInt(str);
//alert(number+1);
var a = NaN;
document.write(a==NaN+"<br>");
document.write(isNaN(a)+"<br>");
var jscode = "alert(123)";
eval(jscode);
</script>

eval():将JavaScript 字符串,并把它作为脚本代码来执行。








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix