JavaScript_语法_特殊语法和JavaScript_语法_流程控制语句&&练习9*9乘法表
JavaScript_语法_特殊语法
1.语句以;结尾,如果一行只要一条语句则;可以省略(不建议)

2.变量的定义使用var关键字,也可以不使用
用:定义变量是局部变量
不用:定义的变量是全局变量(不建议)
/* b=4; alert(b); */ var b; function fun() { b=4; } fun(); alert(b);

JavaScript_语法_流程控制语句
1.if...else...
2.switch:
在java中,switch语句可以接收的数据类型:byte int shor char,枚举(1.5),String(1.7)
switch(变量):
case值:
在JS中,switch语句可以接受任意的原始数据类型
3.while
4.do...while
5.for
几乎都和java语法一样
switch语句:
var a = 1; switch (a) { case 1: alert("number"); break; case "abc": alert("string"); break; case true: alert("true"); break; case null: alert("null"); break; case undefined: alert("undefined"); break; }

while循环:
//1~100求和 var sum = 0; var num = 1; while (num<=100){ sum+=num; num++; } alert(sum);

for循环:
//1~100求和 var sum = 0; for (var i = 1; i <=100; i++) { sum+=i; } alert(sum);

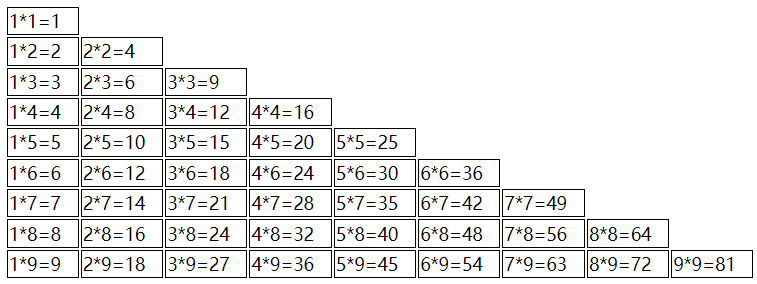
练习9*9乘法表
css控制td标签添加边框:
<style> td{ border: 1px solid; } </style>
js代码实现9*9乘法表:
document.write("<table align='center'>");
//练习:
for (var i = 1; i <=9; i++) {
document.write("<tr>");
for (var j = 1; j <=i; j++) {
document.write("<td>");
//输出1*1=1
document.write(j+"*"+i+"="+(i*j) +" ");
document.write("</td>");
}
/*//输出换行
document.write("<br>")*/
document.write("</tr>")
}
//2.完成表格嵌套
document.write("</table>");








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix